IOS与安卓的远程调试
本地调试H5页面方案总结
http://www.jianshu.com/p/a43417b28280
Fiddler 手机抓包
http://blog.csdn.net/gld824125233/article/details/52588275
1、安装证书
2、重启wifi
安卓篇:
需要道具
1、安卓手机
2、usb数据线或充电线
3、一个测试用的安卓安装包apk包。里面必须包含webview页面。不然你远程调试个屁!
4、豌豆荚 、 91手机助手等第三方安卓助手平台
5、fq用的vpn工具
6、chrome 浏览器
具体实施步骤:
1、安卓手机开始【开发者模式】和【USB调试】并且允许手机访问
2、【连接类型】默认是【充电】,改为【媒体设备(MTP)】
3、使用第三方安卓助手平台,安装具有webview页面的安卓测试包.apk
4、打开具有webview页面的安卓APP。
4、电脑fq(你懂得) ,为了确保正常fq,请访问www.google.com看看是否正常
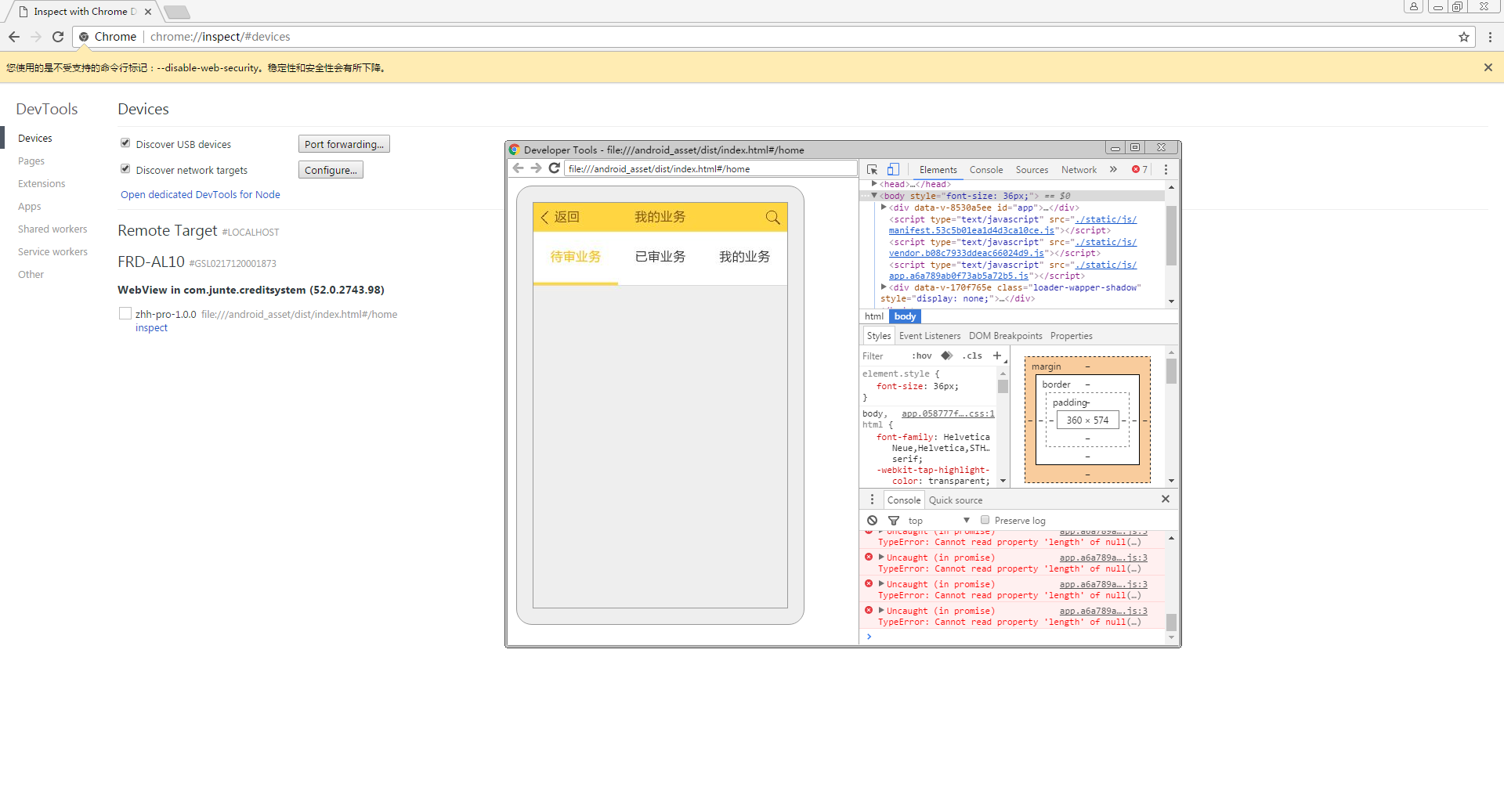
5、打开chrome浏览器,输入url: 【chrome://inspect/#devices】,在【Remote Target】中查看是否有自己的手机型号,如果没有请立即中止,检查上面的步骤

6、点击inspect即可看到下面的效果图
效果展示1:

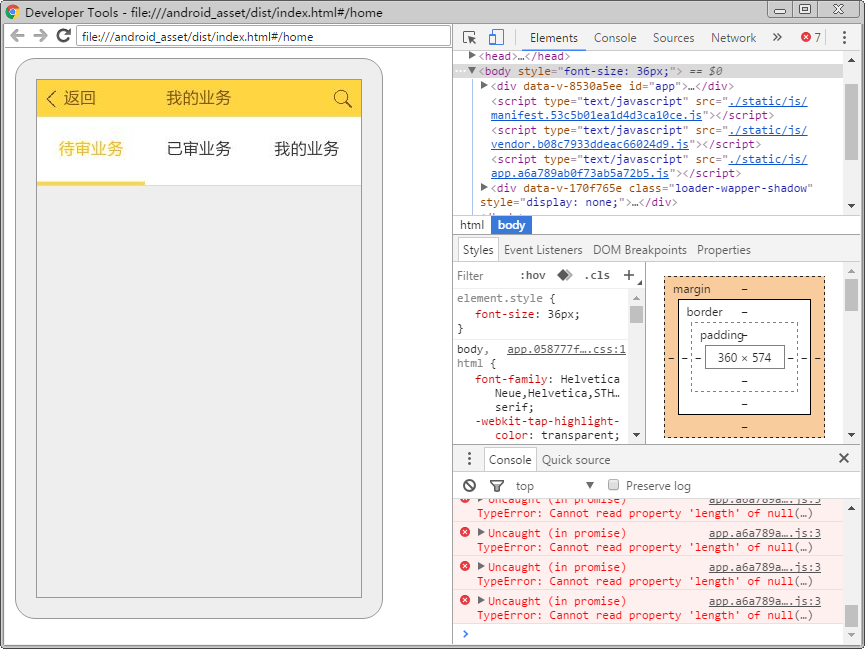
效果展示2:

IOS篇
需要道具:
charles(跨域使用): https://www.charlesproxy.com/download/
Iphone手机
I苹果:http://rj.baidu.com/search/index/?kw=i苹果
准备事项:
让IOS开发人员,将webview的地址指向你本地资源。如10.110.1.27:8080/index.html
由于我本地使用了webpack,所以能开启热更新的服务器。每次保存时,APP中的webview就会自动更新。非常方便调试。
但还存在跨域的问题,这时候就要charles登场了,原理通过修改代理为本地来实现跨域
0、将项目中ajax的请求地址ip,改为本地Ip。其他不变,比如原本请求地址为:
http://10.110.1.17:8081/bmapi/api/project/DoOld
修改本地IP:
http://10.110.1.26:8081/bmapi/api/project/DoOld
1、首先电脑和手机要使用同一个局域网(无线网络)内
2、修改手机的无线网络配置,以我的Iphone手机为例:

3、打开charles->Tools->remote Map->Add

这样一来就可以跨域了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2016-04-18 css margin居中的问题