如何解决next5主题目录无法跳转的问题
概述#
目前使用的 next 版本是 5.1.4 ,文章左侧的目录一直不能跳转也不能展开,按网上的办法一直没法解决,今天自己琢磨了一阵总算搞定了。
由于发现遇到这个问题的人不少,特此总结一下。
一般分为两种情况:渲染错误和超链接乱码。
一、渲染错误#
1.问题描述#
最典型的特征就是目录上的超链接为 undefined,或者点击的时候报错: Cannot read property 'replace' of null。
前一情况 GitHub 中已有相应的 Issues:根据 markdown 生成的 TOC 锚点的内容是 undefined
这个情况一般是 markdown-it 渲染出错,渲染时候把应该加在标题的锚点加到了标题内的 sapn 标签里,导致生成目录的时候获取不到对应的锚点。
比如原本 ##一级标题 应该是渲染成 <h2 id="一级标题">一级标题</h2>,然后生成目录的时候扫描所有 h2 标签获取 id 作为链接,但是实际上 marked-it 渲染出来的是这样的: <h2><span id="一级标题">一级标题</span></h2>
2.解决方案#
方案一:调整渲染引擎
最直白的解决方案就是更换渲染引擎。
如果一定要使用 markdown-it 的话,可以为 markdown-it 安装 markdown-it-named-headings插件。具体的过程可以参考 markdown-it的 Issues:Cannot render headings with ids?
方案二:修改代码
如果安装插件仍然不行,那就只能手动更改目录渲染的 js 代码,具体过程可以参考这个大佬的:Hexo 博客踩坑。
二、超链接乱码#
1.问题描述#
这个问题的特征是渲染没问题,也就是不会有上面那种情况,但是点击目录链接会在控制台报错:Cannot read property 'top' of undefined。
我们打开控制台,查看目录的的超链接标签,会看到 href 是一串乱码:
我们去找他对应的标题:
实际上直接点击这个超链接是可以跳转的,但是点目录却不行。这是因为标题 id 是中文,但是目录的连接是中文乱码,代码里头的 JQuery 选择器拿着乱码是没法找到对应 id 的标题的。
2.解决方案#
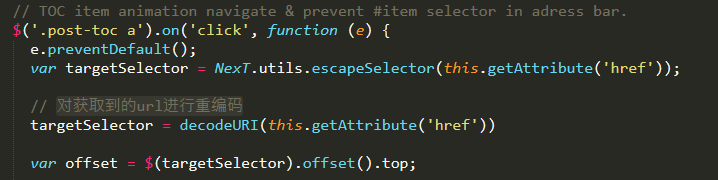
这个错误很明显,因为控制台已经告诉我错误代码在 post-details.js里了,顺着提示找到 themes\next\source\js\src\post-details.js,找到第 73 行为目录绑定点击事件的方法,会看到:
targetSelector就是对应标题的 id,我们在他被塞到选择器之前重新编码一下:
// 对获取到的url进行重编码
targetSelector = decodeURI(this.getAttribute('href'))
然后 hexo clean && hexo g && hexo s 重新跑一下,发现目录就正常了。
另外,在next6 里这个问题被修复了:点击文章中文目录跳转无法实现 #1547。
作者:Createsequence
出处:https://www.cnblogs.com/Createsequence/p/14150758.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义