vue单选,多选,多选的内容显示在页面可删除
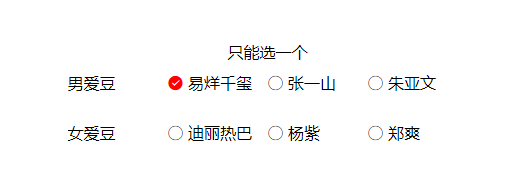
vue做单选只能选一个

<template>
<div class="list">
<!-- 多行多列单选 -->
<span>只能选一个</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="list in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="checked == list.id?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
name: 'list',
data() {
return {
checked: '',
items: [
{
sex: '男爱豆',
introduce: [
{
name: '易烊千玺',
id: 1
},
{
name: '张一山',
id: 2
},
{
name: '朱亚文',
id: 3
}
]
},
{
sex: '女爱豆',
introduce: [
{
name: '迪丽热巴',
id: 4
},
{
name: '杨紫',
id: 5
},
{
name: '郑爽',
id: 6
}
]
}
]
}
},
methods: {
check(item,list,index) {
this.checked = list.id;
}
}
}
</script>
<style lang="less">
.list {
span {
display: inline-block;
width: 400px;
text-align: center;
margin-bottom: 10px;
}
.list-group {
width: 400px;
height: 50px;
.left {
float: left;
width: 100px;
}
.right {
float: right;
width: 300px;
.right-box {
display: inline-block;
width: 100px;
p {
display: inline-block;
}
.icon-yuanyixuan {
color: red;
}
}
}
}
}
</style>
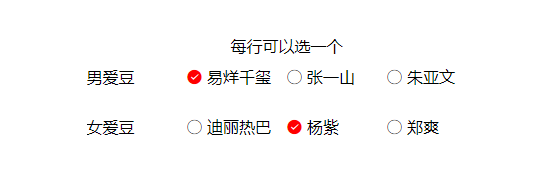
每行可以选一个

<div class="list">
<!-- 多行多列单选 -->
<span>每行可以选一个</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="(list,index) in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="item.isChecked == index ?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
</div>
js
export default{
name: 'list',
data() {
return {
checked: '',
items: [
{
sex: '男爱豆',
isChecked: 0,
introduce: [
{
name: '易烊千玺',
},
{
name: '张一山',
},
{
name: '朱亚文',
}
]
},
{
sex: '女爱豆',
isChecked: 1,
introduce: [
{
name: '迪丽热巴',
},
{
name: '杨紫',
},
{
name: '郑爽',
}
]
}
]
}
},
methods: {
check(item,list,index) {
item.isChecked = index;
}
}
}
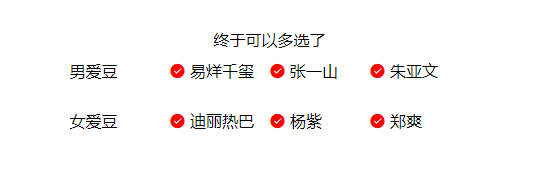
vue多选

<div class="list">
<span>终于可以多选了</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="(list,index) in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="item.isChecked.indexOf(index) != -1 ?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
</div>
js
export default{
name: 'list',
data() {
return {
checked: '',
items: [
{
sex: '男爱豆',
isChecked: [0],
introduce: [
{
name: '易烊千玺'
},
{
name: '张一山'
},
{
name: '朱亚文'
}
]
},
{
sex: '女爱豆',
isChecked: [0],
introduce: [
{
name: '迪丽热巴'
},
{
name: '杨紫'
},
{
name: '郑爽'
}
]
}
]
}
},
methods: {
check(item,list,index) {
var tmpIndex = item.isChecked.indexOf(index);
// -1就是选中状态
if(tmpIndex != -1){
item.isChecked.splice(tmpIndex,1);
}else {
item.isChecked.push(index);
}
}
}
}
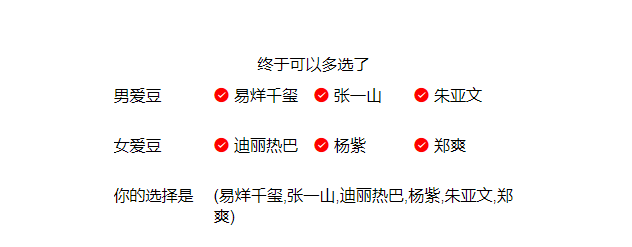
vue多选框,实现添加和删除功能

<div class="list">
<span>可添加删除</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="(list,index) in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="choose.indexOf(list.name) != -1 ?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
<div class="list-group">
<div class="left">
<p>你的选择是</p>
</div>
<div class="right">
({{choose.join(',')}})
</div>
</div>
</div>
js
export default{
name: 'list',
data() {
return {
items: [
{
sex: '男爱豆',
introduce: [
{
name: '易烊千玺'
},
{
name: '张一山'
},
{
name: '朱亚文'
}
]
},
{
sex: '女爱豆',
introduce: [
{
name: '迪丽热巴'
},
{
name: '杨紫'
},
{
name: '郑爽'
}
]
}
],
choose: []
}
},
methods: {
check(item,list,index) {
var tmpIndex = this.choose.indexOf(list.name);
// -1就是选中状态
if(tmpIndex != -1){
this.choose.splice(tmpIndex,1)
}else {
this.choose.push(list.name);
}
}
}
}




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想
· Ai满嘴顺口溜,想考研?浪费我几个小时
· Browser-use 详细介绍&使用文档
· 软件产品开发中常见的10个问题及处理方法