vue环境搭建-vue介绍说明
实训背景:
一个基于Vue前端框架和第三方图表库ECharts构建的可视化大数据平台,通过Vue项目构建、指令的灵活运用、组件封装、组件之间通信,使内部图表组件库可实现自由替换和组合。以及一些功能模块的设计及代码实现。
实训任务:
(1)了解node和npm的基本概念及安装
(2)掌握搭建Vue项目的步骤
(3)理解vue.js项目结构
(4)能够使用Vue实现第一个程序
实训环境:
开发工具:VSCode
运行环境:node 18.16.0
管理工具:npm 9.5.1
实训要求:
本节要求大家能够使用Vue实现第一个程序,具体需求如下:
(1)安装配置node.js和npm
(2)创建vue项目,并启动,效果如下图示:

(3)将项目中App.vue内容修改为“欢迎学习Vue”,效果如下图示:

(4)在项目的src/components/目录下,新创建两个vue文件,分别是MyHello.vue和YourHello.vue。要求将MyHello.vue和YourHello.vue引入在App.vue,效果如下图示:

什么是Vue?
Vue 是一个JavaScript 框架,旨在帮助开发人员构建可扩展的 Web 应用程序。Vue 由尤雨溪开发,首次发布于2014年。它采用了一种类似于响应式编程的方法,允许我们通过声明式渲染数据来构建用户界面。
Vue 组件由以下三个部分组成:
模板(template)
模板是 Vue 组件的视图层。它采用了类HTML语法,包含插值表达式和指令等,用于声明如何渲染组件。
实例(instance)
实例是组件的 JavaScript 逻辑层。它包含了组件的状态和行为,以及其他与组件相关的选项。
样式(style)
样式是组件的样式层,用于控制组件的外观和布局。您可以使用 CSS、Sass 等预处理器编写样式。
Vue优势
- Vue.js 可以进行组件化开发,使代码编写量大大减少,读者更加易于理解。
- Vue.js 最突出的优势在于可以对数据进行双向绑定(在之后的编写中我们会明显地感觉到这个特点的便捷)。
- 使用 Vue.js 编写出来的界面效果本身就是响应式的,这使网页在各种设备上都能显示出非常好看的效果。
- 相比传统的页面通过超链接实现页面的切换和跳转,Vue 使用路由不会刷新页面。
什么是node.js?
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js使用JavaScript进行编程,运行在JavaScript引擎上(V8)。
简单的说 Node.js 就是运行在服务端的 JavaScript,利用JavaScript在服务端进行编程。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
什么是npm?
npm是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理系统,也是世界上最大的软件注册表,使JavaScript/Node.js开发者能轻松跟踪依赖项和版本。大家可以这样理解:它相当于Java世界的Maven,Scala世界的SBT。
理解vue.js项目结构
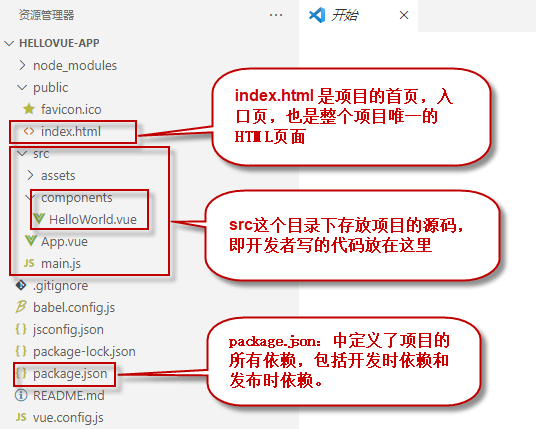
项目的目录结构如下图所示:

项目结构说明如下:
- node_modules:依赖包,通常执行npm i会生成。
- index.html:是项目的首页,入口页(打开网页后最先访问的页面)
- src:这个目录下存放项目的源码,即开发者写的代码放在这里。其中:
- assets:存放项目中需要用到的资源文件,css、js、images等。
- components:用来存放组件(一些可复用,非独立的页面),当然开发者也可以在 components 中直接创建完整页面。
- App.vue:App.vue 是一个Vue组件,也是项目的第一个Vue组件。
- main.js:项目入口文件。相当于Java中的main方法,是整个项目的入口js程序。
- package.json:本项目的配置信息,启动方式。
要顺利掌握Vue.js开发,重点是理清楚项目中以下几个文件(目录)的作用和相互之间的关系。
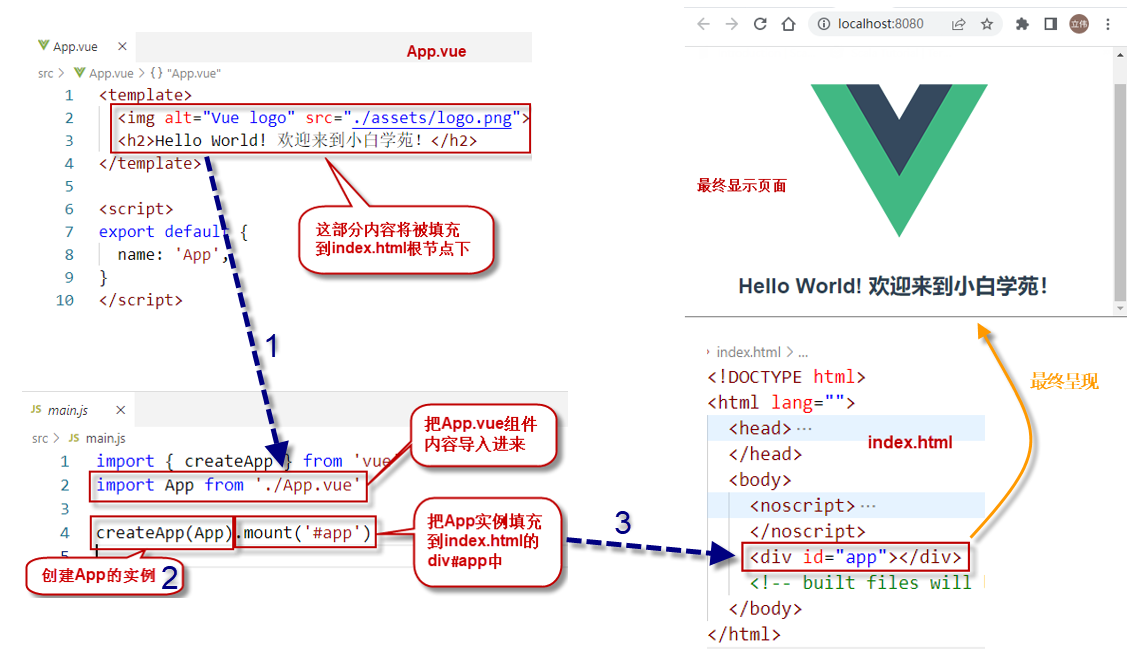
(1) index.html
index.html是项目的主页,项目访问入口。一般是定义一个空的根节点,在运行时由main.js把App.vue根组件的实例挂载到该根节点下,其内容都通过vue组件来进行填充。
(2) App.vue
App.vue是项目的根组件,在运行时main.js会把它的实例挂载到index.html的根节点上。
(3) main.js
main.js相当于Java中的main方法,是整个项目的入口js程序。它负责:
- 导入vue框架、根组件及其他组件、模块;
- 设置路由;
- 创建App.vue的实例(可以理解为内容),并将该实例挂载(填充)到index.html的根节点下。
这三者之间的关系,可以用下图来理解:

悉知:
1、node已经集成了npm,所以只用安装node即可
2、本知识点用于扩展讲解如何在Windows中安装node和npm,并成功创建vue项目
第一步:安装配置node.js和npm
(1)下载node地址:https://nodejs.cn/download/ (根据自己电脑系统下载);
(2)双击下载的安装文件,点击next即可;
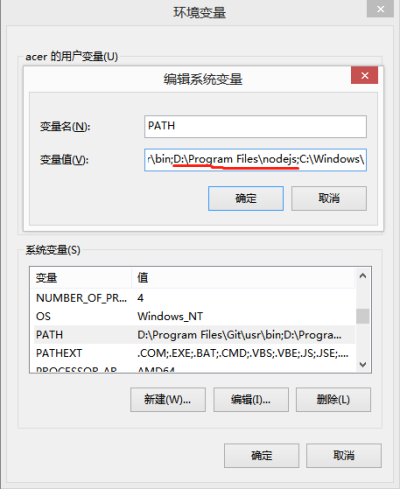
(3)安装之后, 检查一下系统环境变量,查看是否将node.js的安装目录添加到了path环境变量下了,如果没有,请手动配置,如下图所示:

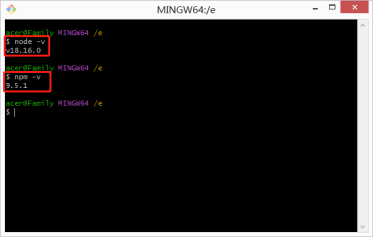
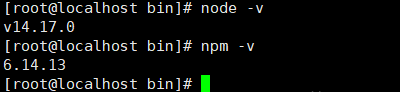
(4) 测试是否安装成功,如下图示表示安装成功:

(5) 配置npm在安装全局模块时的路径和缓存的路径,具体如下:
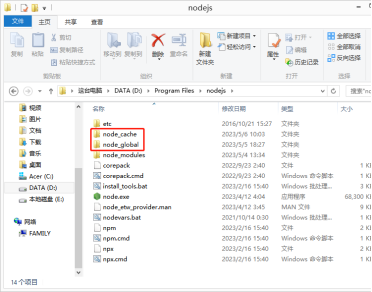
首先在node.js的安装目录下新建两个文件夹:
- node_global
- node_cache

然后打开cmd命令窗口,输入如下命令:
(注意这两行命令的单词存在差异)
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
好了之后就配置环境变量了(按照添加node环境变量的方式将D:\Program Files\nodejs\node_global路径添加到环境变量)
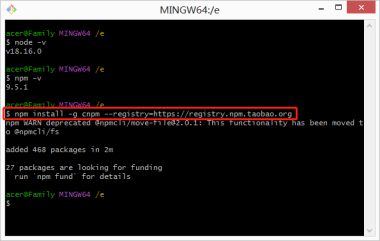
第二步:安装淘宝镜像
安装淘宝镜像,需要输入如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
耐心等待,没有报错就是成功的

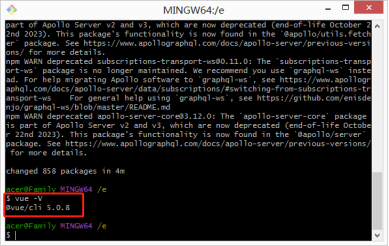
第三步:安装vue脚手架构建工具
输入如下命令用于安装vue脚手架构建工具:
npm install -g @vue/cli
然后耐心等待安装

安装成功后在命令行输入“vue -V”,用于检测是否安装成功

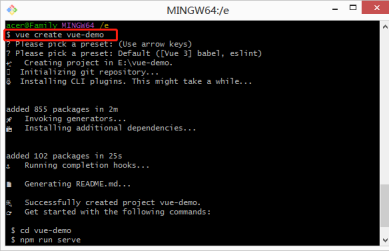
第四步:创建vue项目
自行选择好目录(这里选择的是e盘),首先创建一个名为“vue-demo”的vue项目,执行如下命令:
vue create vue-demo
注意:项目名不能有大写字母,中文和特殊符号

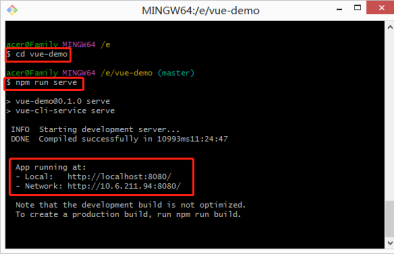
创建完成后,进入项目目录,命令如下:
cd vue-demo
启动应用,命令如下:
npm run serve
等出现如下信息,说明开发服务器已经启动:

打开浏览器, 访问http://localhost:8080地址,打开应用程序的界面,如下图示:

(1)准备
启动环境,打开终端,首先使用如下命令在管理员权限下创建安装目录:
sudo mkdir -p /usr/local/node
然后输入密码,密码为“qingjiao”
接着进入/usr/local/目录,修改安装目录拥有者和属组为 “qingjiao” ,命令如下:
cd /usr/local/
sudo chown -R qingjiao:qingjiao node/
(2)下载
进入node安装目录并下载node安装包
cd /usr/local/node/
wget https://npm.taobao.org/mirrors/node/v14.17.0/node-v14.17.0-linux-x64.tar.gz
(3)解压
tar -zxvf node-v14.17.0-linux-x64.tar.gz
(4)配置
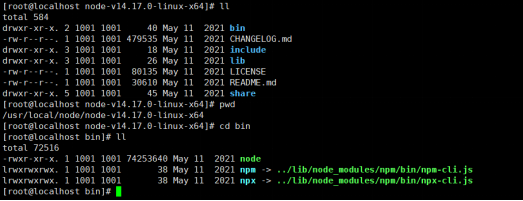
进入解压之后的目录输入pwd获取当前的路径

使用ln -s创建软连接,注意逐条执行。
sudo ln -s /usr/local/node/node-v14.17.0-linux-x64/bin/npm /usr/local/bin/npm
sudo ln -s /usr/local/node/node-v14.17.0-linux-x64/bin/node /usr/local/bin/node
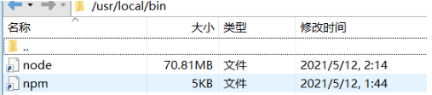
创建完之后就发现出现了两个类似快捷方式文件的东西

配置环境变量
编辑文件命令:
sudo vim /etc/profile
输入i进入编辑模式,在文件最后面加入下面的语句:
NODE_HOME=/usr/local/node/node-v14.17.0-linux-x64
PATH=$NODE_HOME/bin:$PATH
export NODE_HOME PATH
然后按esc,再输入:wq!
让刚才的配置生效命令:
source /etc/profile
(5)测试





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)