vue-其它排版
实训背景:
随着数字科技的迅猛发展,政府数据变得越来越多、复杂、不易理解,这给政府决策和市民普及知识带来了一定的困难。因此,政务数据可视化成为当今数字时代政府经营和社会管理的重要手段。这种做法能够增强政府透明度,降低信息不对称程度,提高政府行政效率,加强民主监督,促进社会创新。
实训任务:
(1)掌握搭建Vue项目的步骤
(2)能够使用HTML+CSS布局网页
(3)能够结合ECharts绘制可视化图表
实训环境:
开发工具:VSCode
运行环境:node 18.16.0
管理工具:npm 9.5.1
实训要求:
基于Vue+ECharts相关知识点实现法院行政案件大数据分析系统,要求使用Vue搭建项目,使用ECharts绘制可视化图表,本项目需实现的图表包含:
(1)玫瑰图
(2)柱折混合图
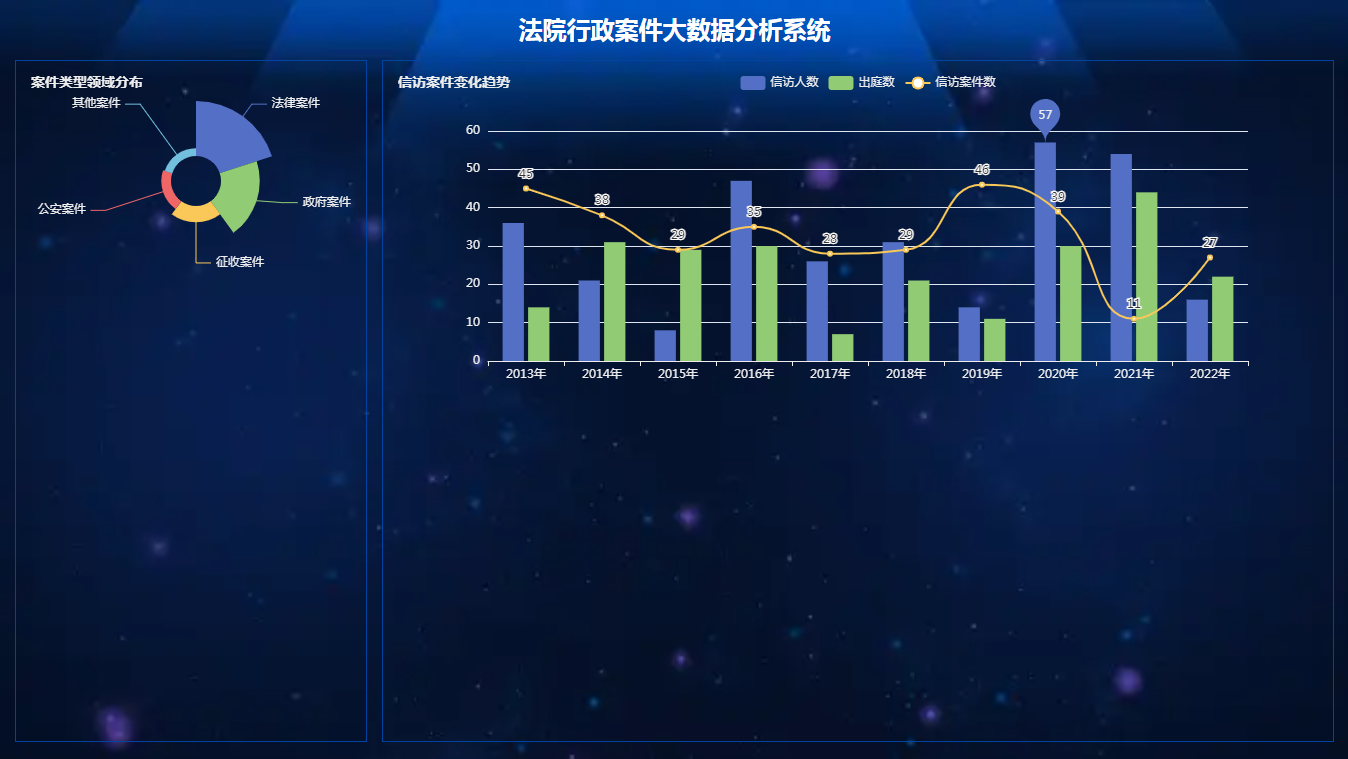
可视化大屏效果如下图示:

注意:其他图表由大家自行补充制作
什么是Vue?
Vue 是一个JavaScript 框架,旨在帮助开发人员构建可扩展的 Web 应用程序。Vue 由尤雨溪开发,首次发布于2014年。它采用了一种类似于响应式编程的方法,允许我们通过声明式渲染数据来构建用户界面。
Vue 组件由以下三个部分组成:
模板(template)
模板是 Vue 组件的视图层。它采用了类HTML语法,包含插值表达式和指令等,用于声明如何渲染组件。
实例(instance)
实例是组件的 JavaScript 逻辑层。它包含了组件的状态和行为,以及其他与组件相关的选项。
样式(style)
样式是组件的样式层,用于控制组件的外观和布局。您可以使用 CSS、Sass 等预处理器编写样式。
Vue优势
- Vue.js 可以进行组件化开发,使代码编写量大大减少,读者更加易于理解。
- Vue.js 最突出的优势在于可以对数据进行双向绑定(在之后的编写中我们会明显地感觉到这个特点的便捷)。
- 使用 Vue.js 编写出来的界面效果本身就是响应式的,这使网页在各种设备上都能显示出非常好看的效果。
- 相比传统的页面通过超链接实现页面的切换和跳转,Vue 使用路由不会刷新页面。
什么是node.js?
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js使用JavaScript进行编程,运行在JavaScript引擎上(V8)。
简单的说 Node.js 就是运行在服务端的 JavaScript,利用JavaScript在服务端进行编程。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
什么是npm?
npm是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理系统,也是世界上最大的软件注册表,使JavaScript/Node.js开发者能轻松跟踪依赖项和版本。大家可以这样理解:它相当于Java世界的Maven,Scala世界的SBT。
本项目要求结合ECharts实现可视化图表,那么什么是ECharts?下面详细介绍
ECharts是什么?
商业级数据图表,它是一个纯JavaScript的图表库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
Echarts支持的图表有折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表。
很容易在vue.js中使用ECharts绘制各种可视化图表。
在vue.js中使用ECharts绘图
安装echarts包
首先需要在项目中安装echarts依赖包。这可以使用npm来安装:
npm install echarts
然后在你vue项目的js文件中使用import导入它:
import * as echarts from 'echarts';
在绘制图表之前,需要我们基于Vue来创建Vue项目,具体步骤如下:
(1)在桌面中创建一个名为“vue-demo”的vue项目;
注意:项目名不能有大写字母,中文和特殊符号
(2)创建完成后,进入项目目录,并启动应用;
(3)打开浏览器, 访问localhost地址,打开应用程序的界面,如下图示:

安装ECharts
创建好Vue项目之后,基于该项目还需要结合ECharts实现可视化图表,因此需要在项目中安装ECharts依赖包,具体实现步骤如下:
(1)在项目中安装echarts依赖包;
(2)安装好以后,绘图时需要在vue项目的js文件中使用import导入;
注意:可以先在项目中安装echarts依赖包,然后需要使用依赖包时再到相应的页面中导入依赖包,否则会报错。
本任务为学习任务,练习后请标记完成
实现可视化大屏,需要先搭建页面结构,打开App.vue页面编写代码,具体实现步骤如下:
(1)找到背景图,将背景图存放在vue-demo\src\assets目录下;
注意:背景图片存放在“/home/qingjiao/vue-info/bg/”文件夹中,请从此目录获取背景图片,获取到后,将图片存放在“/home/qingjiao/vue-demo/src/assets/”文件夹中。
(2)设置整个页面的宽度和高度,然后引入背景图片;
(3)为图表添加“法院行政案件大数据分析系统”的标题,并设置字体颜色等样式;
(4)由于图表分为左右结构,左边是3个图表,右边是3个图表,所以需要设置两个大盒子,并为其设置宽高、浮动、边框(边框颜色为#0043A0)等样式,使页面成为如下图示的效果:

网页布局好以后,就可以使用ECharts绘制图表了,所以需要先在App.vue页面中导入echarts依赖包,导入后,先来绘制第一个图表,即玫瑰图。
绘制玫瑰图的数据如下:
案件类型:法律案件、政府案件、征收案件、公安案件、其他案件
数据:85、60、25、15、12
绘制玫瑰图的实现步骤如下:
(1)先准备一个呈现图表的盒子,并设置宽度和高度;
(2)根据准备好的盒子,初始化echarts实例,并命名为myChart1;
(3)设置图表类型为玫瑰图,图表内外半径大小为25和80,图表位置为50%和55%;
(4)设置数据项名称分别为“法律案件、政府案件、征收案件、公安案件、其他案件”,数据项值分别为“85、60、25、15、12”;
(5)修改图表的字体颜色为#EDEDED,字体大小为12像素;
(6)设置图表标题为“案件类型领域分布”,并修改字体颜色为#EDEDED,字体大小为14像素;
(7)设置图表提示信息显示为占比。
默认效果如下图示:

鼠标滑过的提示信息效果如下图示:

绘制柱折混合图的数据如下:
年份:2013年、2014年、2015年、2016年、2017年、2018年、2019年、2020年、2021年、2022年
信访人数:36、21、8、47、26、31、14、57、54、16
出庭数:14、31、29、30、7、21、11、30、44、22
信访案件数:45、38、29、35、28、29、46、39、11、27
绘制柱折混合图的实现步骤如下:
(1)先准备一个呈现图表的盒子,并设置宽度、高度;
(2)根据准备好的盒子,初始化echarts实例,并命名为myChart2;
(3)设置X轴数据为“2013年、2014年、2015年、2016年、2017年、2018年、2019年、2020年、2021年、2022年”;
(4)设置图表类型分别为柱形图、折线图,其中柱形图为“信访人数”和“出庭数”,柱子宽度为28%,数据为“36、21、8、47、26、31、14、57、54、16”和“14、31、29、30、7、21、11、30、44、22”,其中“信访人数”柱形图需要显示出最大值;再设置折线图为“信访案件数”,线条为平滑线,数据标签显示在上方,数据为“45、38、29、35、28、29、46、39、11、27”,并设置数据标签字体大小为12像素;
(5)改变X轴及Y轴的轴线和文字颜色为#EDEDED;
(6)设置图表标题为“信访案件变化趋势”,并修改字体颜色为#EDEDED,字体大小为14像素;
(7)为图表添加图例,并设置其居中显示,同时改变字体颜色为#EDEDED,字体大小为12像素;
(8)为图表添加提示信息。
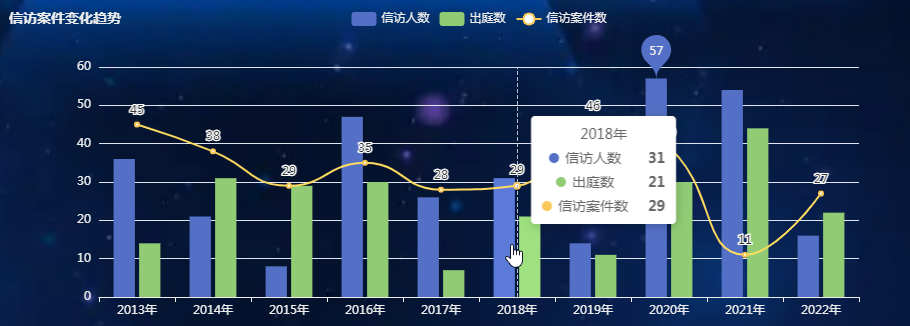
默认效果如下图示:

鼠标滑过的提示信息效果如下图示:

app.vue:
<template>
<h2>法院行政案件大数据分析系统</h2>
<div>
<div class="container1">
<div id="canvas1" style="width: 340px;height:200px;"></div>
</div>
<div class="container2">
<div id="canvas2" style="width: 950px;height:360px;"></div>
</div>
</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: 'App',
mounted () {
//图表1-玫瑰图
// 根据准备好的dom初始化echarts实例
var myChart1 = echarts.init(document.getElementById('canvas1'));
var option1={
title : {
text: '案件类型领域分布',
textStyle:{
color:'#EDEDED',
fontSize:14
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
series : [{
name:'案件类型',
type:'pie',
radius : [25, 80], // 图表内外半径大小
center : ['50%', '55%'], // 图表位置
roseType : 'area',
// 修改字体颜色的代码begin
itemStyle: {
normal: {
label: {
textStyle: {
color:'#EDEDED',
fontSize: 12
}
}
}
},
data:[
{value:85, name:'法律案件'},
{value:60, name:'政府案件'},
{value:25, name:'征收案件'},
{value:15, name:'公安案件'},
{value:12, name:'其他案件'}
]
}]
}
myChart1.setOption(option1);
//1
//图表4-折柱混合图
// 根据准备好的dom初始化echarts实例
var myChart2= echarts.init(document.getElementById('canvas2'));
var option2={
title:{
text:'信访案件变化趋势',
textStyle:{
color:'#EDEDED',
fontSize:14
}
},
tooltip: {
trigger: 'axis',
},
legend: {
data:['信访人数','出庭数','信访案件数'],
x:'center',
textStyle: {
fontSize: 12,
color: '#EDEDED',
},
},
xAxis: {
data: ['2013年', '2014年', '2015年', '2016年', '2017年', '2018年', '2019年', '2020年', '2021年', '2022年'],
axisLine: {
lineStyle: {
color: '#EDEDED',
},
},
},
yAxis: {
type: 'value',
axisLine: {
lineStyle: {
color: '#EDEDED',
},
},
},
series: [{
name: '信访人数',
type: 'bar',
barWidth : '28%',
data: [36, 21, 8, 47, 26, 31, 14, 57, 54, 16],
markPoint: {
data: [
{ type: 'max', name: '最大值' }
]
},
},{
name: '出庭数',
type: 'bar',
barWidth : '28%',
data: [14, 31, 29, 30, 7, 21, 11, 30, 44, 22]
},{
name: '信访案件数',
type: 'line',
smooth:true,
data: [45, 38, 29, 35, 28, 29, 46, 39, 11, 27],
label: {
show: true,
position: 'top',
textStyle: {
fontSize: 12
}
}
}]
}
myChart2.setOption(option2);
}
}
</script>
<style>
*{
padding:0;
margin:0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
width:100%;
height:760px;
background:url(./assets/bg.webp) no-repeat;
background-size: contain;
}
h2{
color:#fff;
line-height:60px;
}
.container1{
width:330px;
height:660px;
border:1px solid #0043A0;
float:left;
margin-left:15px;
padding:10px;
}
.container2{
width:930px;
height:660px;
border:1px solid #0043A0;
float:right;
margin-right:15px;
padding:10px;
}
</style>
vue-左右一样打:
实现可视化大屏,需要先搭建页面结构,打开App.vue页面编写代码,具体实现步骤如下:
(1)找到背景图,将背景图存放在/home/qingjiao/Desktop/vue-demo/src/assets/目录下;
注意:背景图片存放在“/home/qingjiao/vue-info/bg/”文件夹中,请从此目录获取背景图片,获取到后,将图片存放在“/home/qingjiao/Desktop/vue-demo/src/assets/”文件夹中。
(2)设置整个页面的宽度和高度,然后引入背景图片;
(3)为图表添加“智慧公安数字服务系统”的标题,并设置字体颜色等样式;
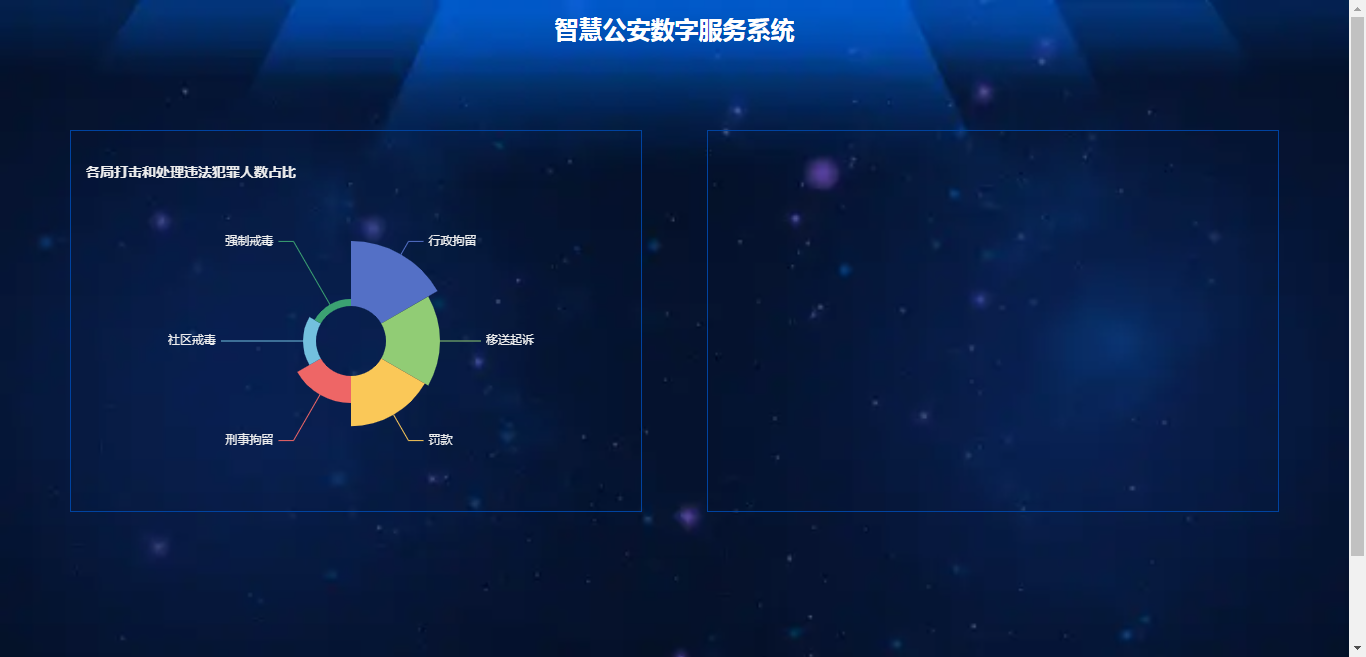
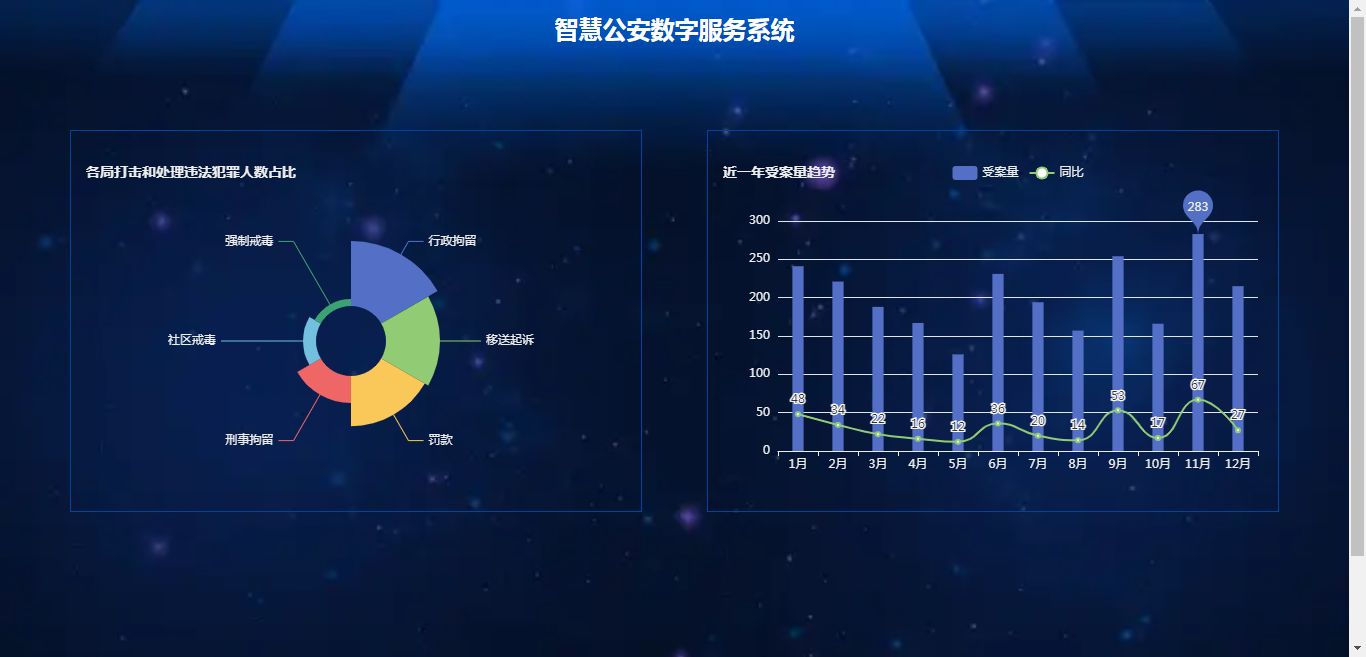
(4)由于图表分为左右结构,左边是玫瑰图,右边是柱折混合图,所以需要设置两个大盒子,并为其设置宽高、浮动、边框(边框颜色为#0043A0)等样式,使页面成为如下图示的效果:

智能考核,检测通过即完成
考核条件如下:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix