vue-cli wepack 4.x 升级 webpack5.x 步骤
原文地址:https://note.youdao.com/ynoteshare/index.html?id=430fa672072c30f5ec44ebd08ec546b3&type=note&_time=1677641495573
第一步:升级 package.json 依赖
项目基于 vue-cli 创建,几个核心依赖分别是:
"devDependencies": { "@vue/cli-plugin-babel": "~4.3.0", "@vue/cli-plugin-router": "~4.3.0", "@vue/cli-plugin-vuex": "~4.3.0", "@vue/cli-service": "~4.3.0", }
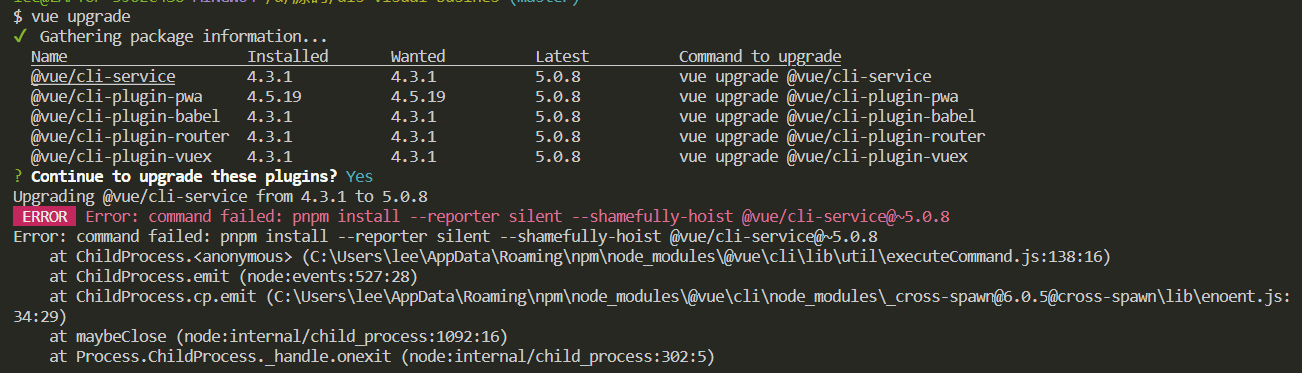
vue upgrade

但可惜 pnpm 执行失败。

手动修改依赖,全部从 4.3.0 → 5.0.8。执行 pnpm i 安装
"devDependencies": { "@vue/cli-plugin-babel": "~5.0.8", "@vue/cli-plugin-router": "~5.0.8", "@vue/cli-plugin-vuex": "~5.0.8", "@vue/cli-service": "~5.0.8", }
第二步:升级 vue.config.js 语法
版本升级后,运行项目,根据错误提示修改。我只遇到两个问题。
问题1: configuration.devtool should match pattern "^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$"
// 旧代码: if (process.env.NODE_ENV === 'development') { config.devtool = 'cheap-module-eval-source-map' } // 新代码:将 cheap-module-eval-source-map → source-map if (process.env.NODE_ENV === 'development') { config.devtool = 'source-map' }
问题2: configuration.output has an unknown property 'jsonpFunction'
// 旧代码: config.output = Object.assign({}, config.output, { library: `${packageName}`, libraryTarget: 'umd', jsonpFunction: `webpackJsonp_${packageName}`, }) // 新代码:将 jsonpFunction → chunkLoadingGlobal // https://blog.csdn.net/qq_17497931/article/details/120035900 config.output = Object.assign({}, config.output, { library: `${packageName}`, libraryTarget: 'umd', chunkLoadingGlobal: `webpackJsonp_${packageName}`, })
问题3: 图片无法找到,删除了以下 file-loader 相关代码
const fontRule = config.module.rule('fonts')
fontRule.uses.clear()
fontRule
.use('file-loader')
.loader('file-loader')
.options({
name: 'fonts/[name].[hash:8].[ext]',
publicPath,
})
.end()
const imgRule = config.module.rule('images')
imgRule.uses.clear()
imgRule
.use('file-loader')
.loader('file-loader')
.options({
name: 'img/[name].[hash:8].[ext]',
publicPath,
})
.end()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2019-03-01 css 定位(fixed > absolute > relative)与层级zIndex 的权限认知
2019-03-01 echarts 通过dom获取echarts实例,批量监听reset