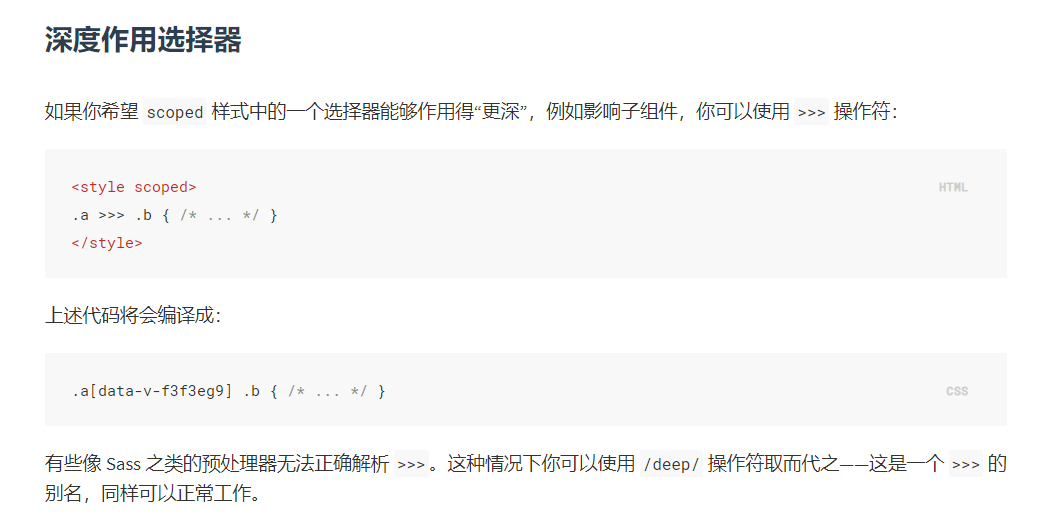
Vue style 深度作用选择器 >>> 与 /deep/(sass/less)
传送门:https://vue-loader-v14.vuejs.org/zh-cn/features/scoped-css.html
后记
/deep/ 改为 ::v-deep
你很可能会遇到的问题
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局,但如果你引用了第三方组件:

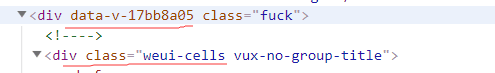
默认只会对组件的最外层(div)加入这个 [data-v-xxxx] 属性,但第二层开始就没有效果了。如图所示: 第一层还有 data-v-17bb9a05, 但第二层的 .weui-cells 就没有了。

(这是 <group />组件的源码: https://github.com/airyland/vux/blob/v2/src/components/group/index.vue )
所以,如果你期待通过如下方式修改 weui-cells 的样式。是没有任何效果的:
<style scoped> .fuck .weui-cells { // ... } </style>
这是因为,所有的scoped中的css最终编译出来都会变成这样:
.fuck[data-v-17bb9a05] .weui-cells[data-v-17bb9a05]
解决方法一:除非你将 scoped 移除,或者新建一个没有 scoped 的 style(一个.vue文件允许多个style)
<style scoped> .fuck { // ... } </style> <style> .fuck .weui-cells { // ... } </style>
解决方法二:深度作用选择器 >>>
(注意,只作用于css)
.fuck >>> .weui-cells { // ... }
但如果是sass/less的话可能无法识别,这时候需要使用 /deep/ 选择器。
<style lang="scss" scoped> .select { width: 100px; /deep/ .el-input__inner { border: 0; color: #000; } } </style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2016-11-23 高德地图 室内地图 API 的一些坑
2016-11-23 Vue 双向数据绑定原理分析 以及 Object.defineproperty语法
2016-11-23 Chrome浏览器插件推荐大全