今天在MSDN看了一天有关WPF的画笔有关的东西,感觉收获很多,特引把自己的一些理解写下来(如果哪位高手有不同的看法的,请指出,我将非常感谢)
各种画笔
纯线画笔:是最简单的,也是最容易理解的一种画笔.就是用一种Color绘满整个区域
myButton.Background = Brushes.Red; //////////////////////////////////////////////// SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red;//请注意这里的是Colors.Red myButton.Background = mySolidColorBrush //////////////////////////////////////////////// <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> /////////////////////////////////////////////// <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background>
- Color可以是 : (更具体的可以查看MSND里的color)
- 通过指定红色、绿色和蓝色的分量以组合成单一纯色
- 从 32 位调色板中选择一种颜色(如Black,Red…)
- 使用的格式为"#rrggbb” / "#rgb",其中 rr 是指定红色相对量的两位十六进制数,gg 指定绿色相对量,bb 指定蓝色相对量
- 还可以按“#aarrggbb” / "#argb" , 格式指定颜色,其中 aa 指定颜色的 alpha 值或透明度。通过此方法可以创建部分透明的颜色
线型渐变画笔
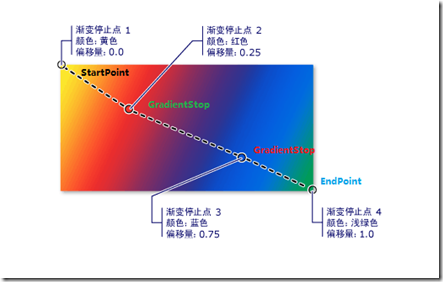
引用MSDN上的一张图和一段代码,就能看出大概来
<Rectangle Width="200" Height="100"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>这里讲一下其中的一些重要属性:
MappingMode 指定下面这些属性中StartPoint / EndPoint 输入的值的模式 ,如果是Absolute那么表示是用绝对的方式,如果RelativeToBoundingBox那么就会把canvas影射到一下1*1的矩形框中 ,默认为RelativeToBoundingBox(这在不知道画布的具体长宽时非常有用),下面给出另外一种输写方式
<Rectangle Width="200" Height="100"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="200,100" MappingMode="Absolute"> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>StartPoint 渐变线的起点, EndPoint 渐变线的终点.请注意这里用到的是一个虚的1*1矩形框(不一定是正方形)
(理解: 一个矩形的长是200 ,宽是100 ,那么前面的1的意思就是200,后面那个1的意思就是100,当输入一个0.5,0.5的时候,表示的就是
200*0.5=100,100*0.5= 50 这个点 . 扩展:以左上角的点为坐标原点的长为x,宽为y的矩形, 0.5, 0.5 表示的就是 0.5x ,0.5y这个点)
offset 指是把这根以StartPoint为起点的,以EndPoint为终点的线的长度做为了1来看的相对值(理解: 0.25表示这直线上以StartPoint为
起点的25%处的长度)
SpreadMethod 指用什么样的方式去处理不在线性渐变中的区域(即扩展方式,用个比喻吧, 把下面浅绿色的比作一张桌面背景图,把整个区域比作桌面,
SpreadMethod 指定的就是: 平铺 / 拉伸 ...... 应该理解了吧? –_- 这比喻将图像画笔中运用到TileMode)
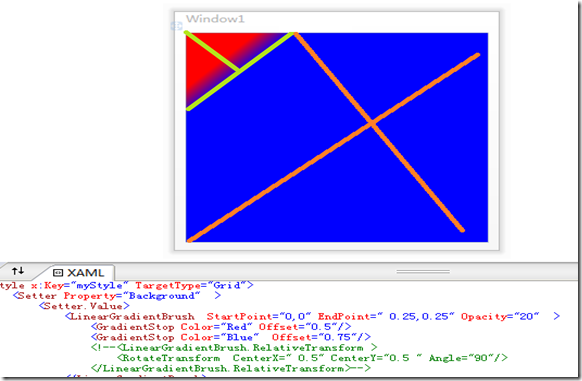
请看下图中的代码所得到的图中,红叉所在的蓝色区域为不在线性渐变中的区域
Opacity 指定透明度的值,0 为完全透明 1 为不透明(请注意如果这个控件是一个Window的话,只指定个值还不行,因为Window中有TitleBar,具体请查看相关资料)
ColorInterpolationMode 这个应该指插入点的颜色的渐变的方式吧,具体原理在MSDN上没看懂,希望高手指点
LinearGradientBrush.RelativeTransform /Transform 这两个是对canvas 进行翻转的,不同的是Transform 是以实际的长宽来定义CenterX CenterY Angle 的值的标准 ,而 Transform 以1*1的影射矩形作为标准
径向渐变画笔
它来源于线性画笔却高于线性画笔(哈哈....)
<RadialGradientBrush Center="0.5,0.5" GradientOrigin="0,0" MappingMode="RelativeToBoundingBox" ColorInterpolationMode="SRgbLinearInterpolation" RadiusX="0.4" RadiusY="0.5" > <GradientStop Color="Blue" Offset="0"> </GradientStop> <GradientStop Color="Red" Offset="01"/> </RadialGradientBrush>
对对比LinearGradientBrush发现,它比LinearGradientBrush多了 RadiusX RadiusY GradientOrigin Center 却少了StartPoint EndPoint
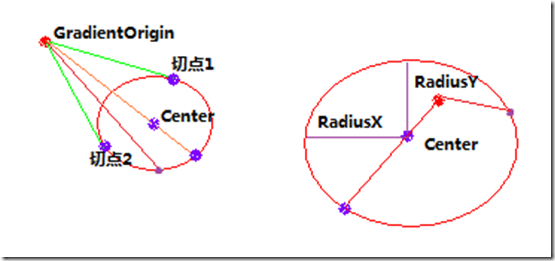
先用一张MSDN上的图来说明一下大概的用法吧
好,现在我们用LinearGradientBrush的线性思维来更深入的理解它 ,请看下图:
只要有点物理知识及几何知识的应该可以看出问题了!
散射光:可以看着是一道直光扫过一个区域
问题简单化: RadialGradientBrush可以看作是以GradientOrigin 为StartPoint ,以弧(由RadiusX RadiusY Center 所形成的椭圆)上面的任一一点作为EndPoint 的无数LinearGradientBrush的集合所形成的区域
图像画笔
图像画笔不能像前面一个用线性的思维来想它,而是要以影射的思维来构想它
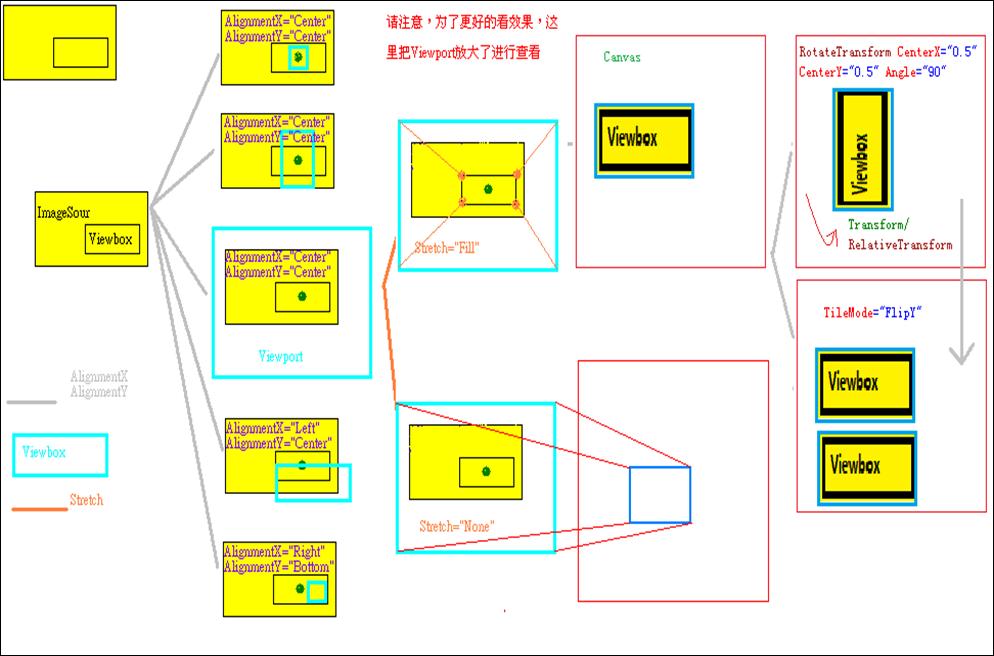
还是先看一段代码吧(请注意下面的代码中没有了MappingMode ,却多了Viewbox / ViewPort 少了SpreadMethod 多了TileMode )
<ImageBrush ImageSource="Image/1.jpg" Viewbox="0,0,0.2,0.2" Stretch="Fill" Viewport="0,0, 0.5, 0.5" TileMode="Tile" > <ImageBrush.RelativeTransform > <RotateTransform CenterX="0.5" CenterY="0.5" Angle="45"/> </ImageBrush.RelativeTransform> <ImageBrush.Transform> <RotateTransform CenterX="150" CenterY="150" Angle="30"/> </ImageBrush.Transform> </ImageBrush>再看一组MSDN上的图吧
ViewboxUnits 指定Viewbox 是使用绝对比例还是使用1*1量化比例 ,默认为量化比例
VewportUnits 指定Viewport是使用绝对比例还是使用1*1量化比例 ,默认为量化比例
我通过它的处理步骤(请注意:为了理解而想出来的虚的,其中的一些矩形呀什么的也是虚的)来讲其中的属性吧!
如图(对下图讲述的属性对Imagebrush产生的效果明白的地方,或者不正确的地方,请联系我,谢谢! )

补:Transform/RelativeTransform除了可以对画笔进行旋转外,还可以对画笔进行旋转扭曲等变化
Drawing画笔
当理解了图像画笔后再来理解这个就不难了,因为这个画笔和图像画笔唯一的不同是:这个画笔用 Drawing对象作为一个原始的内容,然后进行像图像画笔一样的操作,而图像画笔是用ImageSource指定一张图片来作为原始内容(这种加上一个Style trigger / EventTrigger 将有很好的效果,以后讲到 )
Visual 画笔
当理解了图像画笔后再来理解这个就不难了,因为这个画笔和图像画笔唯一的不同是:这个画笔用Visual对象作为一个原始的内容,然后进行像图像画笔一样的操作,而图像画笔是用ImageSource指定一张图片来作为原始内容




_thumb.gif)

_thumb.png)
_thumb.png)
