关于position定位
position:absolute
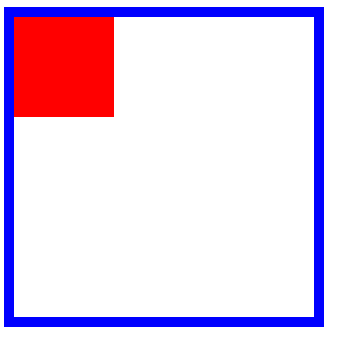
当其父元素设置了relative定位时,子元素就相对于父元素定位,注意:相对于父元素的content(内容区:padding+width)定位,不包括父元素的border与margin
当父元素没有设置relative定位时,子元素相对于body定位
而子元素定位的边界是子元素整体:margin + border +padding +width
<style type="text/css"> .wrap{ position: relative; height: 300px; width: 300px; border:10px solid blue; } .wrap>div{ position: absolute; height: 100px; width: 100px; background-color: red; } </style> <div class="wrap"> <div></div> </div>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步