WPF在圆上画出刻度线
思路
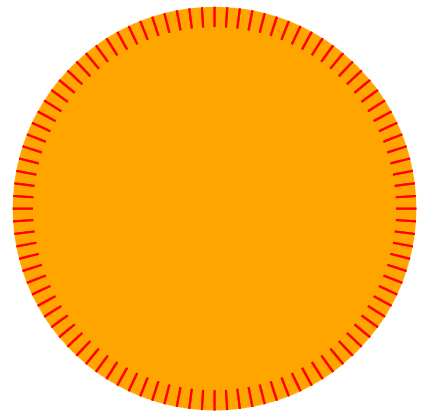
我们可以使用Ellipse先画出一个圆当背景,然后用Canvas再叠加画上刻度线,就能得到如下的效果

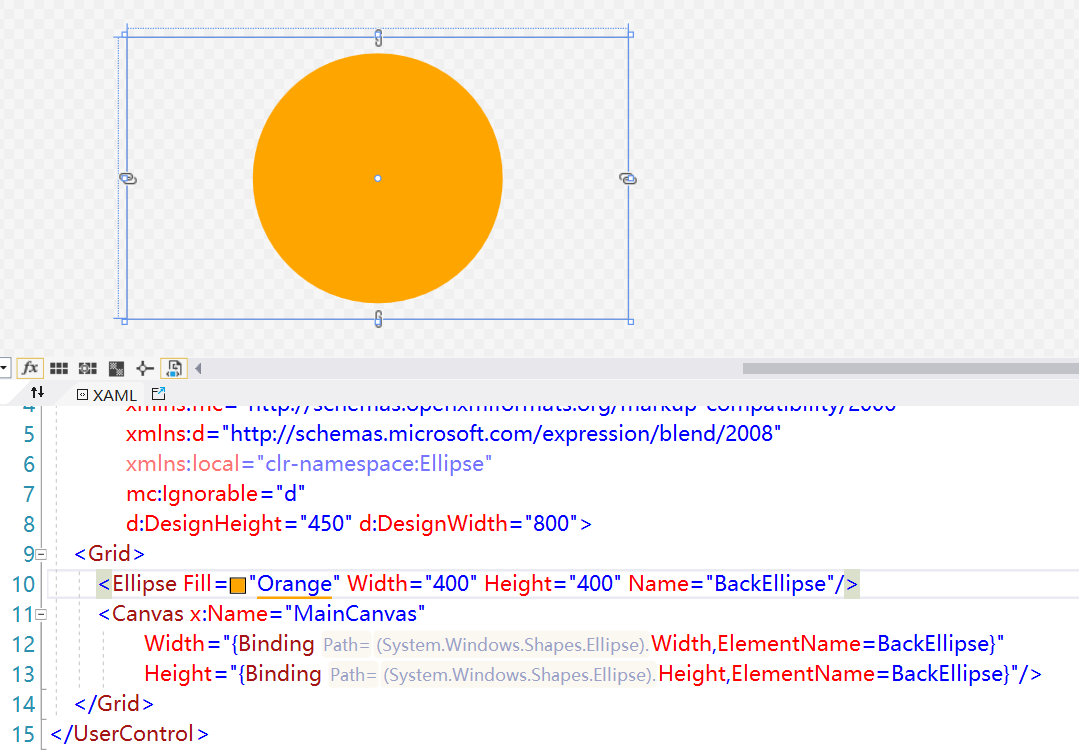
我们先用Ellipse画一个橙色的圆,然后将Canvas的宽度和高度绑定到Ellipse的宽度和高度
<Grid>
<Ellipse Fill="Orange" Width="400" Height="400" Name="BackEllipse"/>
<Canvas x:Name="MainCanvas"
Width="{Binding Width,ElementName=BackEllipse}"
Height="{Binding Height,ElementName=BackEllipse}"/>
</Grid>

然后我们现在只需要知道点的位置,就可以通过canvas画出相应的线条了.
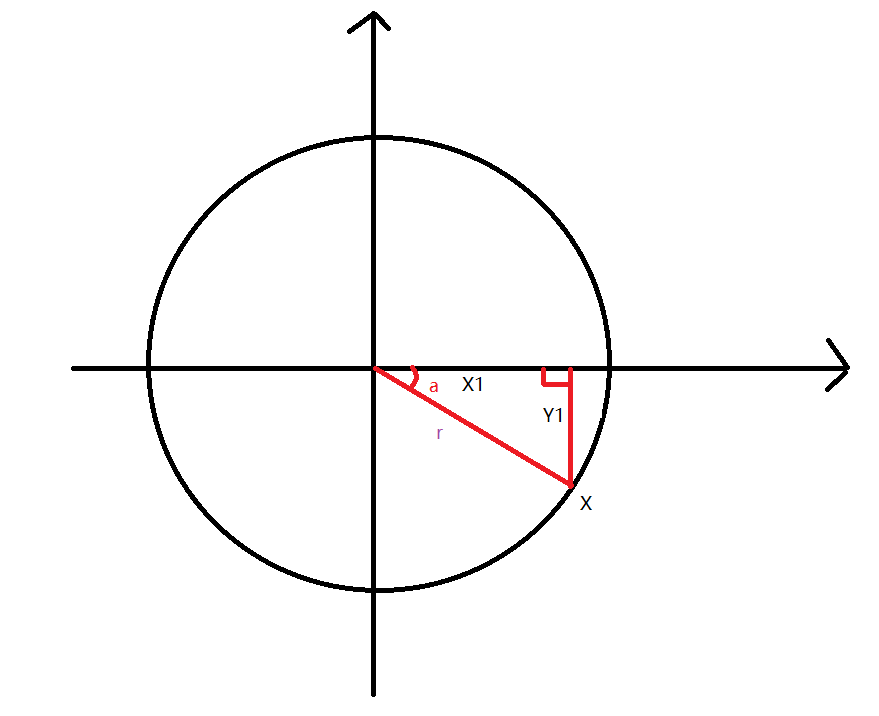
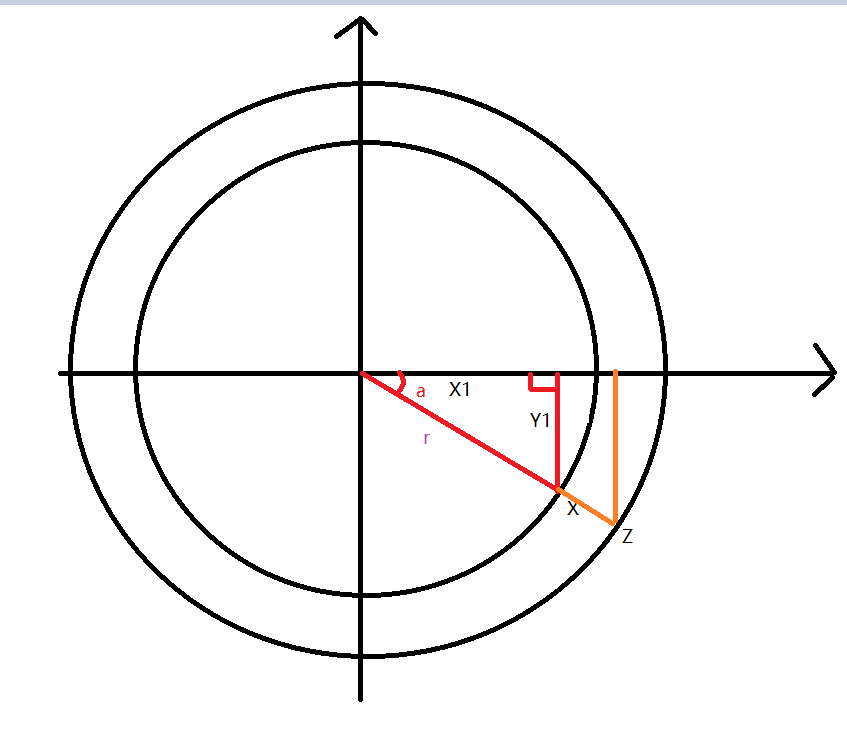
计算圆上点的位置

假设我们要计算的点为X,那么队员X点的坐标为(X1,Y1)
sin(a)=Y1/r => Y1=r*sin(a)
cos(a)=X1/r => X1=r*cos(a)

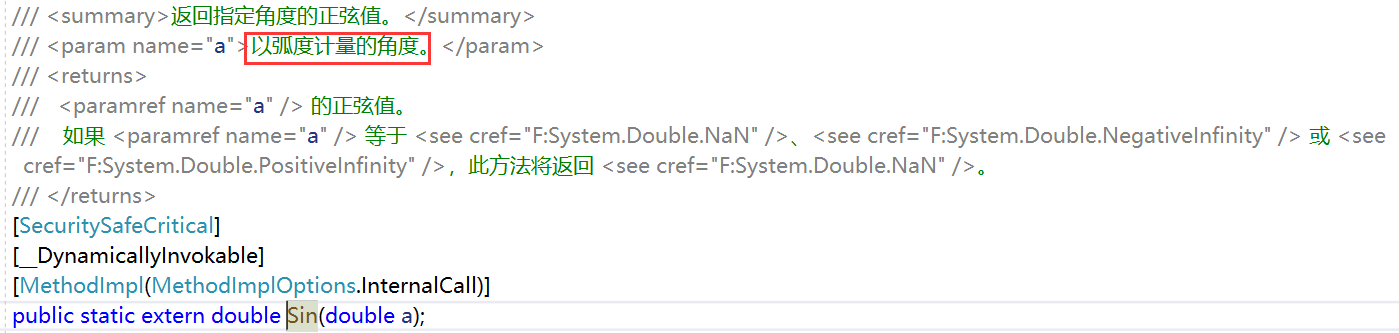
使用Math.Sin来计算的话得先把角度转换为弧度
角度转换为弧度
参考https://blog.csdn.net/chelen_jak/article/details/80480390
1、角度定义
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。(单位: º)
2、弧度定义
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度(单位:rad)
即弧度 = 弧长 / 半径
圆一周的弧度=周长 / 半径 => 2πr / r =360º => π=180º,继而可以知道一弧度等于180º/π
可知:sin(30º)=Math.Sin(30*Math.PI / 180)
使用canvas画出线段

我们只需要计算出X点和Z点的坐标,就能使用Line来连接两点画出刻度线了.
假设Z所在的圆的半径为r,X所在的圆的半径为(r-20)
double radius = BackEllipse.Width / 2; Line lineScale = new Line(); lineScale.X1 = (radius - 20) * Math.Cos(30 * Math.PI / 180); lineScale.Y1 = (radius - 20) * Math.Sin(30 * Math.PI / 180); lineScale.X2 = radius * Math.Cos(30 * Math.PI / 180); lineScale.Y2 = radius * Math.Sin(30 * Math.PI / 180); lineScale.Stroke = Brushes.Red; lineScale.StrokeThickness = 2; MainCanvas.Children.Add(lineScale);
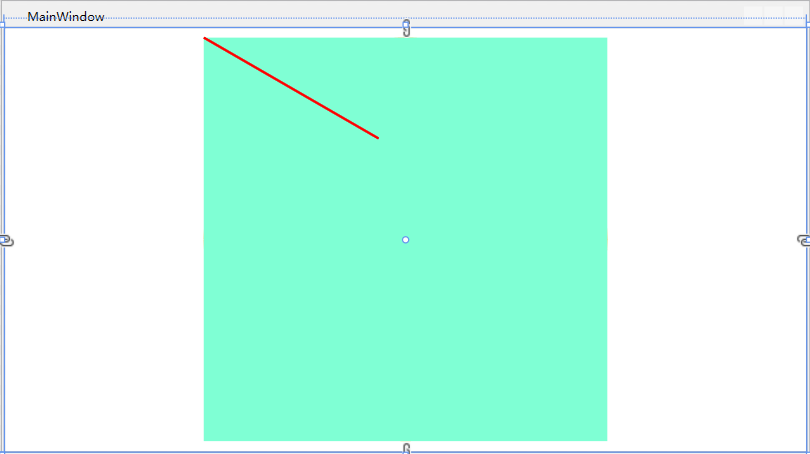
可以得到图像

我们先把把canvas用蓝色填充,然后把X点设为(0,0)来看下效果可知,圆心的位置为左上角,我们可以先把刻度都画出来,再移动下canvas绘画的起点到橙色圆的圆心就行了

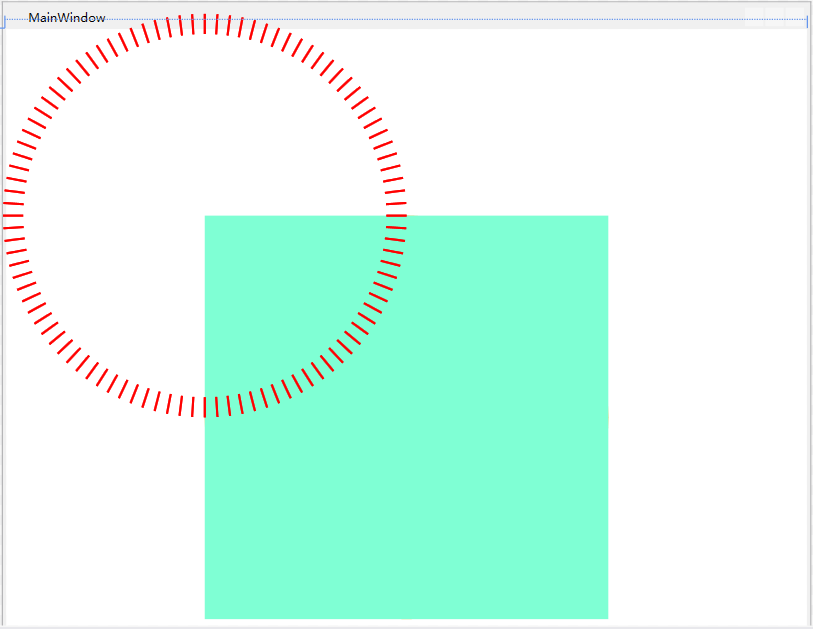
我们把360度分成100分来画出100个刻度线,代码如下
double radius = BackEllipse.Width / 2; double min = 0; double max = 100; double step = 360.0 / (max - min); for (int i = 0; i < max - min; i++) { Line lineScale = new Line { X1 = (radius - 20) * Math.Cos(i * step * Math.PI / 180), Y1 = (radius - 20) * Math.Sin(i * step * Math.PI / 180), X2 = radius * Math.Cos(i * step * Math.PI / 180), Y2 = radius * Math.Sin(i * step * Math.PI / 180), Stroke = Brushes.Red, StrokeThickness = 2 }; MainCanvas.Children.Add(lineScale); }

我们只需要把X点和Z点都加上半径就能把canvas绘画的起点移动到圆心的位置,把canvas的背景色去掉效果就实现我们想要的效果了

完整的代码如下
前台代码

<Grid>
<Ellipse Fill="Orange" Width="400" Height="400" Name="BackEllipse"/>
<Canvas x:Name="MainCanvas"
Width="{Binding Width,ElementName=BackEllipse}"
Height="{Binding Height,ElementName=BackEllipse}"/>
</Grid>
后台代码

public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); DoDraw(); } private void DoDraw() { double radius = BackEllipse.Width / 2; double min = 0; double max = 100; double step = 360.0 / (max - min); for (int i = 0; i < max - min; i++) { Line lineScale = new Line { X1 = ((radius - 20) * Math.Cos(i * step * Math.PI / 180)) + radius, Y1 = ((radius - 20) * Math.Sin(i * step * Math.PI / 180)) + radius, X2 = (radius * Math.Cos(i * step * Math.PI / 180)) + radius, Y2 = (radius * Math.Sin(i * step * Math.PI / 180)) + radius, Stroke = Brushes.Red, StrokeThickness = 2 }; MainCanvas.Children.Add(lineScale); } } }




