常用Idea插件
个人常用IDEA 插件
Lombok
这个不用多说 使用注解方式解放了 繁琐重复的很多代码
Setter、Getter、toString、equals、hashCode 以及非空判断等等 现在用一个@Data就能解决
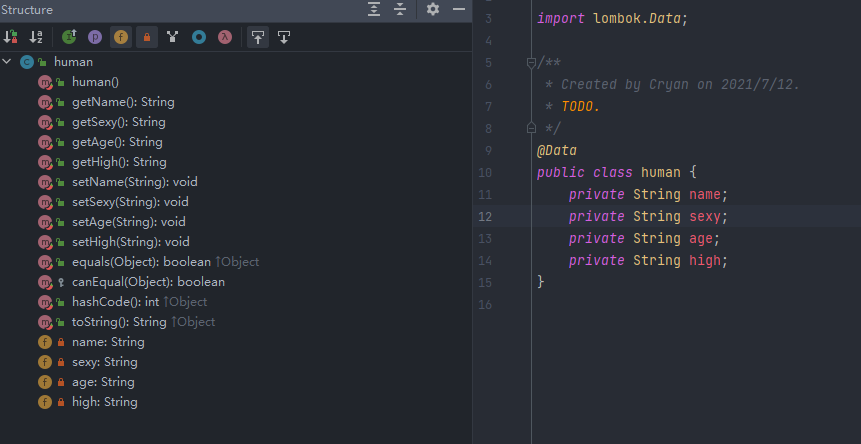
import lombok.Data;
/**
* Created by Cryan on 2021/7/12.
* TODO.
*/
@Data
public class human {
private String name;
private String sexy;
private String age;
private String high;
}
这样就会自动给我们加上Get、 Set、hashcode、toString方法:

当然你如果只用到get set也可只加入
@Getter
@Setter
注意
- 必须安装插件 否则会报错(如果你使用的是IDEA 2020.3以及以上版本,则Lombok插件已经内置,无需安装。)
- pom必须导入依赖
<!--lombok依赖-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
Free MyBatis Plugin
MyBatis扩展插件,可以在Mapper接口的方法和xml实现之间自由跳转,也可以用来一键生成某些xml实现。
-
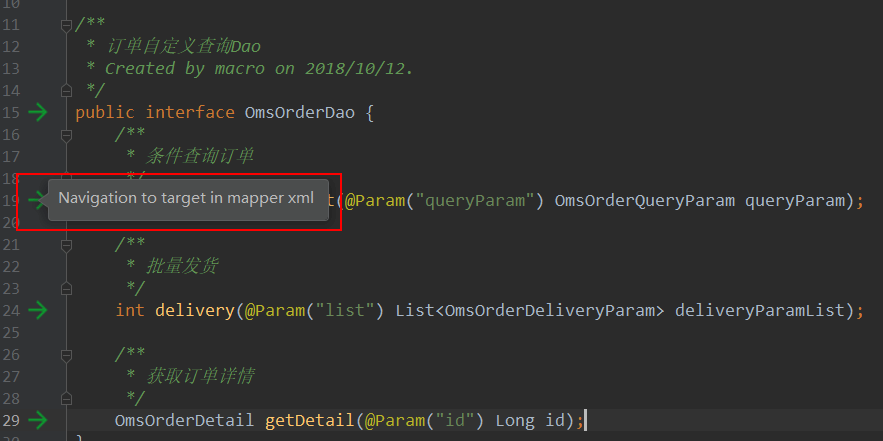
我们可以通过Mapper接口中方法左侧的箭头直接跳转到对应的xml实现中去;

-
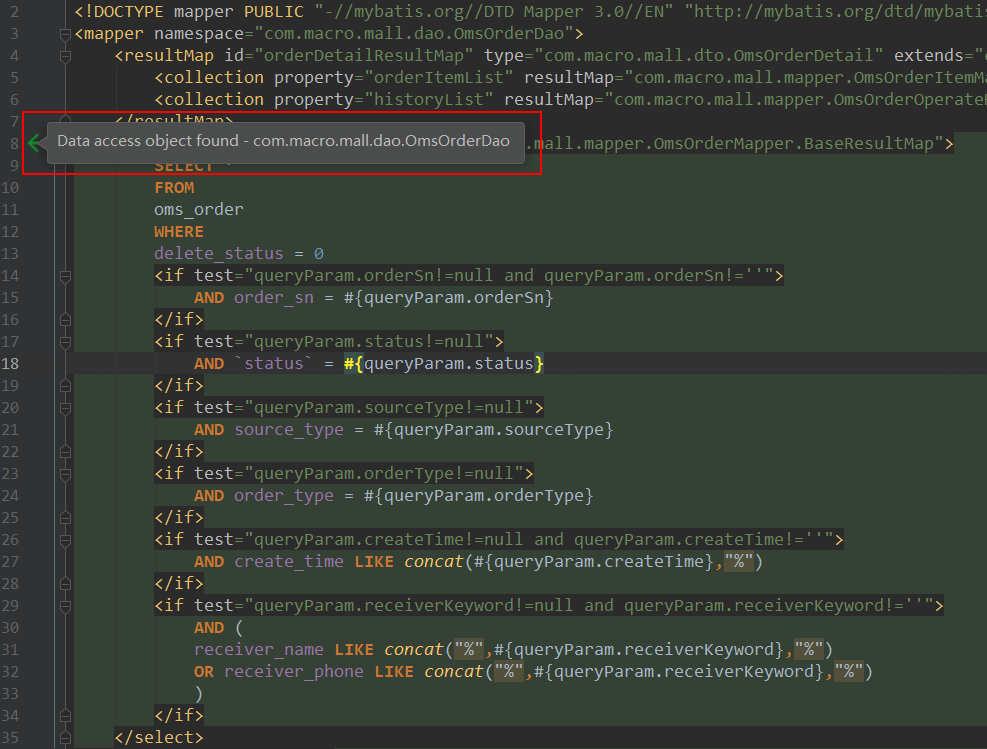
也可以从xml中Statement左侧的箭头直接跳转到对应的Mapper接口方法中去;

-
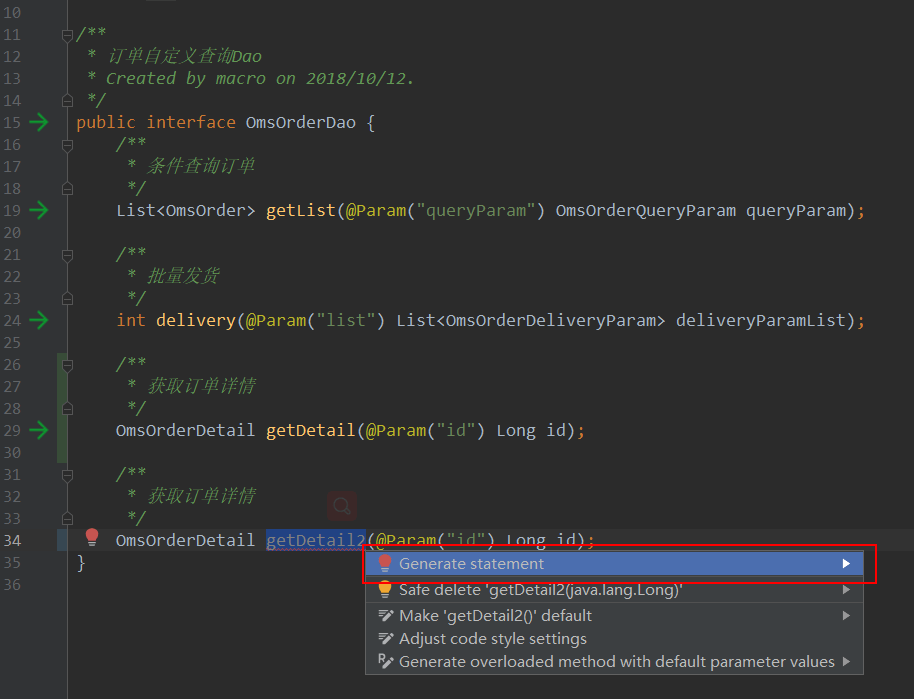
还可以通过Alt+Enter键组合直接生成新方法的xml实现,使用起来是不是很方便!

RestfulTool
一套Restful服务开发辅助工具集,提供了项目中的接口概览信息,可以根据URL跳转到对应的接口方法中去,内置了HTTP请求工具,对请求方法做了一些增强功能,总之功能很强大!
-
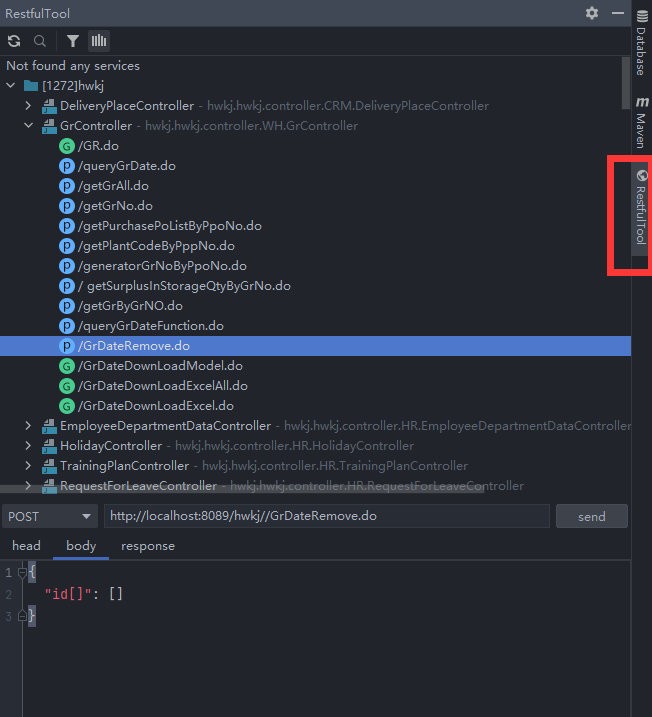
可以通过右上角的RestfulTool按钮显示项目中接口的概览信息;

-
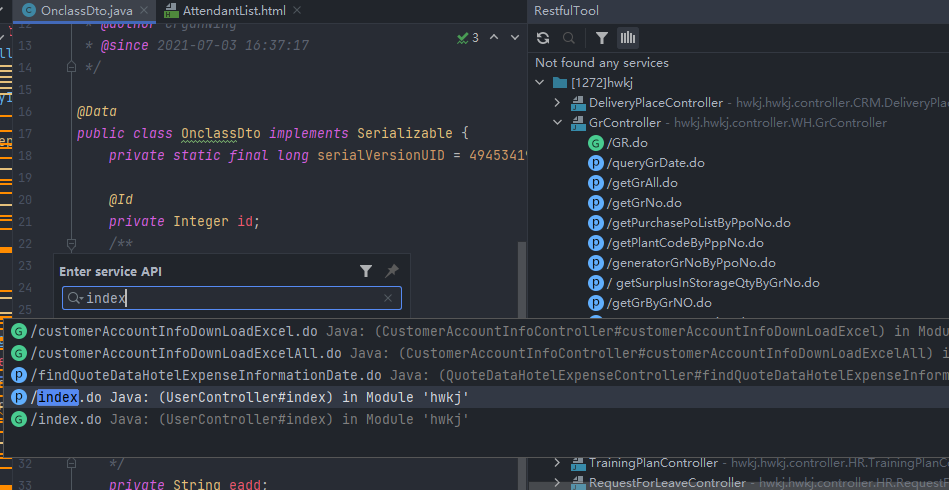
可以通过搜索按钮,根据URL搜索对应接口;

-
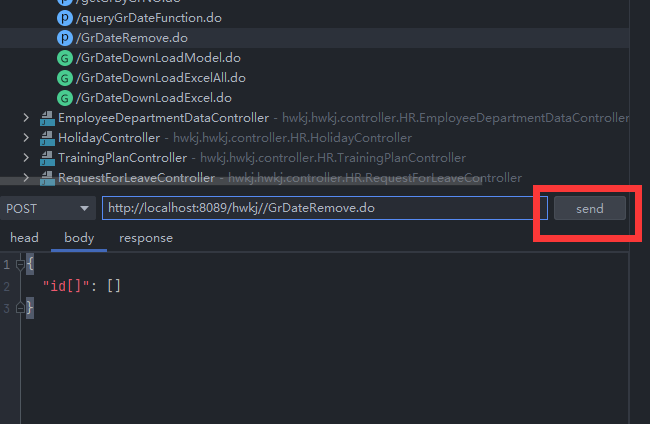
可以通过底部的HTTP请求工具来发起接口测试请求;

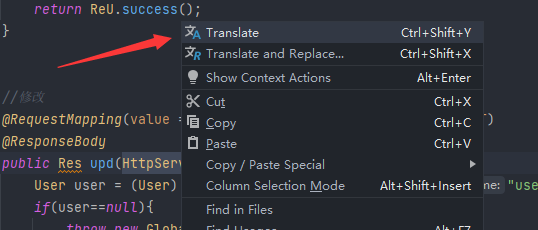
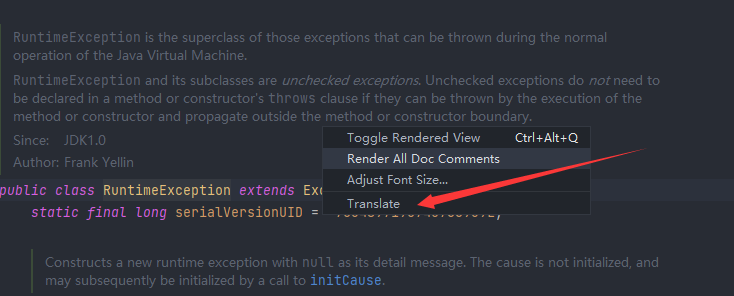
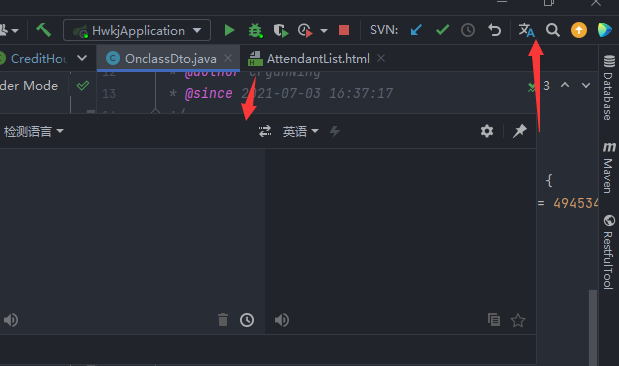
Translation
一款翻译插件,支持Google、有道、百度翻译,对我们看源码时看注释很有帮助!
-
直接选中需要翻译的内容,点击右键即可找到翻译按钮;

-
直接使用翻译文档可以将整个文档都进行翻译;

-
还可以通过右上角的翻译按钮直接翻译指定内容。

activate-power-mode
atom上的一个插件,可以让你写代码的时候体验狂拽酷炫的效果

-
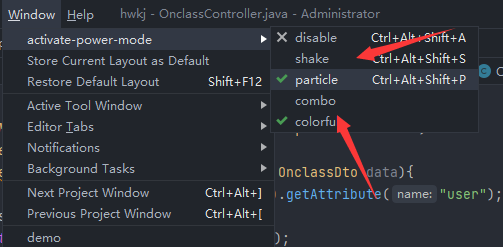
刚开始每次到达到多少个单词后才会有效果触发,还有如下图这个的图标

-
进入 Window-->activate-power-mode-->去掉combo/shake,其他三个全勾上

Statistic
一款代码统计工具,可以用来统计当前项目中代码的行数和大小。
-
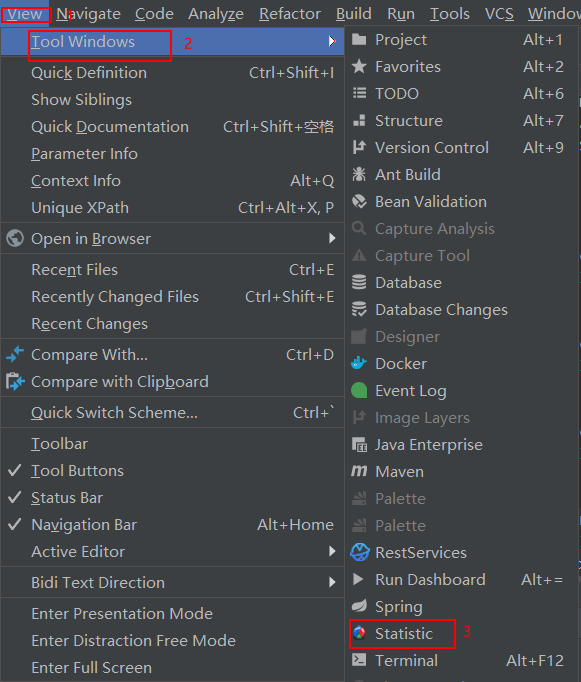
我们可以通过顶部菜单中的View->Tool Windows->Statistic按钮开启该功能;

-
此时就可以看到我们项目代码的统计情况了
Vue.js
Vue.js支持插件,写过前端的朋友肯定用过,可以根据模板创建.vue文件,也可以对Vue相关代码进行智能提示。
-
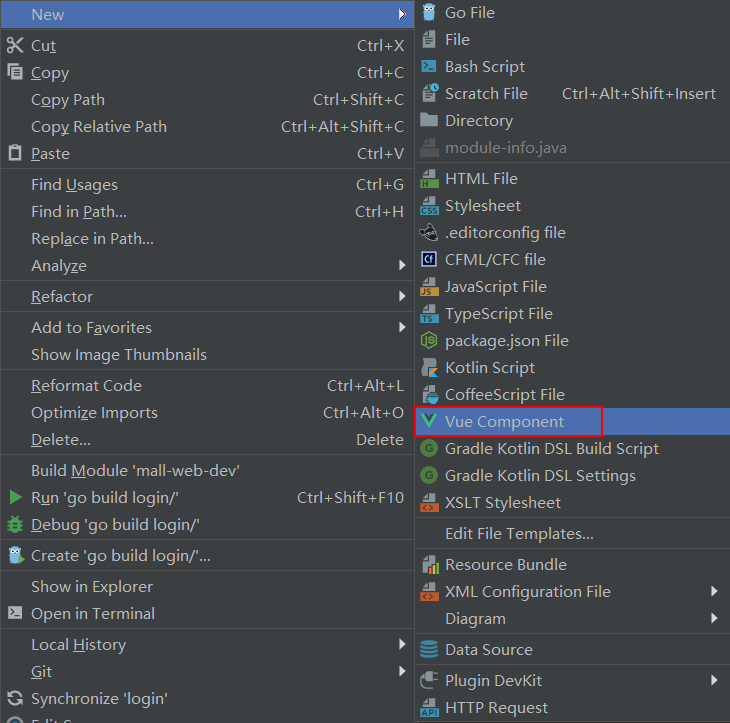
启用该插件后,可以根据模板新建.vue文件;

-
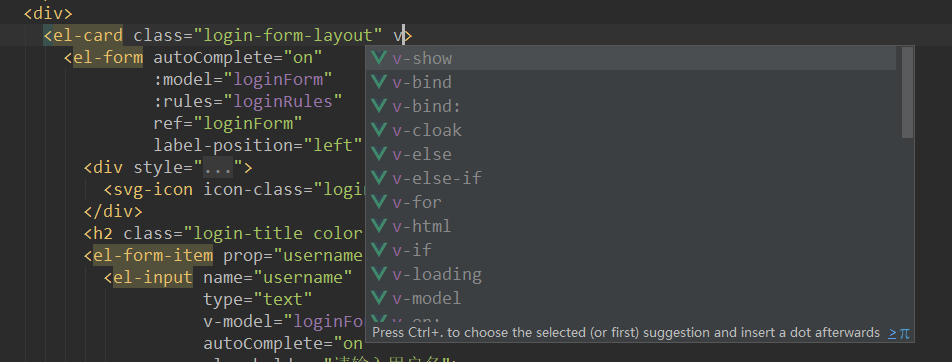
当我们在标签中写入以v-开头的代码时,会提示Vue中的相关指令。

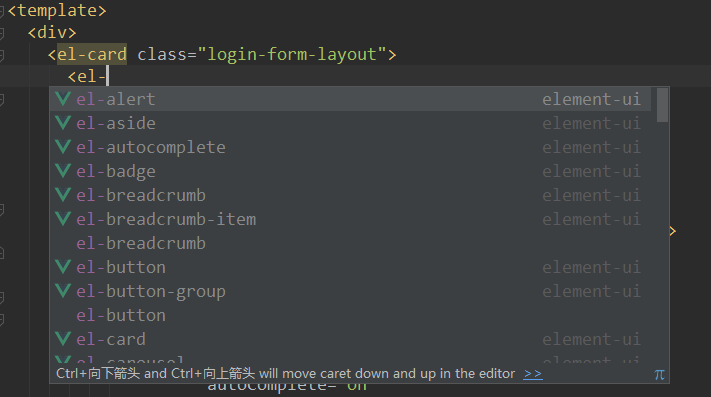
element
Element-UI支持插件,可以对Element-UI中的标签进行智能提示,有了它就不用盲写相关代码了!
- 当我们写入以el-开头的标签时,会提示Element-UI相关组件。

Easycode-Mybatiscodehelper
用于生成代码工具 支持自定义任意模板(Java,html,js,xml)。
-
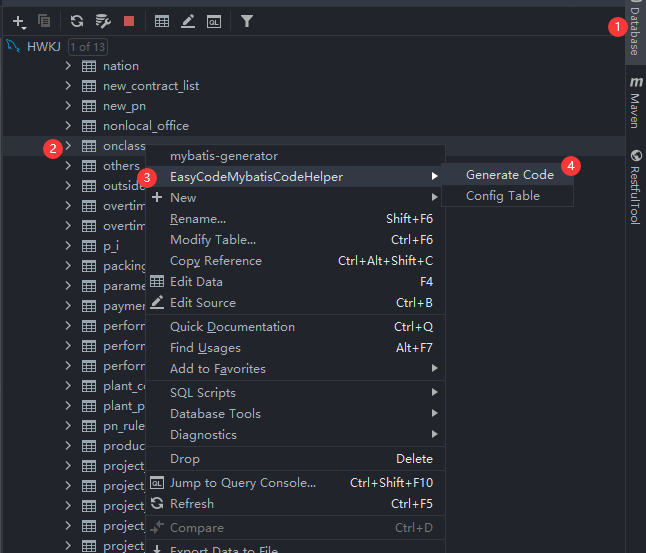
连接好数据库,右键

-
选择需要生成的数据

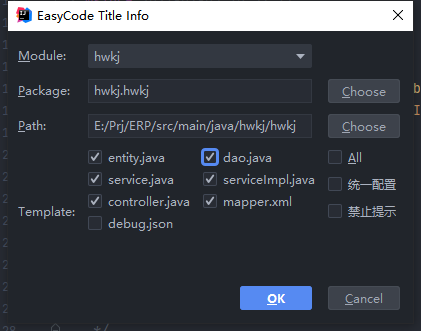
-
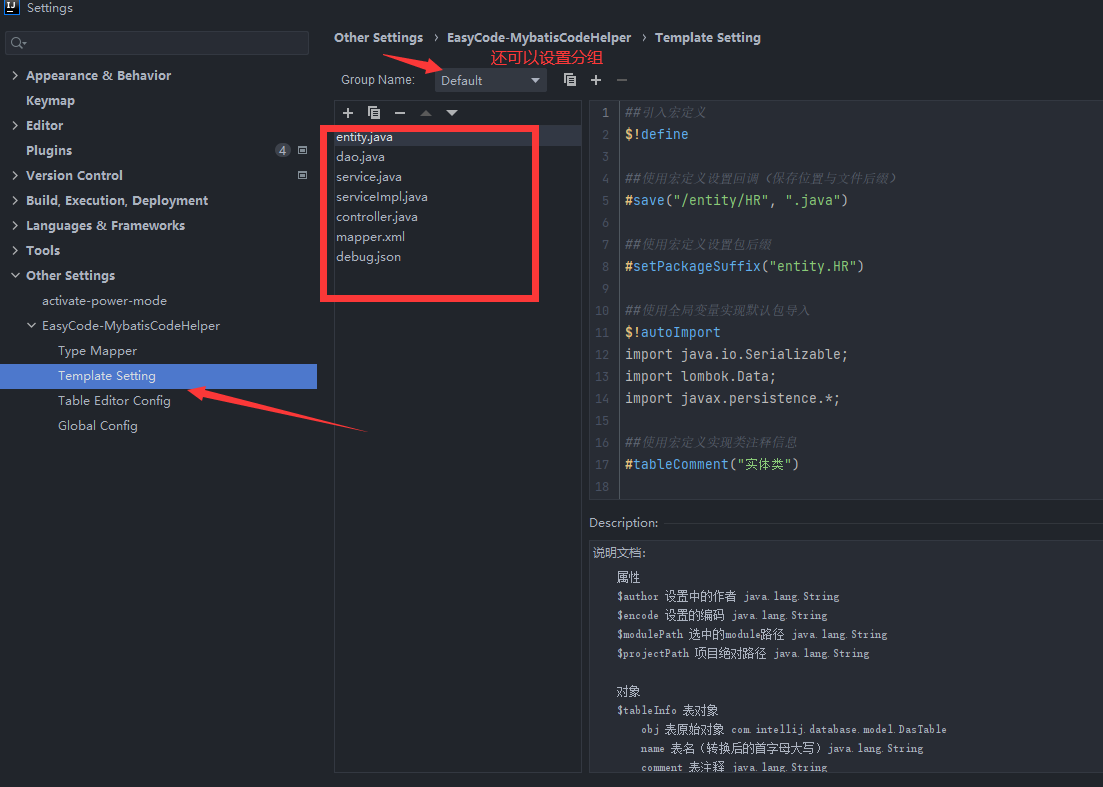
设置模板以及作者
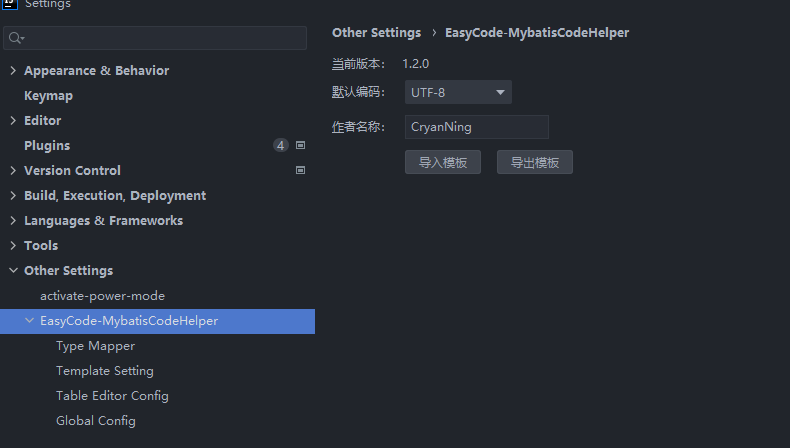
setings --> other settings 设置作者等

设置生成模板还可以设置分组