jQuery Validation:让验证变得如此容易
众所周知,Jquery以其简洁性让无数人为之疯狂。现在我要像大家介绍一个jQuery Validation,一看到Validation大家肯定第一直观感觉就是这肯定是一个验证框架,没有错,本文就是基于jQuery Validation展开讨论。 源代码下载
使用客户端验证可以有效的减少数据往返服务器和客户端的次数,有利于提高服务器的资源利用路,并且还能够给用户直观,快速的回应。 在Web 2.0时代,这显得尤其重要,我想大家一定和我一样讨厌用基础的javascript写着烦人的验证。现在服务器端的验证有比较好的框架可以解决,ASP.NET MVC就可以很好的完成这样的工作,所以对于.net开发来说,拥有一个好的客户端养正框架对于开发效率的提高起着至关重要的作用。
我们可以通过下面的地址获得这个JS框架
让我们以一个简单的实例来开始我们对于jQuery Validation Framework的认识吧
首先,我们需要加入对上面两个JS文件的引用
<head runat="server">
<title>Untitled Page</title>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
</head>
接下来,声明下面的HTML段
<form id="customerForm" runat="server">
<div>
First Name: <input type="text" id="FirstName" class="required" name="FirstName" />
Last Name: <input type="text" id="LastName" class="required" name="LastName" />
<input type="submit" value="Register" />
</div>
</form>
通过以上代码,大家会发现我们对于每一个input都加上了class="required" 他的作用就是在这个inpute标签为空时会提示用户出错。
最后我们要为我们的框架找到一个切入点,通常,我们可以把下段代码放到HTML的最后
<script language="javascript" type="text/javascript">
$(document).ready(function()
{
$("#customerForm").validate();
});
</script>
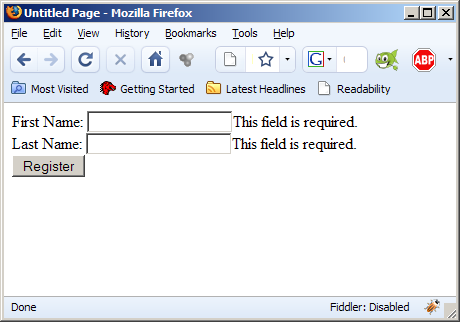
运行看看效果如何

下面请看一个大一点的例子 为ListBox Control创建常规的验证
我们可以这样添加规则
$("#customerForm").validate(
{
rules:
{
FirstName: { required:true },
LastName: { required:true },
Countries: { validateCountries:true }
},
messages:
{
FirstName: { required: "First Name is required" },
LastName: { required: "Last Name is required" },
Countries: { validateCountries:"Please select at least 2 items from the Countries" }
},
});// add the validate countries method
jQuery.validator.addMethod("validateCountries", function(value, element)
{
var noOfSelectedCountries = $("#Countries :selected").length;
if(noOfSelectedCountries < 2) return false;
return true;
});
为错误提供错误信息
$("#customerForm").validate(
{
rules:
{
FirstName: { required:true },
LastName: { required:true },
Countries: { validateCountries:true }
},
messages:
{
FirstName: { required: "First Name is required" },
LastName: { required: "Last Name is required" },
Countries: { validateCountries:"Please select at least 2 items from the Countries" }
},
errorContainer:"#errors",
errorLabelContainer:"#errors ul",
wrapper:"li"
});
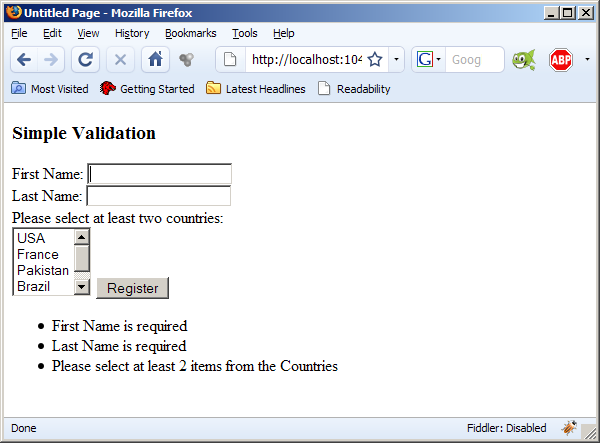
效果见下图

好了 不多说了 本文提供源代码下载 自己研究吧 很晚了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号