npm 安装本地包、安装本地依赖
npm 安装本地包
# 本地依赖文件(相对路径) npm install ./my-test-npm # 本地依赖文件(相对路径) npm i ../../../my-test-npm # 本地依赖文件(绝对路径) npm i C:/Users/lee/Desktop/my-test-npm
注意:
package.json 中的 name 不要跟「文件夹的名字」重复。无论是主项目还是子项目都一样。
1)安装本地包的方式:
npm install 待安装包的路径
2)安装示例
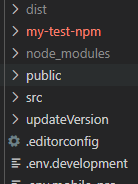
现有一项目,其根目录下有一个私有npm包(“my-test-npm”),需将该私有包添加为项目依赖包。现有项目根目录结构,如下图所示:

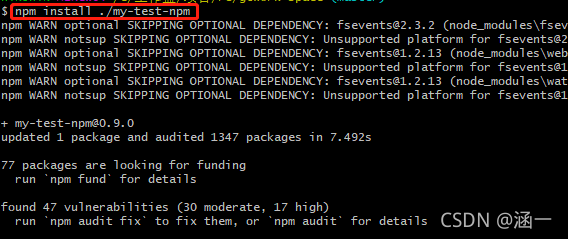
执行命令(npm install ./my-test-npm),如下图所示:

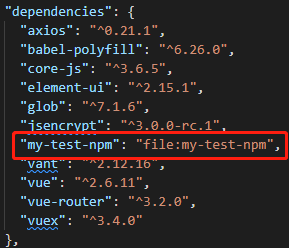
package.json文件
依赖包添加成功后,package.json中可见该依赖包信息

2、npm卸载本地包
npm uninstall npm包名
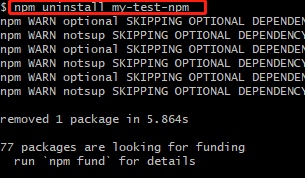
本地npm包卸载执行截图:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2017-04-17 解密和解压浏览器上加密的js文件