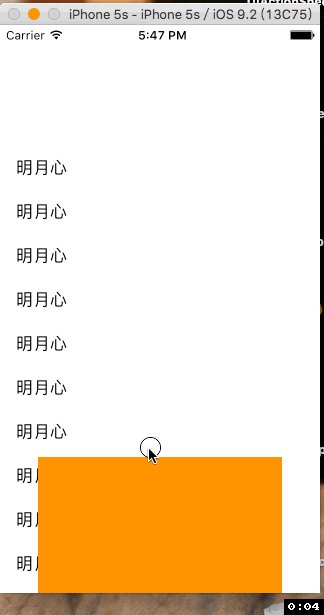
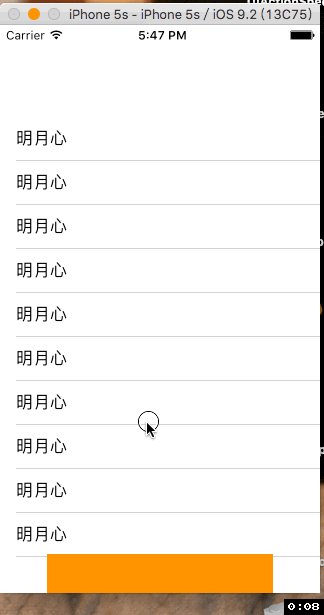
上拉、下拉UITableView,交互式 模态弹出(自定义弹出动画)

部分代码 InteractiveTransition 类继承NSObject:
- (instancetype)initWithPresentingController:(UITableViewController *)presentingVc presentedController:(UIViewController *)presentedVc { self = [super init]; if (self) { self.vc = presentedVc; self.vc.transitioningDelegate =self; self.presentingVc = presentingVc; } return self; } - (void)new_scrollViewWillBeginDragging:(UIScrollView *)scrollView { self.interactiveTransition = [[UIPercentDrivenInteractiveTransition alloc]init]; [self.presentingVc presentViewController:self.vc animated:YES completion:nil]; } - (void)new_scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat offsetY = fabs(scrollView.contentOffset.y); CGFloat screenH = [UIScreen mainScreen].bounds.size.height / 3.0; progress = offsetY / screenH; progress = progress-0.3; if (progress > 0) { [self.interactiveTransition updateInteractiveTransition:progress]; } } - (void)new_scrollViewWillEndDragging { if (progress < 0.4) { [self.interactiveTransition cancelInteractiveTransition]; }else { [self.interactiveTransition finishInteractiveTransition]; } self.interactiveTransition = nil; } - (nullable id <UIViewControllerAnimatedTransitioning>)animationControllerForPresentedController:(UIViewController *)presented presentingController:(UIViewController *)presenting sourceController:(UIViewController *)source { return self.animation; } - (id<UIViewControllerInteractiveTransitioning>)interactionControllerForPresentation:(id<UIViewControllerAnimatedTransitioning>)animator { return self.interactiveTransition; }
PresentAnimation 类继承NSObject 实现 UIViewControllerAnimatedTransitioning协议
- (NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext { return 1.0; } - (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext { UIView *toView = [transitionContext viewForKey:UITransitionContextToViewKey]; UIView *containerView = [transitionContext containerView]; [containerView addSubview:toView]; toView.frame = CGRectMake(50, containerView.bounds.size.height, containerView.bounds.size.width - 100, containerView.bounds.size.height - 300); [UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{ toView.frame = containerView.bounds; }completion:^(BOOL finished) { [transitionContext completeTransition:![transitionContext transitionWasCancelled]]; }]; }
控制器:
- (InteractiveTransition *)interactive { if (!_interactive) { _interactive = [[InteractiveTransition alloc]initWithPresentingController:self presentedController:[[TwoViewController alloc]init]]; } return _interactive; } - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { [self.interactive new_scrollViewWillBeginDragging:scrollView]; } - (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset { [self.interactive new_scrollViewWillEndDragging]; } - (void)scrollViewDidScroll:(UIScrollView *)scrollView { [self.interactive new_scrollViewDidScroll:scrollView]; }
完整代码:http://pan.baidu.com/s/1i3Uewip



