UE4 和 H5 互相通信、Github 上访问 Unreal Engine 的源码
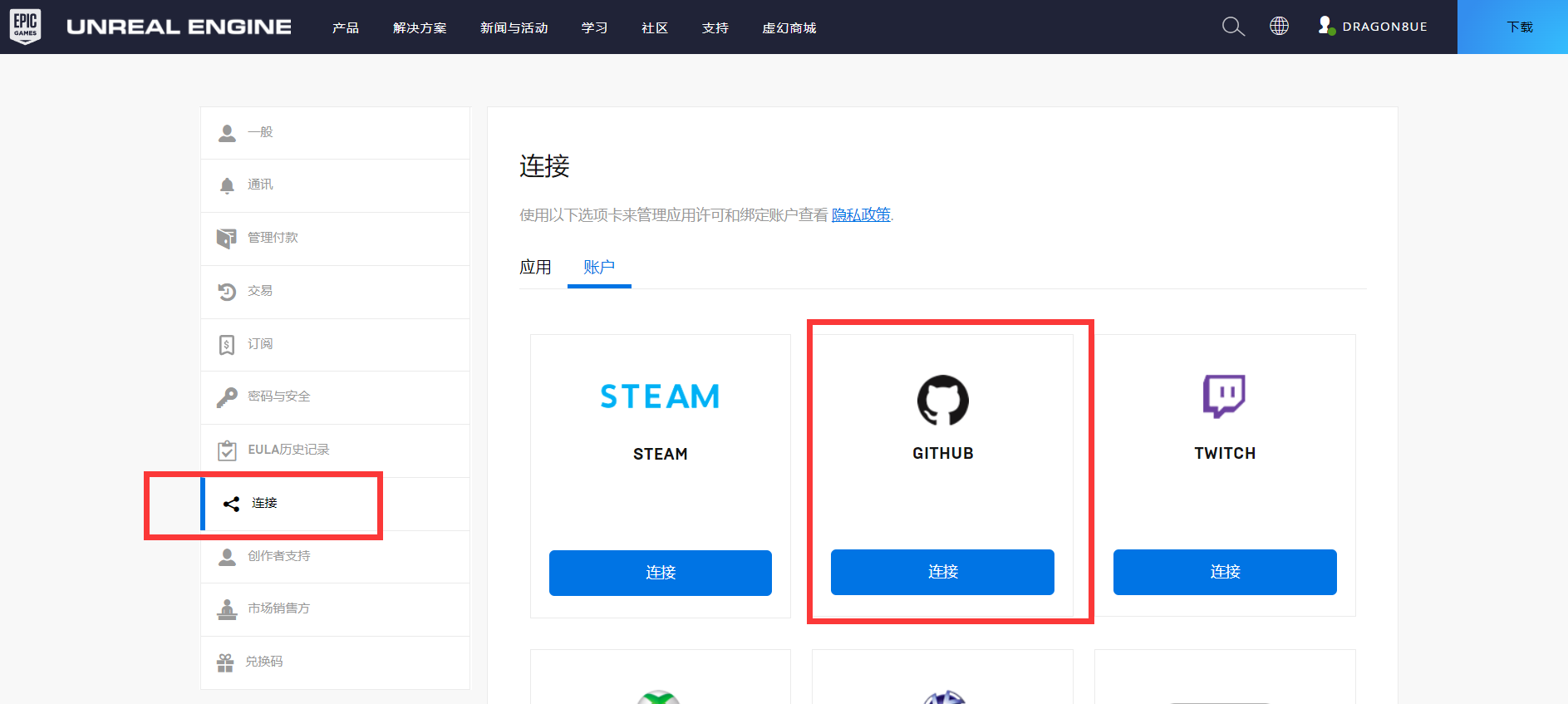
1、将 ue4 的账号和 github 的账号绑定关联。

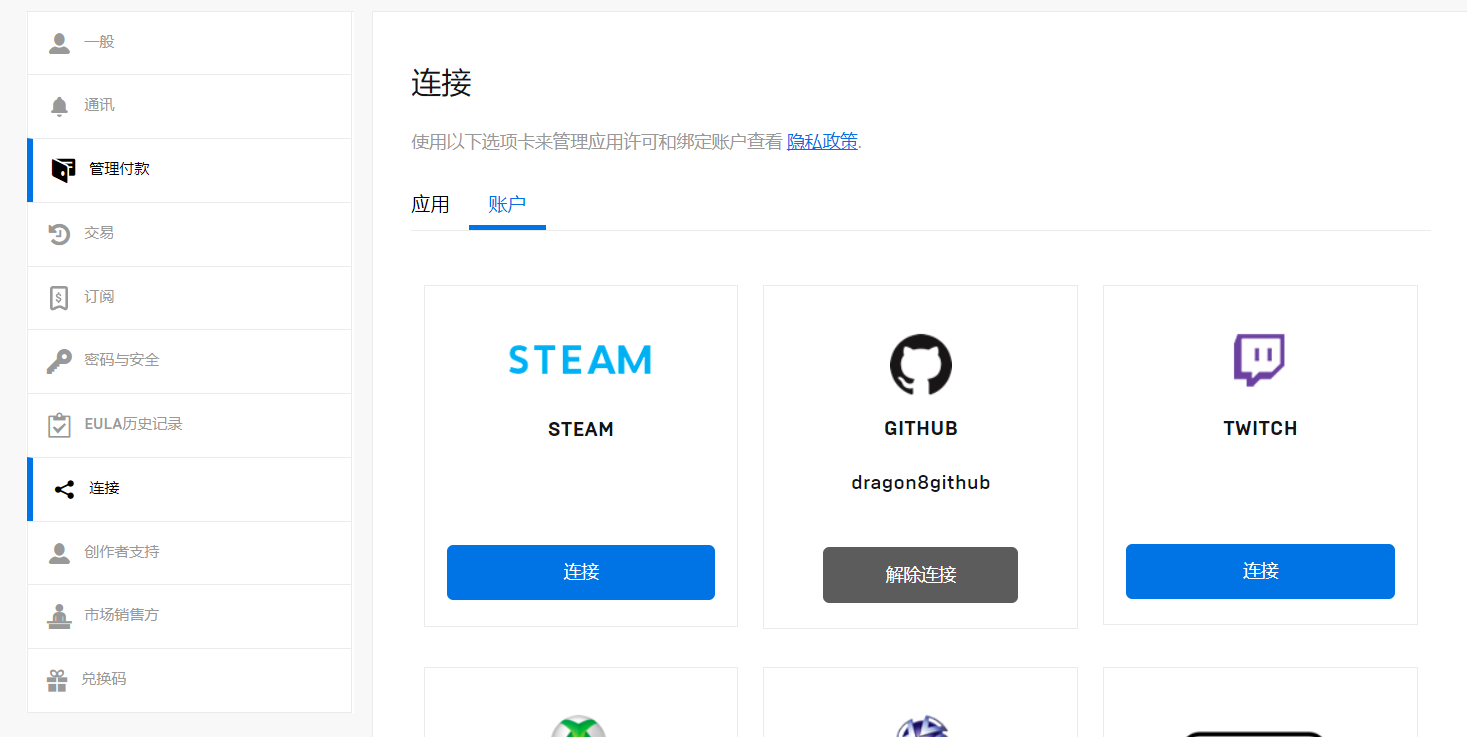
完成绑定后如图所示

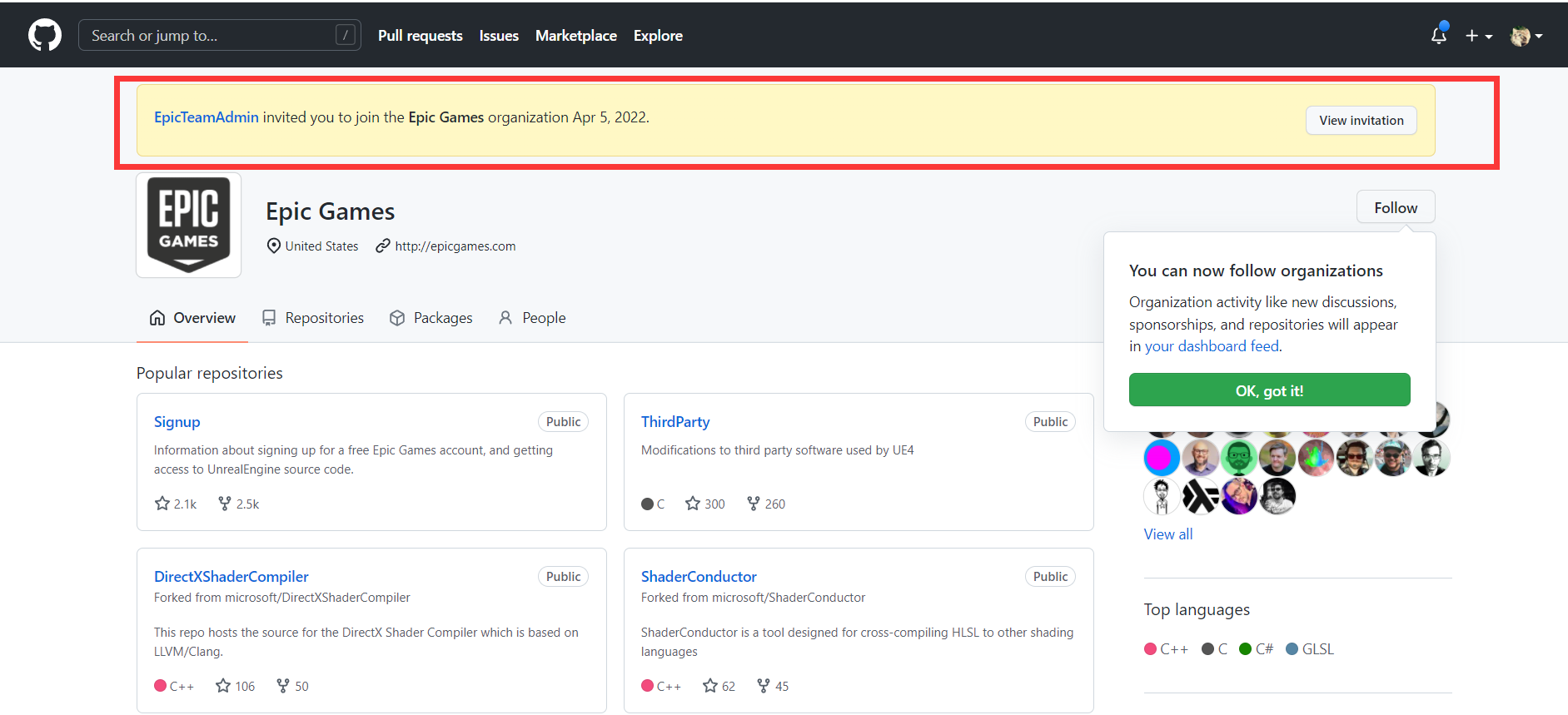
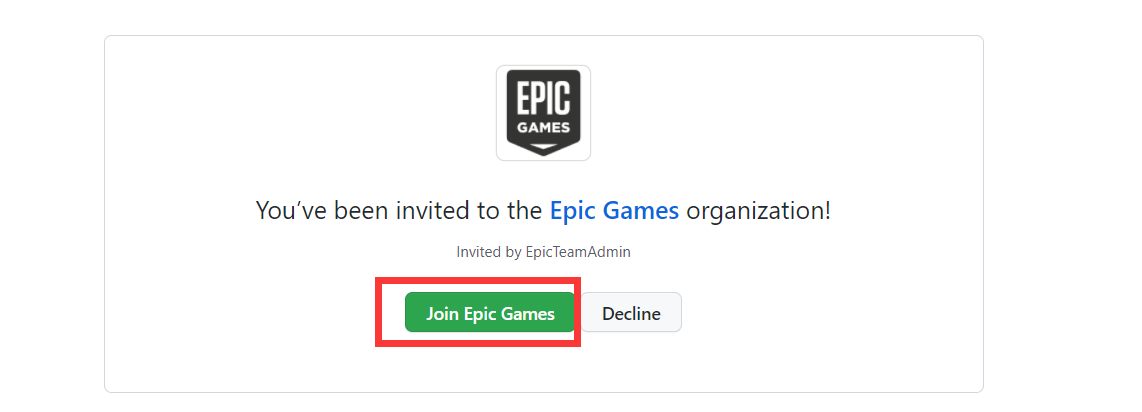
2、进入 https://github.com/EpicGames 进行关联。


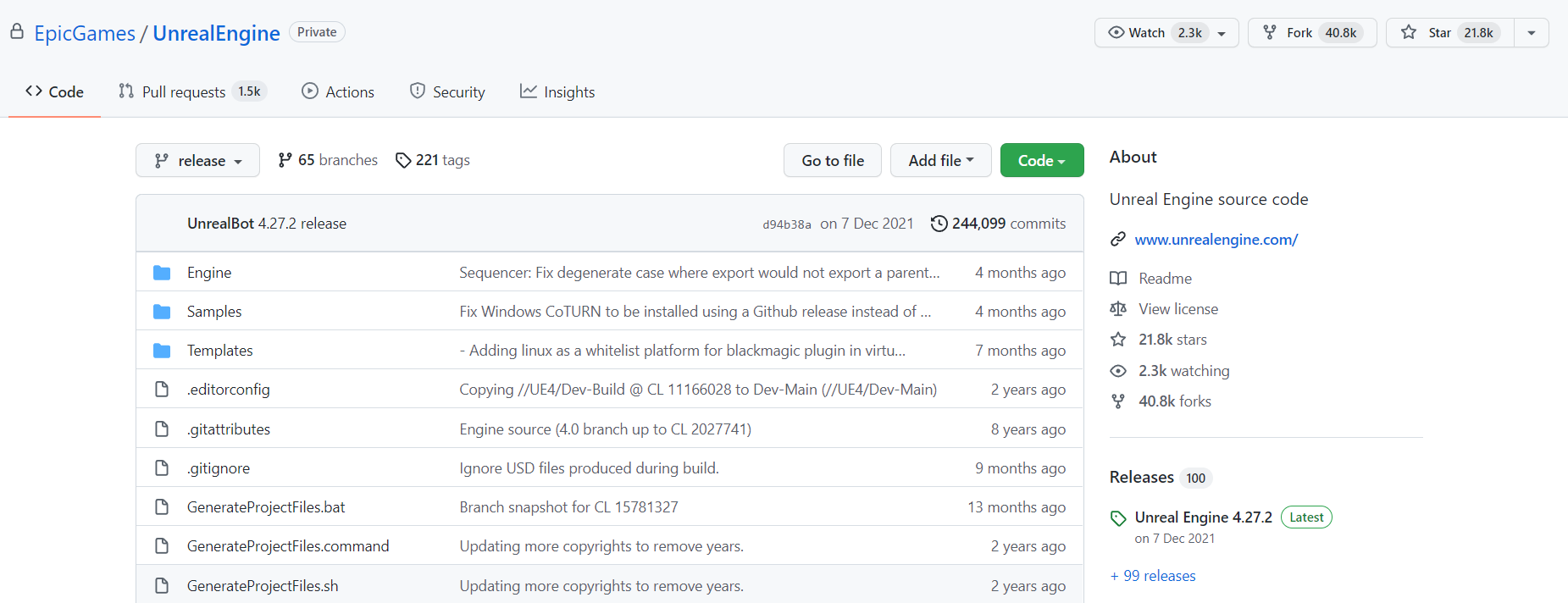
3、然后就可以正常访问 UE4 官方源码仓库了:https://github.com/EpicGames/UnrealEngine

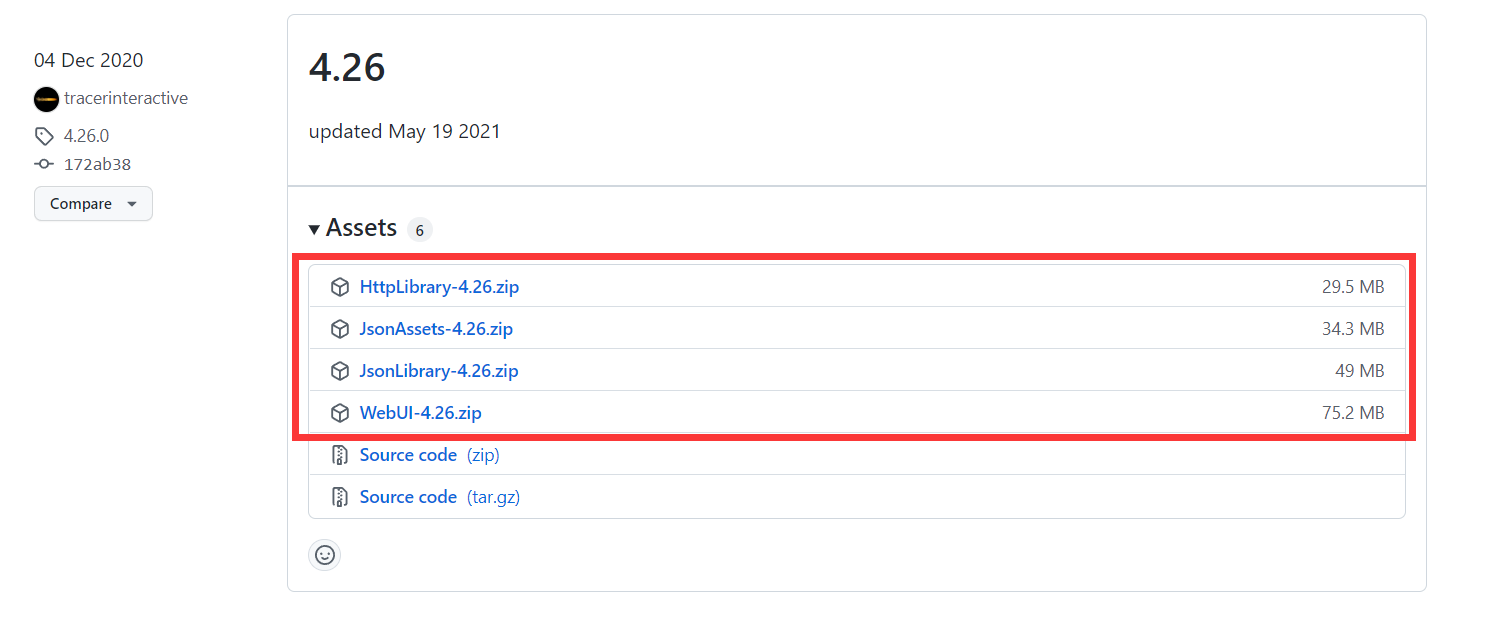
选择你的 UE4 具体版本(我这里选择了4.26)的四个压缩包下载。
注意:能用迅雷就迅雷,不能迅雷就在打开链接后关闭 vpn 反而下载快一些。

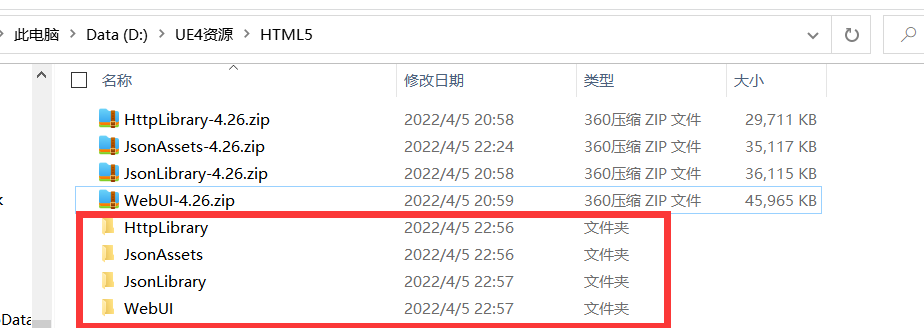
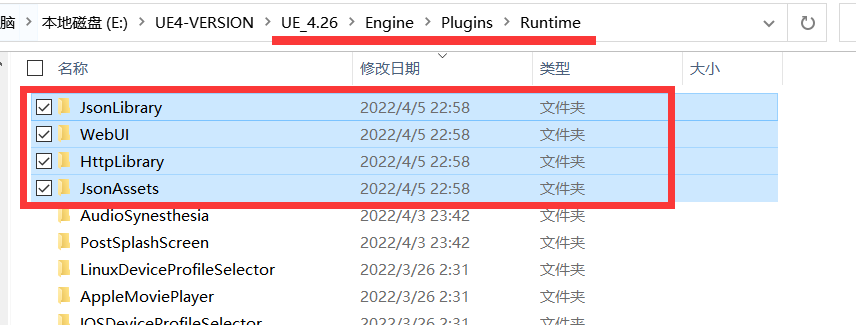
5、先将四个文件夹解压,复制到 UE4根目录\Engine\Plugins\Runtime 文件夹下


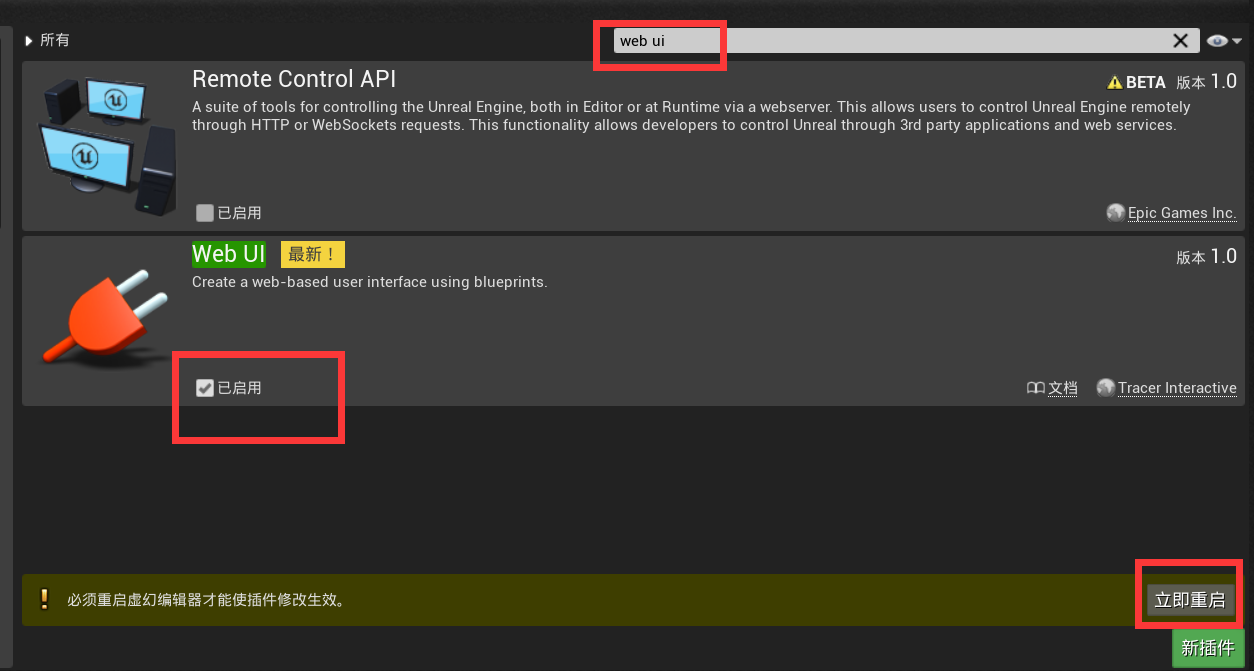
6、启动UE4,设置 - 插件 - 搜索 Web UI 启动 - 重启

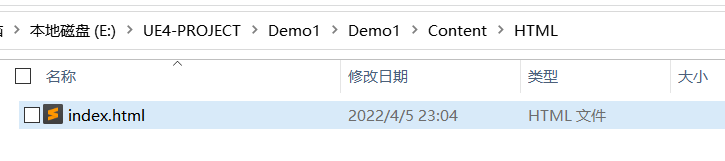
7、准备一个 HTML 文件,/Content/HTML/index.html

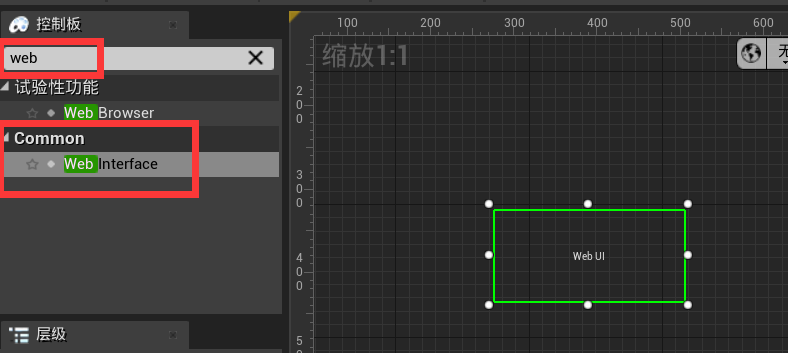
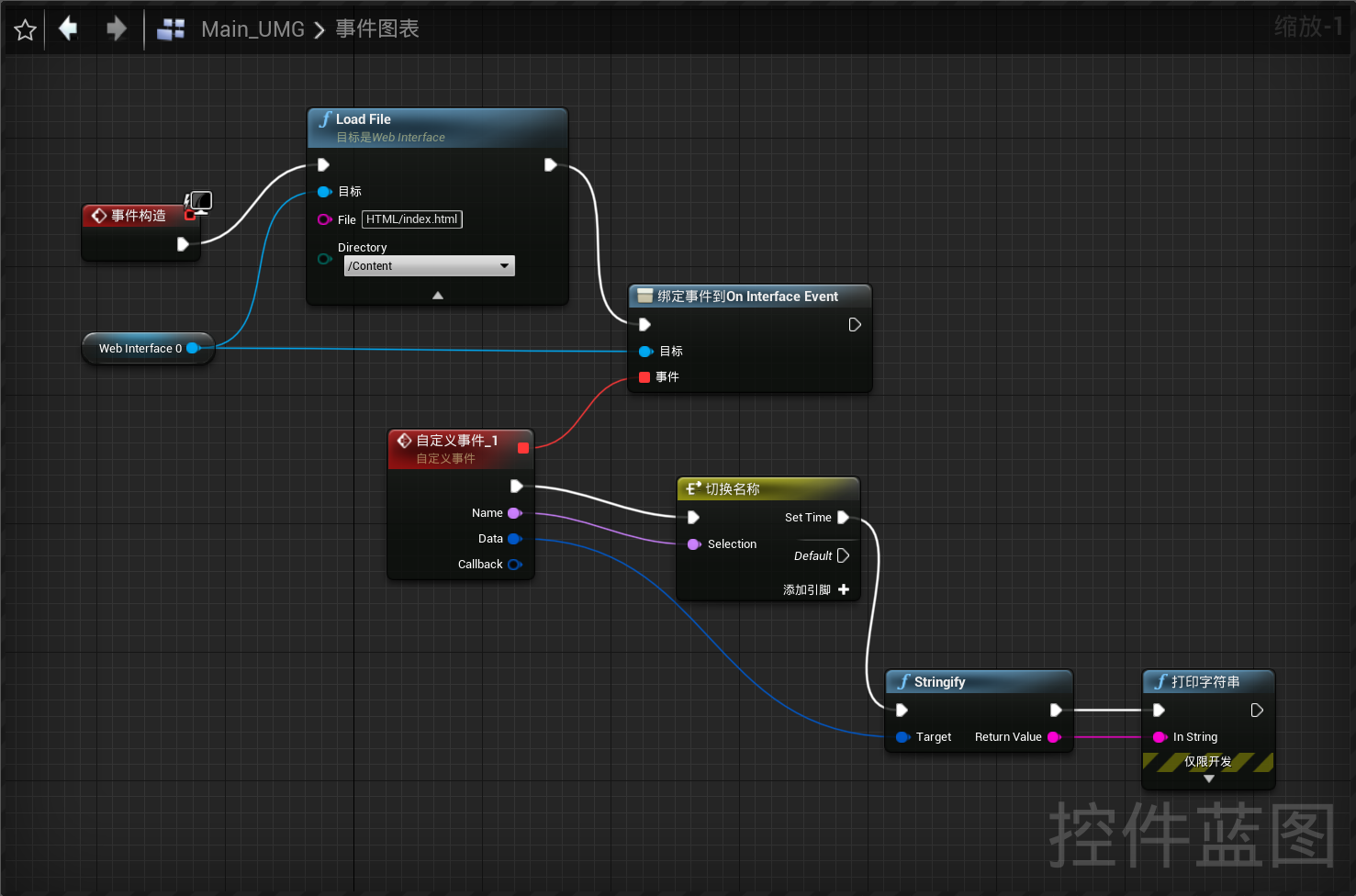
8、新建一个 UMG 控件蓝图并双击进入。左侧搜索 Web Interface 控件拖入。

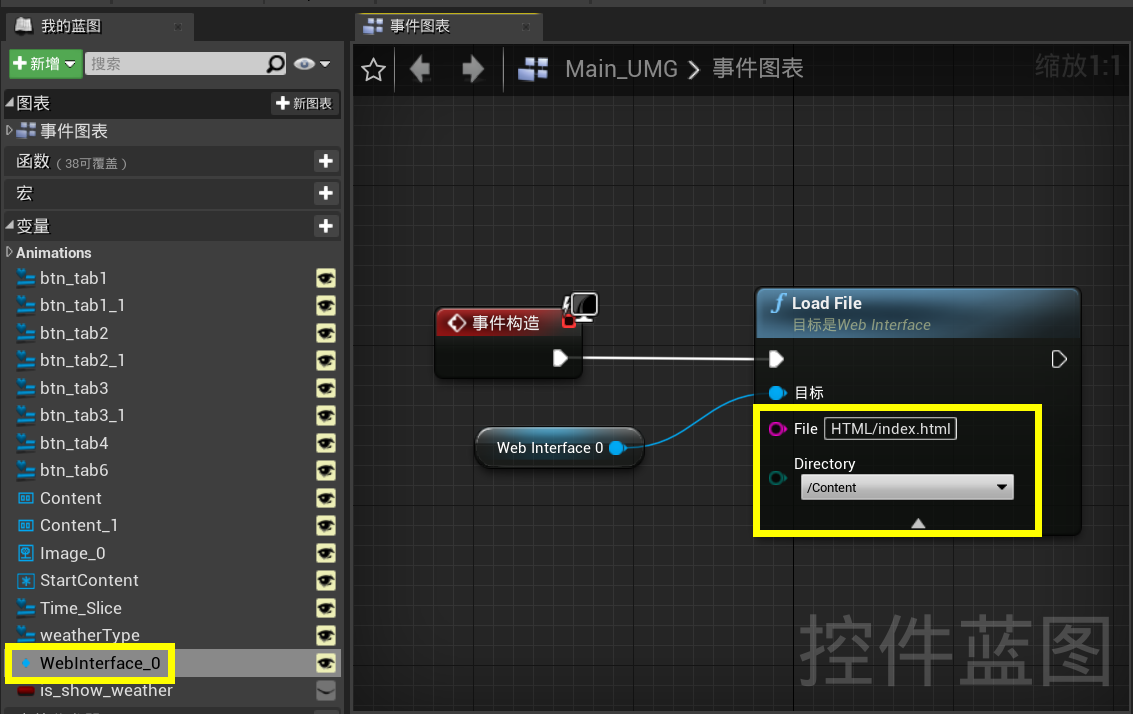
9、进入「图表」蓝图
左侧变量找到 「WebInterface_0」拖入,调用 Load File 方法,设置 「File」 和 「Directory」

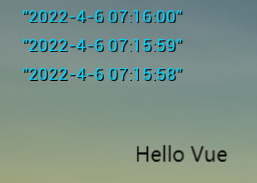
10、运行查看网页效果。
前端调用 UE4 的函数事件、前端发送数据给UE4
1、HTML 页面编写代码。(重要)插件前端注册
<script> "object"!=typeof ue&&(ue={}),uuidv4=function(){return"10000000-1000-4000-8000-100000000000".replace(/[018]/g,function(t){return(t^crypto.getRandomValues(new Uint8Array(1))[0]&15>>t/4).toString(16)})},ue4=function(r){return"object"!=typeof ue.interface||"function"!=typeof ue.interface.broadcast?(ue.interface={},function(t,e,n,o){var u,i;"string"==typeof t&&("function"==typeof e&&(o=n,n=e,e=null),u=[t,"",r(n,o)],void 0!==e&&(u[1]=e),i=encodeURIComponent(JSON.stringify(u)),"object"==typeof history&&"function"==typeof history.pushState?(history.pushState({},"","#"+i),history.pushState({},"","#"+encodeURIComponent("[]"))):(document.location.hash=i,document.location.hash=encodeURIComponent("[]")))}):(i=ue.interface,ue.interface={},function(t,e,n,o){var u;"string"==typeof t&&("function"==typeof e&&(o=n,n=e,e=null),u=r(n,o),void 0!==e?i.broadcast(t,JSON.stringify(e),u):i.broadcast(t,"",u))});var i}(function(t,e){if("function"!=typeof t)return"";var n=uuidv4();return ue.interface[n]=t,setTimeout(function(){delete ue.interface[n]},1e3*Math.max(1,parseInt(e)||0)),n}); </script>
测试不断的给UE4发送数据
<script> // 测试不断的给UE4发送数据 setInterval(function () { // 「setTime」是 UE4 的自定义事件(函数) ue4("setTime", new Date().toLocaleString()) }, 1000) </script>
2、UE4 蓝图中注册 「setTime」 事件函数

效果如图

UE4 调用前端的方法
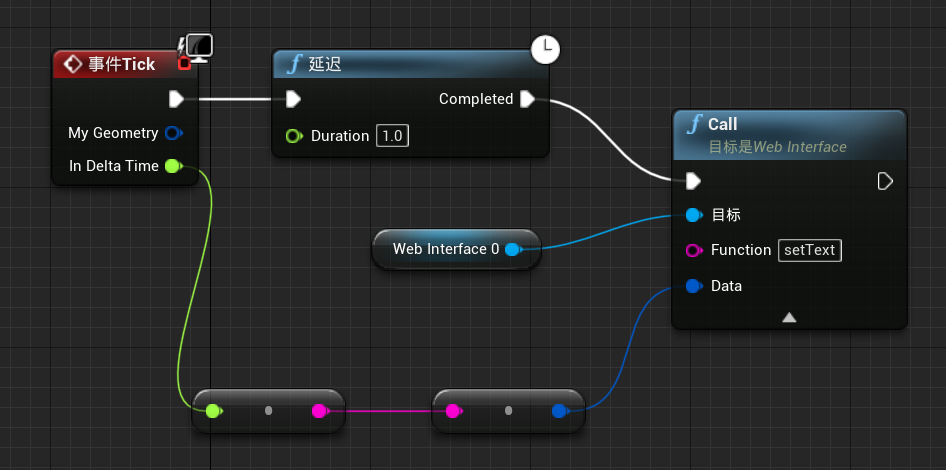
1、「事件 Tick」是每一帧都会触发的。
2、「延迟」的方法很常用

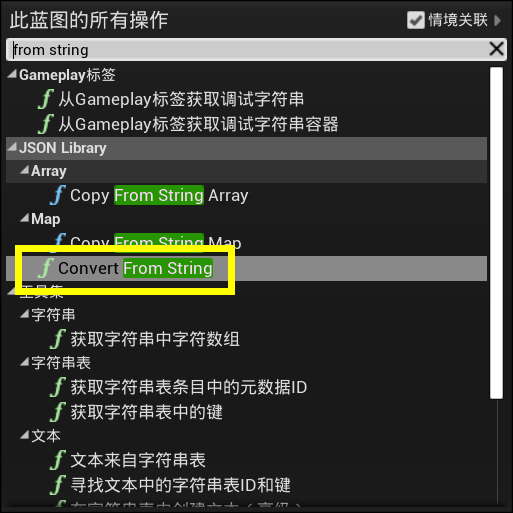
3、需要先调用 「from string」 方法,转化为类似 json 的字符串。再给到 Data。详细看一下 GIF 演示吧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2017-04-06 CSS 温故而知新 断句失败