vue环境搭建操作手册
(1)准备
启动环境,打开终端,首先使用如下命令在管理员权限下创建安装目录:
sudo mkdir -p /usr/local/node
然后输入密码,密码为“qingjiao”
接着进入/usr/local/目录,修改安装目录拥有者和属组为 “qingjiao” ,命令如下:
cd /usr/local/ && sudo chown -R qingjiao:qingjiao node/
(2)下载
进入node安装目录并下载node安装包
cd /usr/local/node/ && wget https://npm.taobao.org/mirrors/node/v14.17.0/node-v14.17.0-linux-x64.tar.gz
(3)解压
tar -zxvf node-v14.17.0-linux-x64.tar.gz
(4)配置
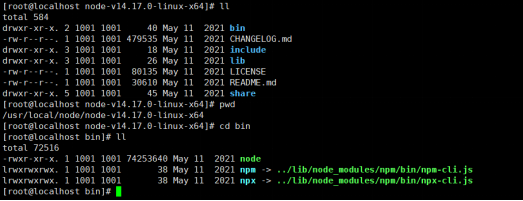
进入解压之后的目录输入pwd获取当前的路径

进入目录:
cd node-v
pwd
cd bin
使用ln -s创建软连接,注意逐条执行。
sudo ln -s /usr/local/node/node-v14.17.0-linux-x64/bin/npm /usr/local/bin/npm
sudo ln -s /usr/local/node/node-v14.17.0-linux-x64/bin/node /usr/local/bin/node
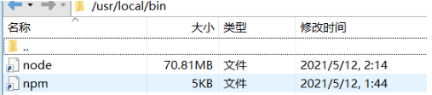
创建完之后就发现出现了两个类似快捷方式文件的东西

配置环境变量
编辑文件命令:
sudo vim /etc/profile
输入i进入编辑模式,在文件最后面加入下面的语句:
NODE_HOME=/usr/local/node/node-v14.17.0-linux-x64
PATH=$NODE_HOME/bin:$PATH
export NODE_HOME PATH
然后按esc,再输入:wq!
让刚才的配置生效命令:
source /etc/profile
(5)测试

输入如下命令用于安装vue脚手架构建工具:
npm install -g @vue/cli
然后耐心等待安装

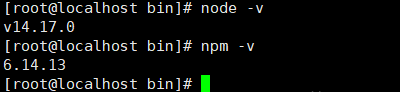
安装成功后在命令行输入“vue -V”,用于检测是否安装成功

# 创建使用vue-demo
创建一个名为“vue-demo”的vue项目,执行如下命令:
vue create vue-demo
注意:项目名不能有大写字母,中文和特殊符号
创建完成后,进入项目目录,命令如下:
cd vue-demo
启动应用,命令如下:
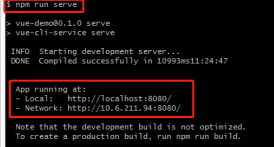
npm run serve
等出现如下信息,说明开发服务器已经启动:

打开浏览器, 访问http://localhost:8080地址,打开应用程序的界面,如下图示:

打开“/usr/local/node/vue-demo/src/App.vue”文件,使用Vue数据绑定及组件实现如下两个需求:
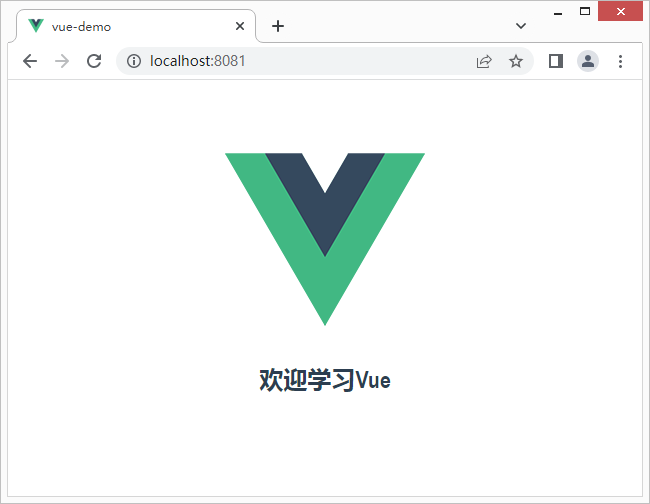
(1)vue.js自动绑定视图和数据。在vue.js中,数据绑定最常见的形式就是使用 {{...}}的文本插值。需求是将项目中App.vue内容修改为“欢迎学习Vue”。保存文件修改,网页会自动刷新。新的页面内容如下图所示:

(2)组件是 Vue.js最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。通过组件系统可以用独立可复用的小组件来构建大型应用。
例如,在项目的src/components/目录下,新创建两个vue文件,分别是MyHello.vue和YourHello.vue。(注意,.vue文件名称必须使用首字母大写的多单词组成。)
要求将MyHello.vue和YourHello.vue引入在App.vue,效果如下图示:

解析:
使用Vue数据绑定及组件实现如下两个需求:
(1)vue.js自动绑定视图和数据。在vue.js中,数据绑定最常见的形式就是使用 {{...}}的文本插值。例如,将项目中App.vue内容修改如下:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<h2>{{msg}}</h2>
</template>
<script>
export default {
name: 'App',
data(){return{msg: "欢迎学习Vue"}},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
保存文件修改,网页会自动刷新。新的页面内容如下图所示:

(2)组件是 Vue.js最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。通过组件系统可以用独立可复用的小组件来构建大型应用。
例如,在项目的src/components/目录下,新创建两个vue文件MyHello.vue和YourHello.vue。(注意,.vue文件名称必须使用首字母大写的多单词组成。)
MyHello.vue:
<template>
<div class="hello">
<h1>My Hello!</h1>
</div>
</template>
<script>
export default {
name: 'MyHello',
}
</script>
<!-- "scoped"属性限制这里的CSS只作用于此组件 -->
<style scoped>
</style>
YourHello.vue:
<template>
<div class="hello">
<h1>Your Hello!</h1>
</div>
</template>
<script>
export default {
name: 'YourHello',
}
</script>
<!-- "scoped"属性限制这里的CSS只作用于此组件 -->
<style scoped>
</style>
修改App.vue文件内容如下:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<h2><MyHello/></h2>
<p><YourHello/></p>
</template>
<script>
// 引入子组件
import MyHello from './components/MyHello.vue'
import YourHello from './components/YourHello.vue'
// 这个函数的作用是:可以使组件在外部文件引用
export default {
name: 'App',
components: {
MyHello,
YourHello
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
效果如下图示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix