在以前要使用ajax ,要下面几个步骤(引用网上的一段代码) 另外一个比较简明的教程:
//后面将引用博客园里一位兄弟的各种属性方法总结 <script type ="text/javascript" language ="javascript" > var req; //定义变量,用来创建xmlhttprequest对象 function creatReq() // 创建xmlhttprequest,ajax开始 { var url="ajaxServer.aspx"; //要请求的服务端地址 if(window.XMLHttpRequest) //非IE浏览器及IE7(7.0及以上版本),用xmlhttprequest对象创建 { req=new XMLHttpRequest(); } else if(window.ActiveXObject) //IE(6.0及以下版本)浏览器用activexobject对象创建,如果用户浏览器禁用了ActiveX,可能会失败. { req=new ActiveXObject("Microsoft.XMLHttp"); } if(req) //成功创建xmlhttprequest { req.open("GET",url,true); //与服务端建立连接(请求方式post或get,地址,true表示异步) req.onreadystatechange = callback; //指定回调函数 req.send(null); //发送请求 } } function callback() //回调函数,对服务端的响应处理,监视response状态 { //请求的状态。有5个可取值:0 = 未初始化,1 = 正在加载,2 = 已加载,3 = 交互中,4 = 完成 if(req.readystate==4) //请求状态为4表示成功 { if(req.status==200) //http状态200表示OK { Dispaly(); //所有状态成功,执行此函数,显示数据 } else //http返回状态失败 { alert("服务端返回状态" + req.statusText); } } else //请求状态还没有成功,页面等待 { document .getElementById ("myTime").innerHTML ="数据加载中"; } } function Dispaly() //接受服务端返回的数据,对其进行显示 { document .getElementById ("myTime").innerHTML =req.responseText; } </script>
XMLHttpRequest 对象的方法与属性
|
方 法 |
描 述 |
|
abort() |
停止当前请求 |
|
getAllResponseHeaders() |
把HTTP请求的所有响应首部作为键/值对返回 |
|
getResponseHeader("header") |
返回指定首部的串值 |
|
open("method", "url") |
建立对服务器的调用。method参数可以是GET、POST或PUT。url参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数 |
|
send(content) |
向服务器发送请求 |
|
setRequestHeader("header", "value") |
把指定首部设置为所提供的值。在设置任何首部之前必须先调用open() |
|
属 性 |
描 述 |
|
onreadystatechange |
每个状态改变时都会触发这个事件处理器,通常会调用一个JavaScript函数 |
|
readyState |
请求的状态。有5个可取值:0 = 未初始化,1 = 正在加载,2 = 已加载,3 = 交互中,4 = 完成 |
|
responseText |
服务器的响应,表示为一个串 |
|
responseXML |
服务器的响应,表示为XML。这个对象可以解析为一个DOM对象 |
|
status |
服务器的HTTP状态码(200对应OK,404对应Not Found(未找到),等等) |
|
statusText |
HTTP状态码的相应文本(OK或Not Found(未找到)等等) |
现在用VS2008使用Ajax 非常简单:
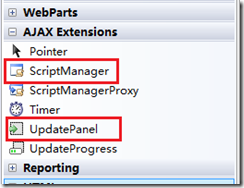
1,在VS2008的工具栏里拖一个ScriptManager到页面上
2,拖一个UpdatePanel到到页面上
3,把要不刷新来更新数据的控件拖到UpdatePanel里面去(如果控件不统一,可以拖多个UpdatePanel , 但只要一个ScriptManager)
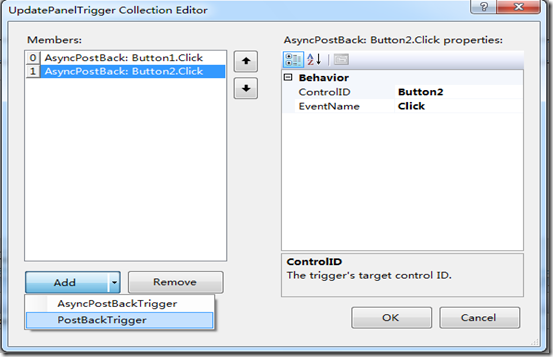
4,设定UpdatePanel 的Triggers
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <%-- 通过Triggers属性来指定哪些是要刷新页面的,哪些是不要刷新页面的--%> <Triggers> <%-- 指定外面的两个Button是不刷新的 , 如果有多个可以在下面加AsyncPostBackTrigger--%> <asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" /> <asp:AsyncPostBackTrigger ControlID="Button2" EventName="Click" /> <%-- 下面这句指定里面那个Button是会刷新页面的,默认在UpdatePanel里的控件是不刷新的--%> <asp:PostBackTrigger ControlID="Button3" /> </Triggers> <ContentTemplate> <asp:TextBox ID="TextBox1" runat="server" Height="22px"></asp:TextBox> <asp:Button ID="Button3" runat="server" Text="Button" /><%-- 这个在updatePanel 里面--%> </ContentTemplate> </asp:UpdatePanel> <%-- 下面两个在updatePanel 外面--%> <asp:Button ID="Button1" runat="server" Text="Button" Width="56px" /> <asp:Button ID="Button2" runat="server" Text="Button" />
也可以通过属性来进行设定
至此就完成了一个Ajax 页面
另外一种Ajax 控件的用法,下面以 CalendarExtender日期控件来进行讲解
首先拖一个ScriptManager ,
拖一个textbox 名为txt_1
在Ajax 控件里拖一个CalendarExtender,然后指定TargetControlID 为那个textbox的名字就可以了! ...
打开页面,双击那个textbox 就可以弹出日期选择控件 !
其它一些有关Ajax 的碎片知识请看知识点滴