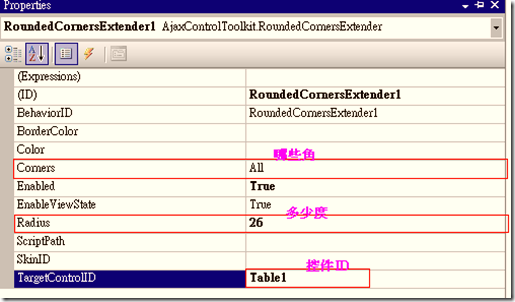
1.RoundedCornersExtender 把一个服务器框架控件(如panel)的角变成圆形(即圆角)
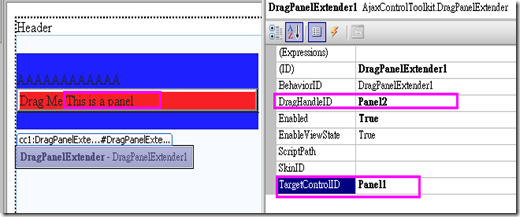
2.DragPanelExtender对某部分区域进行拖动
请注意:拉的时候不能超过页面的最大容器的边框 ,那样拉动的时候不能停留在那里,而是到回原来的位置
3.AnimationExtender 这个让各种控件在不同的动作有不同的效果 , 这个比较复杂
引用一个王晓成的博客
功能:
用来美化、装饰网站等。
属性:
OnLoad:表示要触发的事件是加载页面时。
OnClick:表示要触发的事件是单击控件时。
OnMouseOver:表示要触发的事件是鼠标滑过时。
OnMouseOut:表示要触发的事件是鼠标移走时
OnHoverOver:与OnMouseOver类似,对特定控件而言。
OnHoverOut:与OnMouseOut类似,对特定控件而言。
1.变色颜色的动画效果
本例要实现的是当鼠标滑过Panel时,Panel的颜色发生变化,当鼠标移走时,Panel的颜色又发生了变化,这需要“Color Animation”。Color Animation动画的属性主要有4个:
Duration:动画显示效果的时间间隔。
PropertyKey:要设置的属性值。
StartValue:属性的开始值。
EndValue:属性的结束值。
2.淡入淡出合并的动画效果
淡入淡出效果是网站中经常看到的效果,本例使用“Fade Animation”来实现这样的效果,“Fade Animation”的属性主要有4个:
duration:动画效果的时间间隔。
Fps:帧/秒的显示速度。
maximumOpacity:最大透明度。
minimumOpacity:最小透明度。
3.淡入和淡出分开的动画效果
上一个实例中,当鼠标滑过时,其实是完成两步:淡入和淡出。通常在实际应用中,淡入和淡出是分开的。本例要演示的是当鼠标滑过时,实现淡入效果,当鼠标移出时,实现淡出效果。
此功能需要使用“FadeIn Animation”和“FadeOut Animation”,其中两个动画控件有着相同的属性,属性内容如下:
duration:动画效果的时间间隔。
Fps:帧/秒的显示速度。
maximumOpacity:最大透明度。
minimumOpacity:最小透明度。
4.可伸缩的动画效果
本例要实现的效果是,当单击Panel时,变化Panel的高度和宽度。这需要使用“Resize Animation”动画控件。其属性主要有5个:
duration:动画效果的时间间隔。
Fps:帧/秒的显示速度。
width:变化后的宽度。
height:变化后的高度。
unit:高度和宽度的单位,通常为“px”。
代码实例:

<body onload="focus();"> <div class="banner"> <a href="http://abcdwxc.cnblogs.com/" target="_blank">AnimationExtender控件的使用------王晓成的博客 </a> </div> <div class="description"> 请单击,移到上面,及移出<strong>“按下我!”</strong>,来看看它会有什么样的变化。 </div> <p /> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <ajaxToolkit:AnimationExtender ID="AE" runat="server" TargetControlID="myPanel"> <Animations> <OnClick> <FadeOut Duration="2" Fps="10" /> </OnClick> <OnMouseOver> <Color Duration=".2" PropertyKey="color" StartValue="#FFFFFF" EndValue="#FF0000" /> </OnMouseOver> <OnMouseOut> <Color Duration=".2" PropertyKey="color" StartValue="#000000" EndValue="#FFFFFF" /> </OnMouseOut> </Animations> </ajaxToolkit:AnimationExtender> </div> <div align="center"> <asp:Panel ID="myPanel" runat="server" style="cursor:pointer;"> 请按下我! </asp:Panel> </div> </form> </body>
在Ajax toolkit 里有一个例子比较经典对它的详细讲解 ,设置几个DIV让它完全透明 ,当单击按钮时让它慢慢显示出来
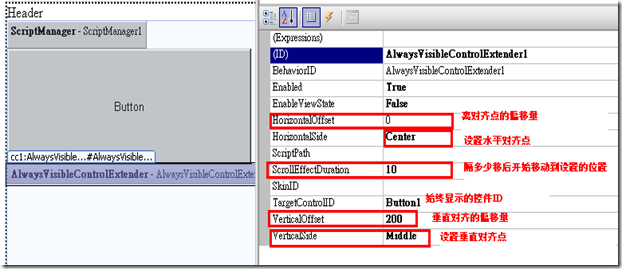
4. AlwaysVisibleControlExtender让控件永远可见 .即在有滚动条的时候,指定控件可
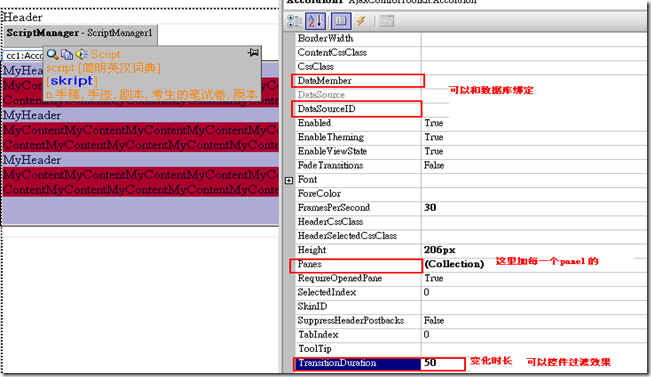
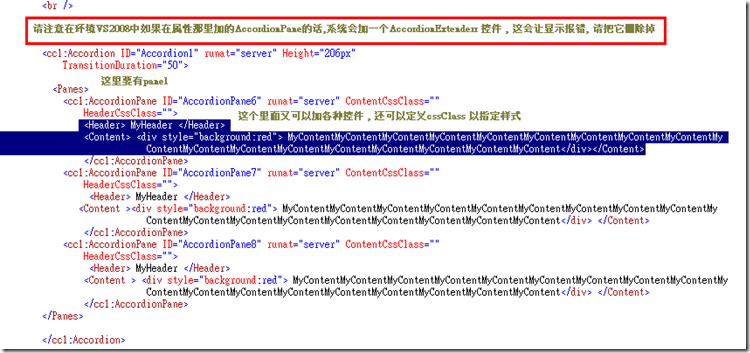
5.Accordion折叠菜单
先看效果图
拉一个Accordion 到页面上(请注意这个控件会很小且在左上角显示,可以拖动它到中间去)
请注意下面的几点
可以在各种样式到里面去!
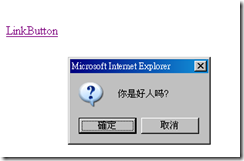
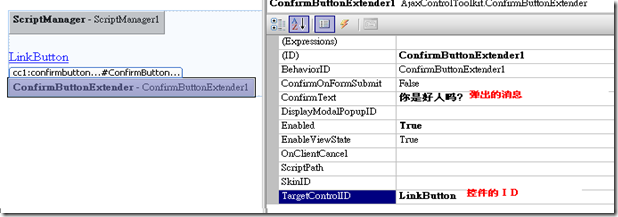
6.ConfirmButtonExtender确认对话框
这个对话被扩展到button linkbutton ImageButton上.在按钮的事件被执行前先确认是否要继续,它会弹出一个确认对话框。
如果点击“确定”按钮,将会执行原按钮事件,如果点击取消,将不会执行。这对于删除或者其他操作需要确认提示的,
是非常有用的。
拉一个linkbutton到页面上,拉一个ConfirmButtonExtender到面,指定ConfirmButtonExtender的如下属性
可以应用HTML实体,例如<(代表“<”)
当如果要特别处理cancel 的事件,可以指定OnClientCancel属性 ,下面例子