Asp 图形化报表
1 图形化的报表的优点
分析、统计业务数据
表现直观,漂亮,有震撼效果的图形化的方式展现业务数据
复杂的业务数据简单化
2 常用的报表组件
HighCharts:是纯js编写的图形化报表
水晶报表(crystal Report)
jqChart:是纯js编写的图形化报表
MsChart:是微软提供的图形化报表组件
XtraReports
3 图形化报表中常用的图形
直线图
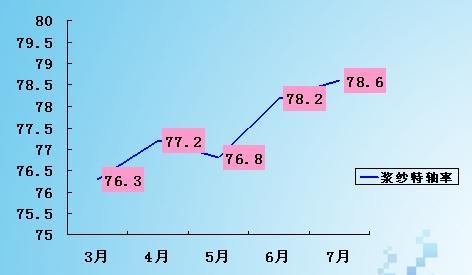
曲线图
区域图
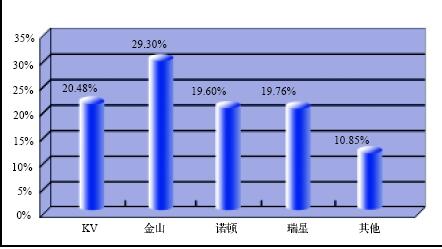
柱状图
饼状图
堆状图
散布图
区域曲线图
4 报表的图形结构
Mschar组件的使用

//设置图表标题 this.Chart1.Titles.add("title of chart1"); //为图表创建序列 this.Chart1.Series.add("SeriesOne"); this.Chart1.Series.add("SeriesTwo"); //设置图表类型 this.Chart1.Series["SeriesOne"].ChartType=SeriesChartType.Line; this.Chart1.Series["SeriesTwo"].ChartType=SeriesChartType.Line; //获取数据,返回dataSet...... ...... dataSet ds=.... ... //遍历数据 foreach(DataRow row in ds.Tables[0].rows) { //定义数据点 DatePoint point=new DataPoint(Convert.ToDouble(row["Month"]),Convert.ToDouble(row["AvgTemp"]); //设置每个数据点在x轴的标签文本 point.AxisLabel=string.Format("{0}月",row["Month"]); //设置数据点标签的文本 point.Lable=string.Format("{0}°",row["AvgTemp"]); //将数据点添加到图表 this.Chart1.Series[0].Points.Add(point); }
5 MsChart图表类型
Point(点图类型)
FastPoint(快速点图类型)
Bubble(气泡图类型)

Line(折线类型)

Splin(样条图类型)
StepLine(阶梯线图类型)
FastLine(快速扫描图类型)
Bar(条形图类型)
StackedBar(堆积条形图类型)
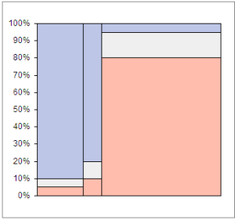
StackedBar100(百分比推积条形图类型)
Column(柱状图类型)

StackedColumn(堆积柱状图类型)
StacedColumn100(百分比推积条形图类型)
Area(面积图类型)
SplineArea(样条面积图类型)
StackedArea(堆积面积图类型)

StackedArea100(百分比推积条形图类型)

Pie(饼图类型)

oughnut(圆环图类型)
圆环图阐释了部分与总体的关系,可以有多个序列。数值数据作为总体的百分比显示。类别由各个扇区来表示。圆环图通常用于显示百分比。圆环图在功能上与饼图相同。
圆环图有两种类型:圆环图和分离型圆环图。
Stock(股价图类型)
Candlestick(k线图类型)
Range(范围图类型)
Funnel(漏斗图类型)
Pyramid(棱锥图类型)
RangeBar(范围条形图)
HighCharts报表之柱状图实例(js部分):

导入highcharts.js、highcharts.src.js、excanvas.compiled.js三个js文件,下面为js部分 var chart; function showHighCharts(data) { var options= { chart: { renderTo: 'container1',//对应div的id defaultSeriesType: 'column'//默认为柱状图 // type: 'column' }, title: { text: 'HighCharts Demo之柱状图',//设置标题栏名称 style: { margin: '10px 100px 0 0', // center it font: 'normal 25px Verdana, sans-serif'//设置标题字体的样式 } }, xAxis: { categories: [ //设置X轴坐标值 '<=30', '31-60', '61-120', '>=121' ], labels: {//X轴坐标值样式 // rotation: -45, // align: 'right', style: { font: 'normal 14px Verdana, sans-serif' // color: 'white' } } }, yAxis: { tickInterval: 5, //自定义刻度 max: 100,//Y轴最大值 title: { text: '百分數', // tickPixelInterval:10, margin: 50 }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, /* legend: { layout: 'vertical', backgroundColor: '#6E6E6E', align: 'right', style: { left: 'auto', right:'5px', top: '180px', bottom: 'auto' } }, */ tooltip: {//鼠标放在图形上时的提示信息 formatter: function() { return '<b>'+ this.series.name +'</b><br/>'+ this.x +': '+ this.y; } } }; //下面的代码主要是为了构造形如以下的数据: /* [{ name: 'BF', data: [150, 270, 120, 230, 300, 220, 250, 120, 100, 200, 90, 60] }, { name: 'LF', data: [230, 160, 150, 100, 290, 300, 200, 160, 500, 100, 86, 25] }, { name: 'TJ', data: [60, 90, 100, 200, 330, 120, 120, 300, 80, 200, 39, 10] }] */ options.series = []; // data它是从数据库中查出来的值的列表, 是一个list for(var i=0; i<data.length; i++){ options.series[i] = { name: data[i].WEEK, // type: 'column', data: [parseFloat(data[i].RL_30),parseFloat(data[i].RL_60), parseFloat(data[i].RL_120),parseFloat(data[i].RM_120)] }; } chart = new Highcharts.Chart(options); } function getDataForHighcharts() { var data=""; // 此处异步请求数据库中的数据,这样可以只刷新报表显示部分 // data=........... showHighCharts(data); }
jqChart实例:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号