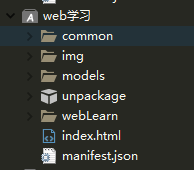
Hbuilder项目文件的基本结构
一.结构

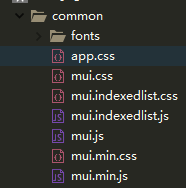
1)Common

Common是文件公用的部分,包括公共的字体设置CSS,还有基本的mui框架,包括mui.min.js或者mui.css
2)img

img文件包下是使用的图片资源,包括浏览App中的图标图片等
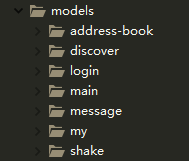
3)models

models下有许多文件夹,每个文件夹下都是一个界面,每个文件夹包括三部分,网页HTML ,CSS,JS三种文件,三种文件进行配合,组成一个界面.
4)unpackage

unpackage下就是软件的图标和启动界面时候的启动图片
5)index.html
index.html是mainfest.json中默认的最初的入口界面网页文档,可以在mainfest.json下修改
6)mainfest.json
二.学习网站
上面介绍开发的结构和步骤,具体学习网址:http://www.51zxw.net/study.asp?vip=15952049,搜索跨平台开发App
或者扫二维码学习:

M54


 浙公网安备 33010602011771号
浙公网安备 33010602011771号