window.print打印方法实现
vue中使用window.print打印效果
项目要求
- 打印每页有10行表格,如果接口数据没有十个显示10行
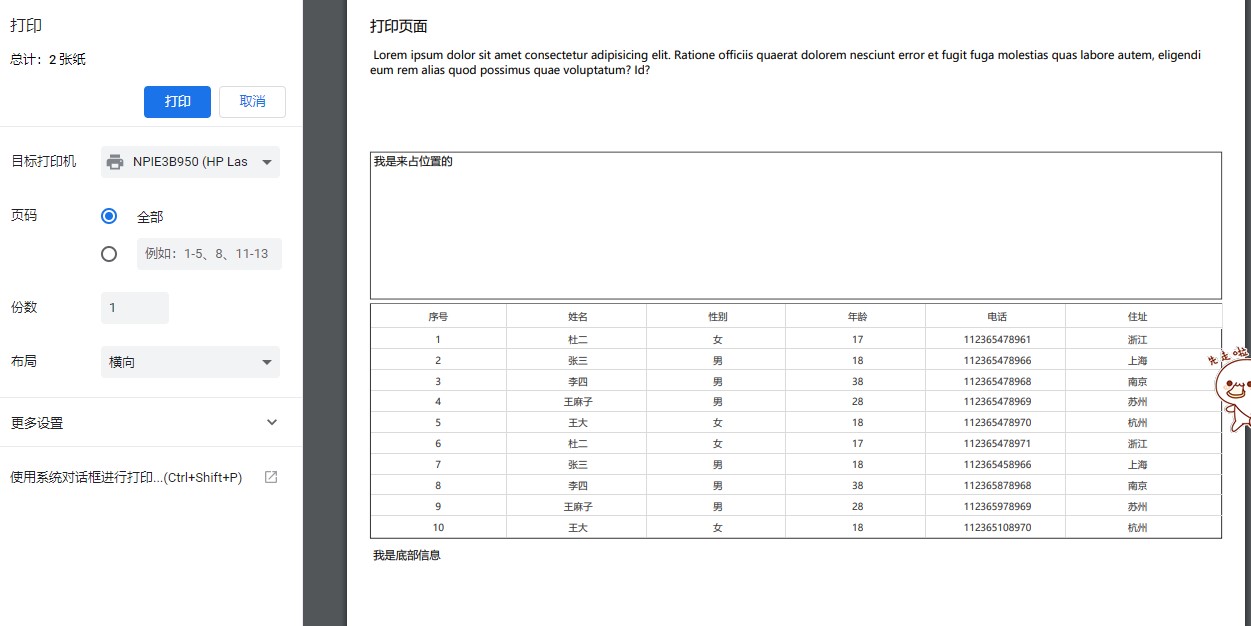
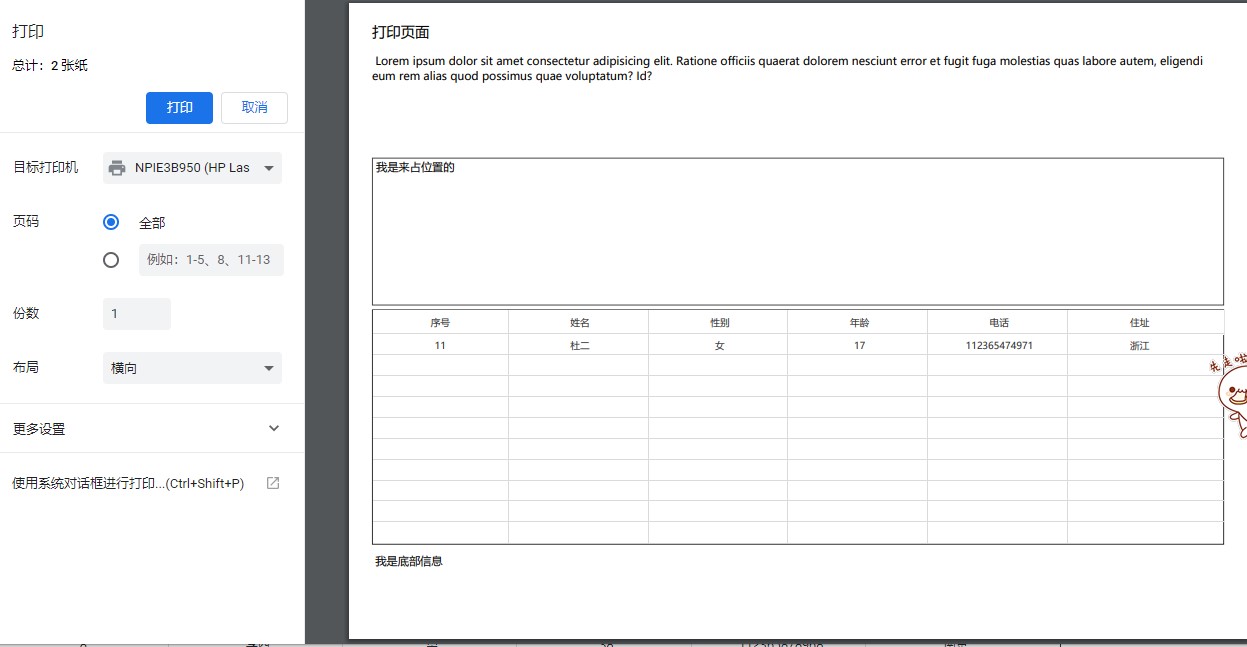
效果图
- 第一页

- 第二页

子组件
<template>
<div>
<div class="print" :key="i" v-for="i in Len">
<p class="print-title">打印页面</p>
<div class="print-header">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ratione officiis quaerat dolorem nesciunt error et fugit fuga molestias quas labore autem, eligendi eum rem alias quod possimus quae voluptatum? Id?
</div>
<div class="print-layout">
我是来占位置的
</div>
<ul class="print-table">
<li class="first-li">
<span>序号</span>
<span>姓名</span>
<span>性别</span>
<span>年龄</span>
<span>电话</span>
<span>住址</span>
</li>
<li class="main-li" v-for="(item,index) in 10" :key="item">
<span v-if="dataList[index+10*(i-1)]">{{item+(10*(i-1))}}</span>
<span v-else></span>
<span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].name}}</span>
<span v-else></span>
<span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].sex}}</span>
<span v-else></span>
<span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].age}}</span>
<span v-else></span>
<span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].phone}}</span>
<span v-else></span>
<span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].address}}</span>
<span v-else></span>
</li>
</ul>
<div class="print-footer">
我是底部信息
</div>
</div>
</div>
</template>
<script>
export default {
props: ['itemList'],
data() {
return {
dataList: []
}
},
computed:{
Len(){
if(this.dataList.length<=0) {
return 1;
}
else{
return Math.ceil(this.dataList.length/10.0);
}
}
},
created() {
this.dataList = this.itemList || [];
this.dataList=[...this.dataList];
}
}
</script>
<style lang="less">
@media screen {
.print {
display: none;
}
}
@media print {
#app {
display: none;
}
.print {
display: block;
}
}
* {
margin: 0;
padding: 0;
}
ul,li {
list-style-type: none;
}
.print {
page-break-before:always;
width: 297mm;
height: 209mm;
padding: 24px 30px 0 30px;
box-sizing: border-box;
.print-title {
font-size: 18px;
}
.print-header {
height: 146px;
padding-top: 15px;
box-sizing: border-box;
font-size: 14px;
}
.print-layout {
height: 184px;
border: 1px solid #45484d;
box-sizing: border-box;
font-size: 14px;
}
.print-table {
height: 293px;
margin-top: 5px;
border: 1px solid #303339;
box-sizing: border-box;
li {
height: 26px;
border-bottom: 1px solid #dadadc;
box-sizing: border-box;
&:last-child {
border-bottom: none;
}
span {
display: inline-block;
width: 16%;
height: 26px;
vertical-align: top;
line-height: 26px;
text-align: center;
border-right: 1px solid #dadadc;
box-sizing: border-box;
color: #2b2e34;
font-size: 12px;
&:last-child {
border-right: none;
}
}
&.first-li {
height: 30px;
background: #bdbec0 !important;
color: #2b2e34;
span {
height:30px;
line-height: 30px;
}
}
&.main-li {
}
}
}
.print-footer {
height: 115px;
font-size: 14px;
padding-top: 10px;
box-sizing: border-box;
}
}
</style>
父组件
<template>
<div class="index">
<button @click="handleClick">点击</button>
<button @click="printClick">打印</button>
<!-- 打印页面 -->
<div v-if="printShow" >
<Print :itemList="itemAjax" ref="printDom"></Print>
</div>
</div>
</template>
<script>
import Print from '../components/print.vue';
export default {
data() {
return{
printShow: false,
itemAjax: [
{
name: '杜二',
sex: '女',
age: '17',
phone: 112365478961,
address: '浙江'
},
{
name: '张三',
sex: '男',
age: '18',
phone: 112365478966,
address: '上海'
},
{
name: '李四',
sex: '男',
age: '38',
phone: 112365478968,
address: '南京'
},
{
name: '王麻子',
sex: '男',
age: '28',
phone: 112365478969,
address: '苏州'
},
{
name: '王大',
sex: '女',
age: '18',
phone: 112365478970,
address: '杭州'
},
{
name: '杜二',
sex: '女',
age: '17',
phone: 112365478971,
address: '浙江'
},
{
name: '张三',
sex: '男',
age: '18',
phone: 112365458966,
address: '上海'
},
{
name: '李四',
sex: '男',
age: '38',
phone: 112365878968,
address: '南京'
},
{
name: '王麻子',
sex: '男',
age: '28',
phone: 112365978969,
address: '苏州'
},
{
name: '王大',
sex: '女',
age: '18',
phone: 112365108970,
address: '杭州'
},
{
name: '杜二',
sex: '女',
age: '17',
phone: 112365474971,
address: '浙江'
}
]
}
},
methods: {
handleClick() {
alert('点击事件')
},
printClick(){
this.printShow = true;
this.$nextTick(()=>{
const print = this.$refs.printDom.$el;
document.body.appendChild(print);
window.print();
this.printShow = false;
})
}
},
components: {
Print
}
}
</script>



