小程序,浮标组件,页面滚动时隐藏,页面定制滚动时浮现
该功能为支付宝中口碑的一个小功能
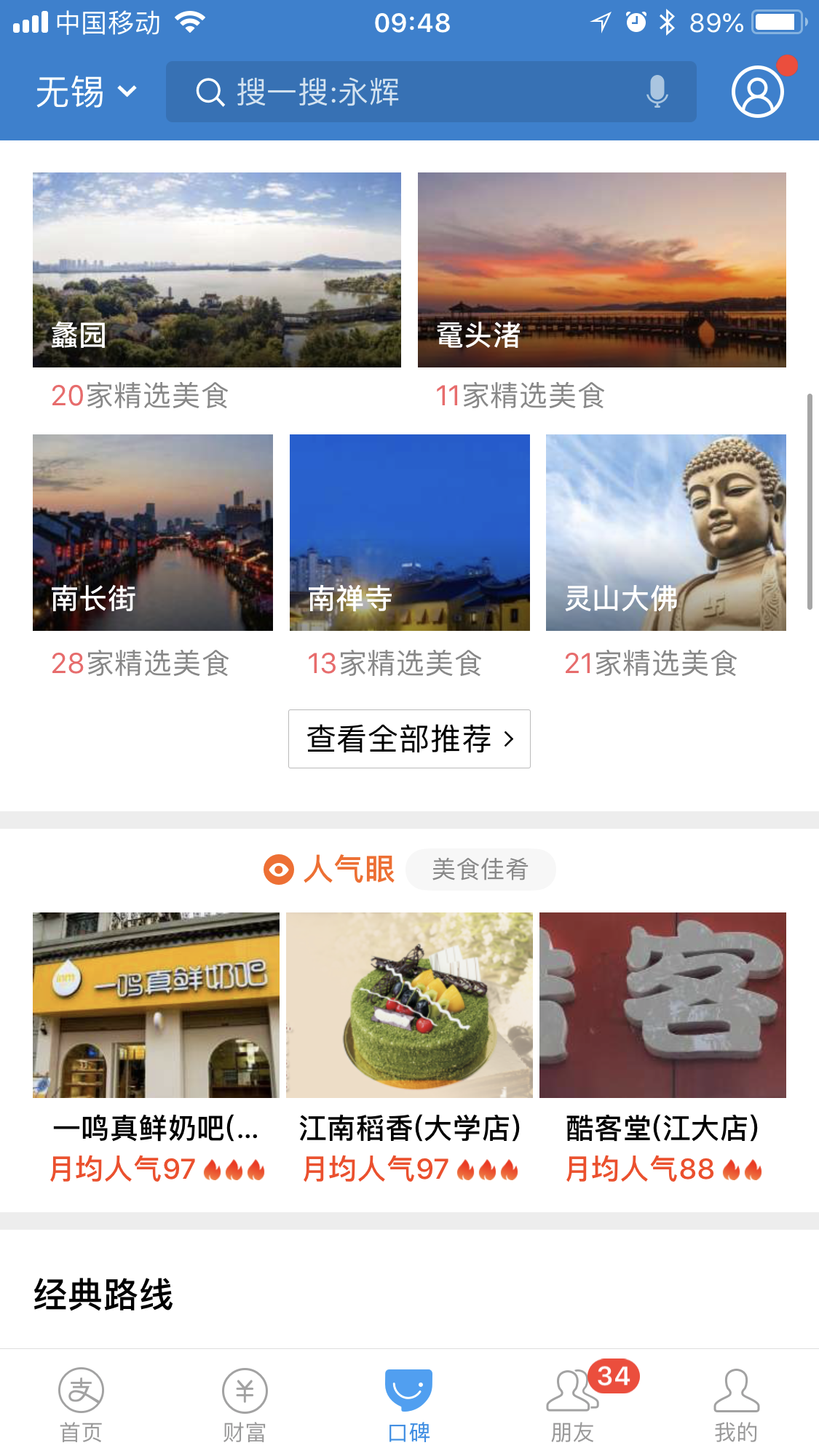
如图


组件代码
<!-- modebtn.wxml -->
<view class="mode {{isShow? 'active':''}} {{!isShow?'back':''}}" bindtap="taphandle" wx:if="{{suspendShow}}"> {{type}} </view>
<!-- modebtn.js -->
Component({
data: {
isShow:false,
suspendShow:false,
},
properties: {
type: {
type: String
},
mode: {
type: Number
},
isShow: {
type: Boolean
},
suspendShow: {
type: Boolean
}
},
ready() {
},
methods: {
taphandle() {
// this.setData({
// isdiisShowsplay: !this.data.isShow
// });
this.triggerEvent("ontap");
},
setleft() {
this.setData({
isShow: true
});
},
setback() {
this.setData({
isShow: false
});
}
},
mounted() {
this.setData({
isShow:this.properties.isShow,
type: this.properties.type,
mode: this.properties.mode,
})
}
});
<!-- modebtn.wxml -->
.mode {
position: fixed;
box-sizing: border-box;
width: 60rpx;
height: auto;
right: 0;
bottom: 200rpx;
padding: 15rpx;
line-height: 35rpx;
/*
background-color: -o-linear-gradient(#3c9aff, #00ebff);
*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#3c9aff), to(#00ebff));
color: #fff;
z-index: 99999;
font-size: 30rpx;
border-radius: 10rpx 0 0 10rpx;
}
.active {
transition: right .5s;
right: -60rpx
}
.back {
transition: right .5s;
right: 0rpx
}
组件使用:
<!-- text.wxml -->
<mode-button id="modebtn" ontap="taphandle" type="{{types}}" mode="{{mode}}" isShow="{{isShow}}" suspendShow="{{suspendShow}}"></mode-button>
<!-- text.json -->
"usingComponents": {
"mode-button": "/components/button/modebtn/modebtn"
)
<!-- text.js -->
onPageScroll(e) {
clearTimeout(this.data.timecout);
this.selectComponent("#modebtn").setleft();
this.setData({
timecout: setTimeout(() => {
this.selectComponent("#modebtn").setback();
}, 1000)
});
},



