表单都应该提交点什么
一.表单的使用
总结一下今天学习的内容:
表单标签对form
<form>
input元素
</form>
input标签根据不同的type="属性":
属性包括:
text: 文本输入框
password:密码框
checkbox:复选框
radio:单选框,当两个单选框的name不同时就可以多选
file:上传文件控件
submit:提交按钮
reset:重置按钮
textarea:文本框
select&option:下拉菜单
下面是参数:
selected:默认项
disable:禁止选择
checked:选中操作
size:在下拉菜单的个数
multiple:多选
placeholder:文本输入框的提示语
辅助表单:
<label></label>
以下是拓展和具体用法的实例:
表单的使用<form></form>标签创建
文本:text
<form action="http://www.baidu"> First name:<input type="text" name="firstname"/><br> last name :<input type="text" name="lastname"> </form>

密码:password
<form action="http://www.baidu"> 姓名:<input type="text" name="firstname"/><br> 密码:<input type="password" name="pwd"> </form>

单选按钮:radio
<form action="http://www.baidu"> <input type="radio" name="sex" value="male" />male<br> <!--两个name相同为单选,不同属于不同一组--> <input type="radio" name="sex" value="female">Female </form>

复选框checkbox
<form action=""> <input type="checkbox" name="vehicle" value="Bike">I have a bike<br> <input type="checkbox" name="vehicle" value="Car">I have a car </form>

提交按钮:submit
重置按钮:reset
<form action=""> 姓名:<input type="text" name="name"/><br> 密码:<input type="password" name="pwd"><br> <input type="submit" value="提交" /> <input type="reset" value="重置"> </form>

选择文件:file
<form action=""> <input type="file" name="file" value="上传文件" /> </form>

下拉列表:select&option
<form action=""> <select> <option value="A">北京</option> <!--预选采用selected--> <option value="B">广东</option> </select> </form>

文本域:textarea
<form action=""> <textarea rows="10" cols="30" placeholder="请输入内容:"> </textarea> </form>

创建按钮:button
<form action=""> <input type="button" name="button" value="hello world"/> </form>

选择颜色:color
<input type="color" name="color" value="颜色"/>
 可以点击选择颜色
可以点击选择颜色
日期选框:date
<input type="date" value="calendar" name="date" />

生日(日期和时间):datetime(带有时区)
<form action=""> 生日(日期和时间)<input type="datetime" name="datetime" datetime /> </form>

不带时区的(时间和日期):datetime-local
<form action=""> 生日(日期和时间)<input type="datetime-local" name="datetime" datetime /> </form>

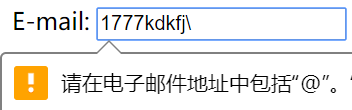
电子邮件:email
<form action=""> E-mail: <input type="email" name="usremail"> </form>

定义图像作为提交按钮:image
<input type="image" src="img_submit.gif" alt="Submit">


将点击的坐标发送给服务器
定义 month 和 year 控件(不带时区):month
生日 ( 月和年 ): <input type="month" name="bdaymonth">

义用于输入数字的字段(您可以设置可接受数字的限制):number
数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5">

定义用于精确值不重要的输入数字的控件(比如 slider 控件)。您也可以设置可接受数字的限制:range
<input type="range" name="points" min="1" max="10" step="5">

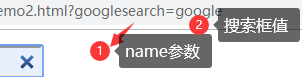
定义搜索字段(比如站内搜索或谷歌搜索等):search
Search Google: <input type="search" name="googlesearch">


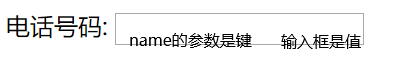
定义用于输入电话号码的字段:tel
<form action=""> 电话号码: <input type="tel" name="usrtel"> </form>

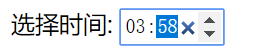
定义用于输入时间的控件(不带时区):time
选择时间: <input type="time" name="usr_time">

定义用于输入 URL 的字段:url
<form action=""> 添加你的主页: <input type="url" name="homepage"> </form>

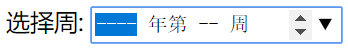
定义 week 和 year 控件(不带时区):week
<form action=""> 选择周: <input type="week" name="week_year"> </form>

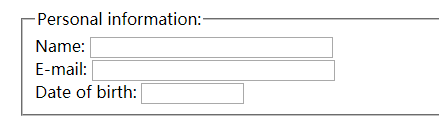
最后还有一个带有边框的标题:
<form>
<fieldset> <legend>这是QQ</legend>
</fieldset>
</form>

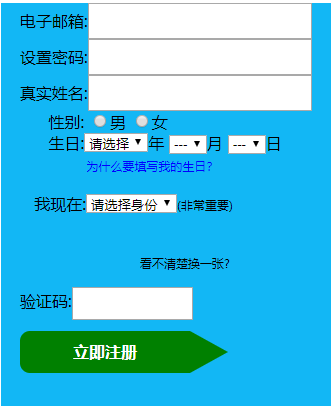
表单实例:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>表单</title> 5 <style> 6 .container{ 7 width: 330px; 8 height: 403px; 9 background-color: #12B7F5; 10 margin: 0 auto; 11 } 12 .container .content{ 13 width: 220px; 14 height: 30px; 15 font-size: 18px; 16 font-weight: 600; 17 } 18 .container form{ 19 width: 100%; 20 height: 100%; 21 margin: 3px 19px; 22 } 23 .bord{ 24 width: 170px; 25 height: 42px; 26 border-radius: 10px 0px 0px 10px; 27 text-align: center; 28 line-height:42px; 29 float: left; 30 background-color: green; 31 color: white; 32 font-weight: 700; 33 } 34 .triangle{ 35 width: 0px; 36 height: 0px; 37 border-style: solid; 38 border-color: transparent transparent transparent green; 39 border-width: 21px 24px 21px 38px; 40 float: left; 41 } 42 </style> 43 44 </head> 45 <body> 46 <div class="container"> 47 <form> 48 电子邮箱:<input type="email" name="email" class="content"/><br> 49 设置密码:<input type="password" name="pwd" class="content"/><br> 50 真实姓名:<input type="text" name="true_name" class="content"/><br> 51 <label> 52 53 性别: <input type="radio" name="sex">男 54 <input type="radio" name="sex">女 55 </label><br> 56 57 生日:<select> 58 <option selected>请选择</option> 59 </select>年 60 <select> 61 <option selected>---</option> 62 </select>月 63 <select> 64 <option selected>---</option> 65 </select>日<br> 66 67 <span style="color: blue;font-size:12px;margin: 10px 0px;" >为什么要填写我的生日?</span><br> 68 <label style="line-height: 57px;position: relative;"> 69 70 我现在:<select> 71 <option>请选择身份</option> 72 </select><span style="font-size: 11px;">(非常重要)</span> 73 </label><br> 74 <img src=""> <span style="display:block;font-size: 12px;text-align: center;">看不清楚换一张?</span> 75 <label style="line-height: 60px;">验证码:<input type="text" name="txt" style="width: 117px;height: 27px; line-height: 40px;"></label> 76 <div class="bord"> 77 立即注册 78 </div> 79 <div class="triangle"></div> 80 </form> 81 </div> 82 83 </body> 84 </html>
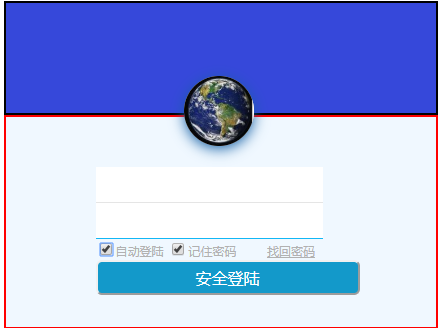
二.表单制作QQ登陆

上代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .container{ 8 width: 430px; 9 height: 330px; 10 background-color: #e5c9c9; 11 margin: 0 auto; 12 position: relative; 13 } 14 .container .top{ 15 width: 100%; 16 height:110px; 17 background-color: #3648da; 18 border: 2px solid black; 19 20 } 21 .down{ 22 width: 100%; 23 height: 210px; 24 background-color: aliceblue; 25 border: 2px solid red; 26 position: relative; 27 } 28 .photo_head{ 29 width: 70px; 30 height: 70px; 31 display: block; 32 background-color: #e8e0e0; 33 position: absolute; 34 left: 180px; 35 top: 75px; 36 border-radius: 50%; 37 box-shadow: 0px 3px 14px #125ea4; 38 z-index: 10; 39 } 40 .content{ 41 width: 250px; 42 height: 190px; 43 padding: 50px 0 0 0; 44 position: absolute; 45 left:90px; 46 right: 0px; 47 } 48 .container .down .content #input_text{ 49 width: 227px; 50 height: 33px; 51 border: none; 52 border-bottom: 1px solid #e5e5e5; 53 font-size: 18px; 54 font-weight: 500; 55 } 56 .container .down .content #input_pwd{ 57 width: 227px; 58 height: 33px; 59 border: none; 60 border-bottom: 1px solid #12b7f5; 61 font-size: 31px; 62 63 } 64 .font{ 65 font-size: 12px; 66 font-weight: 500; 67 color: #b1b1b1; 68 } 69 .font-a{ 70 font-size: 11px; 71 padding-left: 26px; 72 color: #b1b1b1; 73 } 74 #submit-bt{ 75 width:16.5rem ; 76 height:2.1875rem; 77 background-color:#1399ca; 78 border-radius: 6px; 79 font-size: 16px; 80 color: #fff; 81 82 } 83 </style> 84 85 </head> 86 <body> 87 <img src="Media/1.png"> 88 <div class="container"> 89 <div class="top"> 90 91 </div> 92 <div class="down"> 93 <div class="content"> 94 <form action=""> 95 <input type="text" name="zhanghao" id="input_text"/> 96 <input type="password" name="pwd" id="input_pwd"/> 97 <input type="checkbox" name="register"/><span class="font">自动登陆</span> 98 <input type="checkbox" name="remember"/><span class="font">记住密码</span> 99 <a href="" class="font-a">找回密码</a> 100 </form> 101 <input type="submit" name="submit" value="安全登陆" id="submit-bt"/> 102 </div> 103 </div> 104 <i class="photo_head"><img src="Media/earth.png" alt="头像" style="width: 70px;height: 70px; border-radius: 50%;"></i> 105 </div> 106 </body> 107 </html>
M54



