css中的毛玻璃(不是透明度) 简单文档
其实毛玻璃很简单
只需要在css中加入
backdrop-filter:blur(8px);
8px是模糊力度
注意:使用该方法前需要设置背景不能是透明(如果是显示这个元素下面的图像记得半透明,例子就是)
完整例子:
例子目录下有一个背景图片 bg.jpg 和css文件 毛玻璃.css
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>标题</title> <style> body{ background-image:url('bg.jpg'); background-repeat:no-repeat; background-attachment:fixed; background-position:center; } *{ padding: 0; margin: 0; } #main{ width:600px; height:300px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color:rgba(255,255,255,0.6); border-radius:25px; } #text{ position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); } </style> <link rel="stylesheet" href="毛玻璃.css" type="text/css" /> </head> <body id="body-id"> <div id="main"> <h1 id="text">毛玻璃</h1> </div> </body> <script type="text/javascript"> </script> </html>
仅模糊的css(重点):
毛玻璃.css
#main{
backdrop-filter:blur(8px);
}
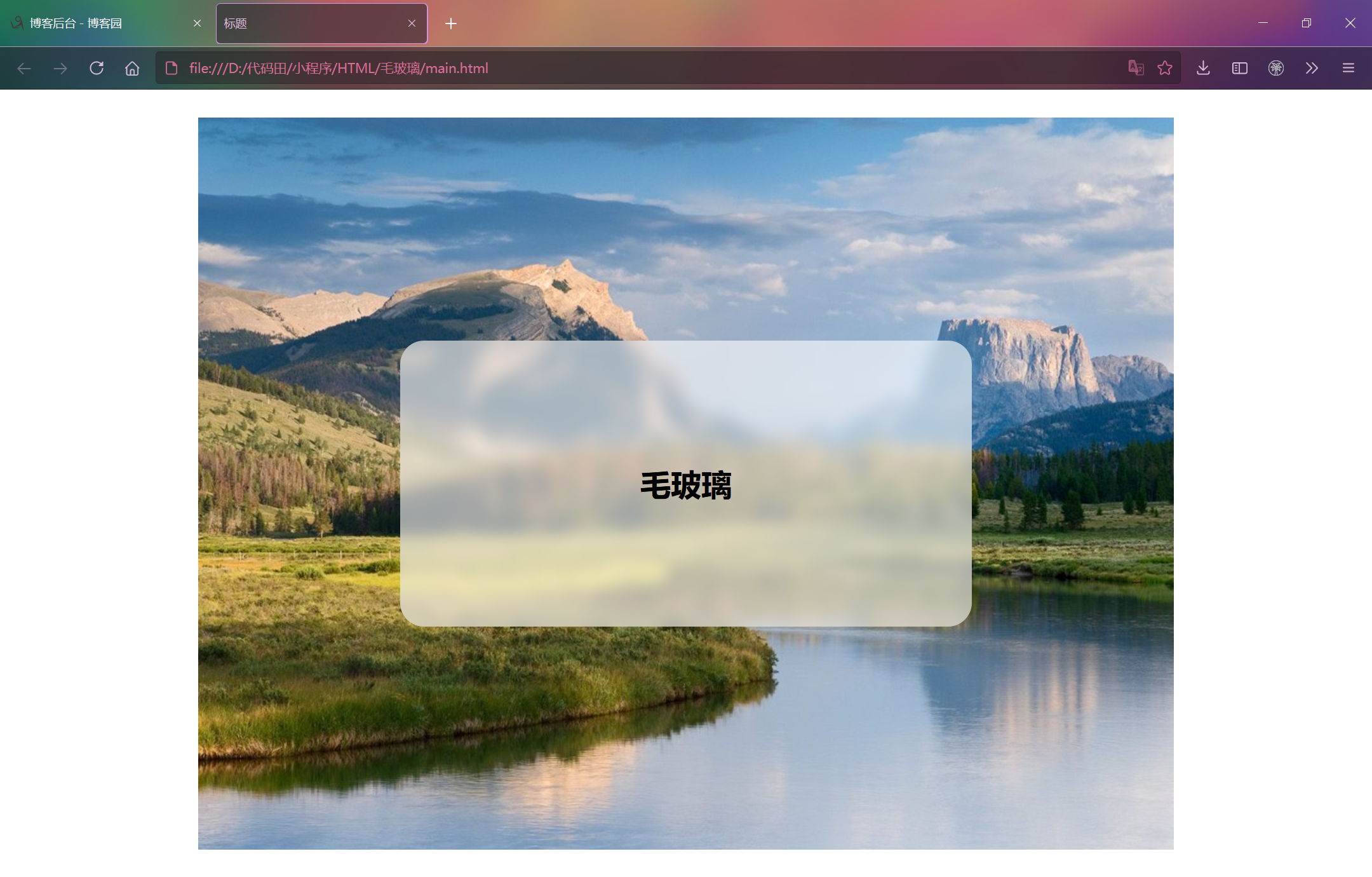
效果:

用firefox的注意了!
firefox70+的版本不支持 backdrop-filter 只支持 filter 了
根据实测效果没变化,但子元素(也就是里面的文字)也会模糊!!!
解决的方法还是有的:
https://www.cnblogs.com/arrayblog/p/14180549.html




