AngularJS之ng-class(十一)
前言
本节我们来讲讲指令中的ng-class,通过添加ng-class来生成对应的样式,有时候得根据不同的条件来选择对应的样式,本节我们来看看ng-class的灵活性用法。
ng-class使用字符串(一)
想必这种用法是最简单的,我们稍作演示下。
<div class="well"> <div class="form-group"> <input type="text" placeholder="input your class type" ng-model="textType" class="form-control" /> </div> <div ng-class="textType" style="font-size: x-large;">xpy0928 from cnblogs</div> </div>
效果:

ng-class使用数组(二)
ng-class作为数组来选择样式通过[]来实现,如下:
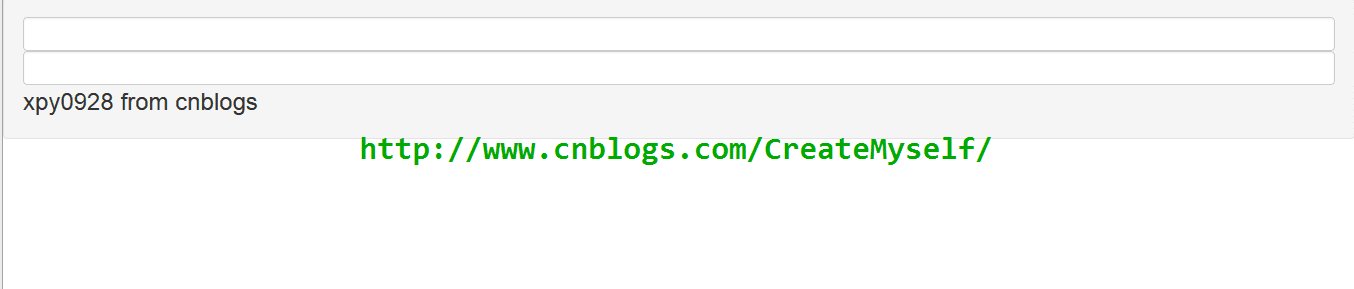
<div class="well"> <input type="text" ng-model="styleOne" class="form-control"> <input type="text" ng-model="styleTwo" class="form-control"> <div ng-class="[styleOne, styleTwo]" style="font-size: x-large;">xpy0928 from cnblogs</div> </div>
效果:

ng-class使用评估表达式(三)
何为评估表达式即当我们定义的变量为true时则显示对应的样式,否则不予应用。我们来看看代码:
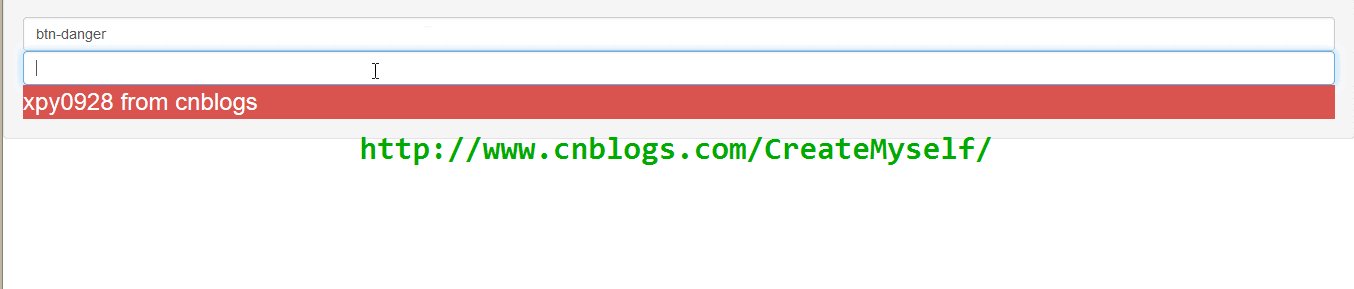
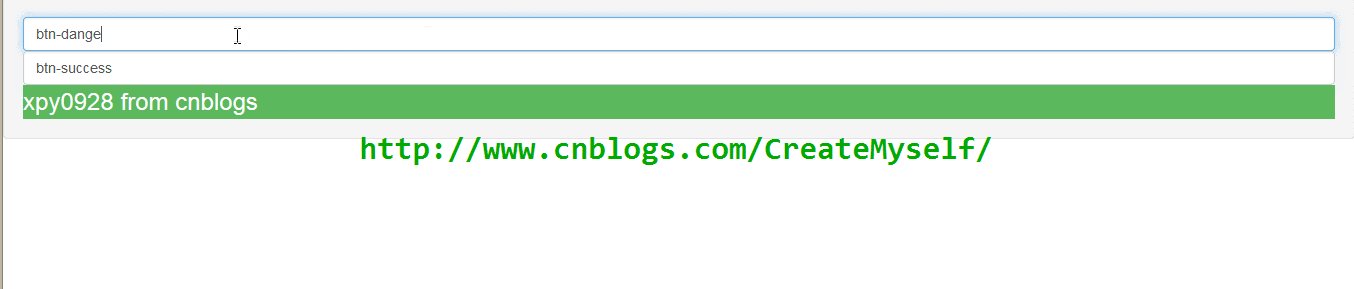
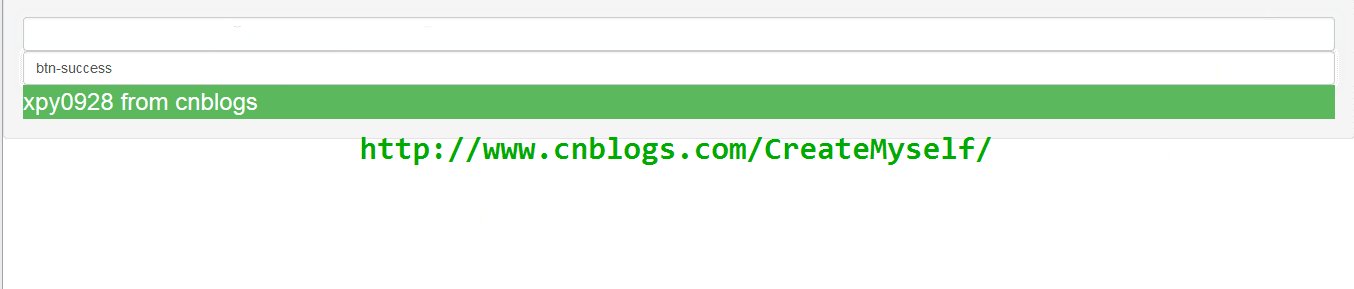
<div class="well"> <input type="checkbox" ng-model="danger"> Good luck to u? <input type="checkbox" ng-model="wrong"> u are wrong? <br /> <span ng-class="{ 'btn-danger': danger, 'btn-success': wrong }" style="font-size: x-large;"> xpy0928 from cnblogs </span> </div>
评估表达式必须要用{}来表示,相对于来说此种用法是ng-class几种方式中比较高级的用法。我们看下实际效果:

同样我们再举出一个例子,在显示列表中,给不同行着色。
<div class="well"> <ul> <li ng-class="{ 'text-info': $even, 'text-danger': $odd }" ng-repeat="item in items">{{ item.name }}</li> </ul> </div>
效果:

ng-class使用三元表达式(四)
三元运算符不用再做介绍了吧,我们直接上代码,演示效果:
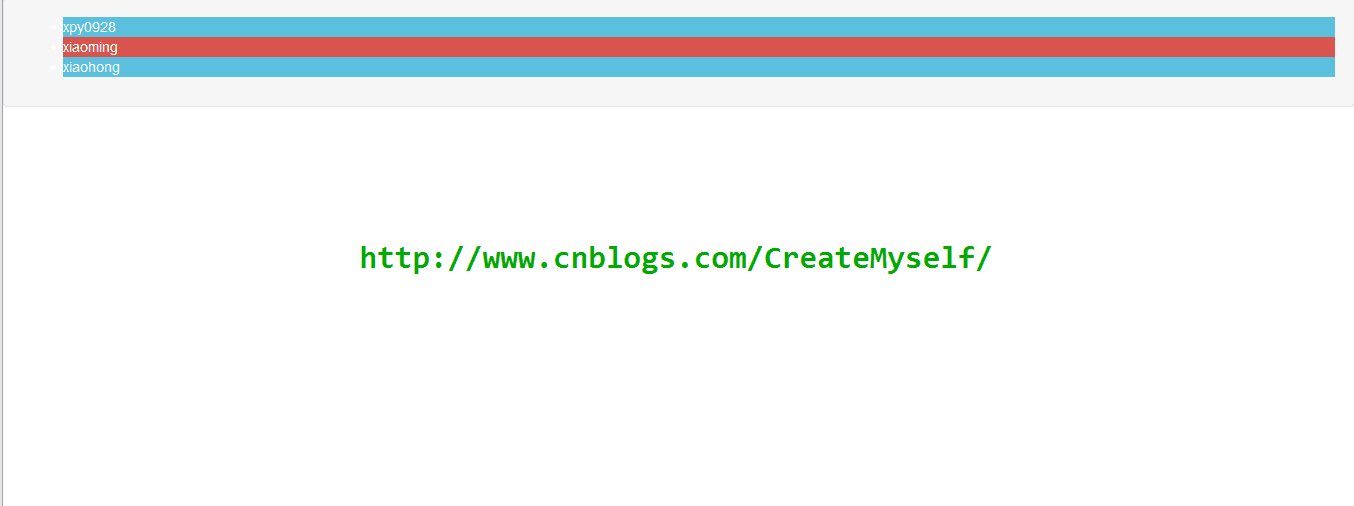
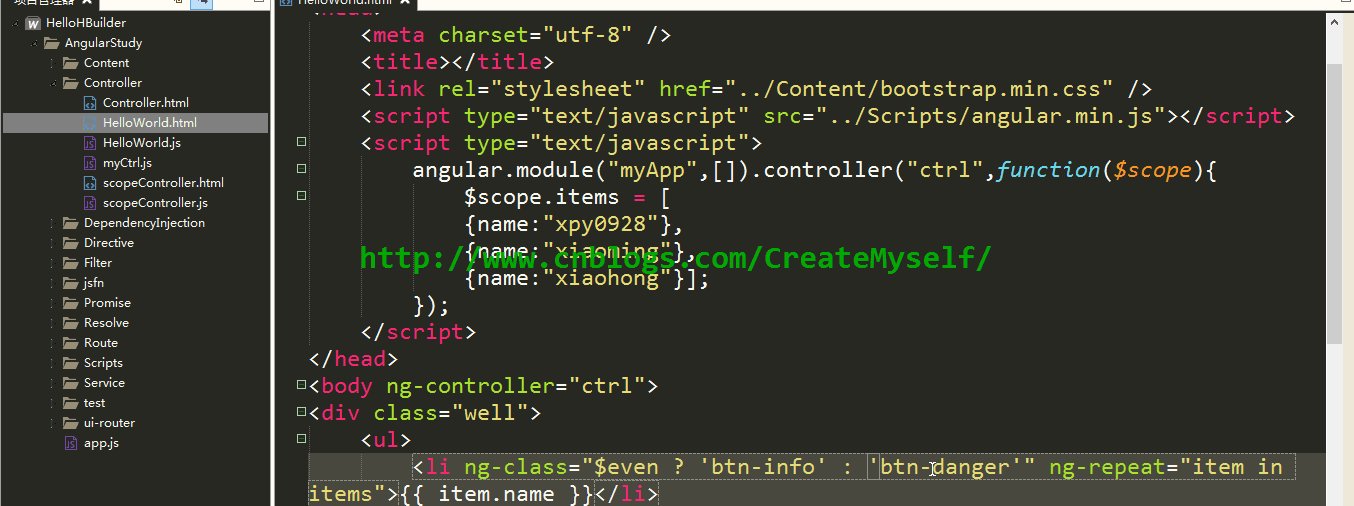
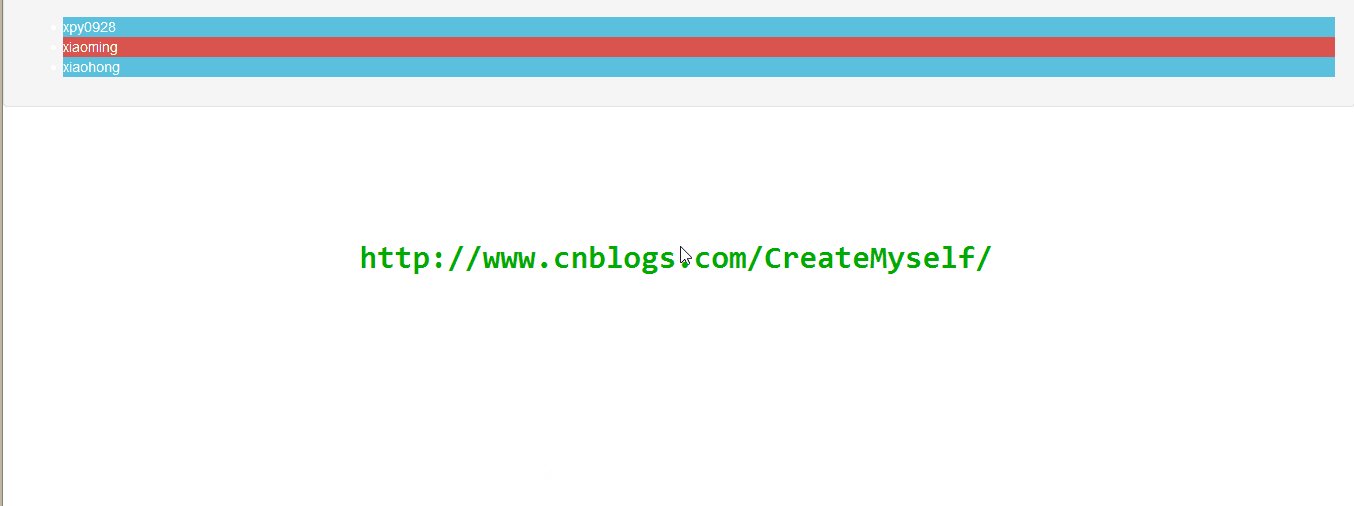
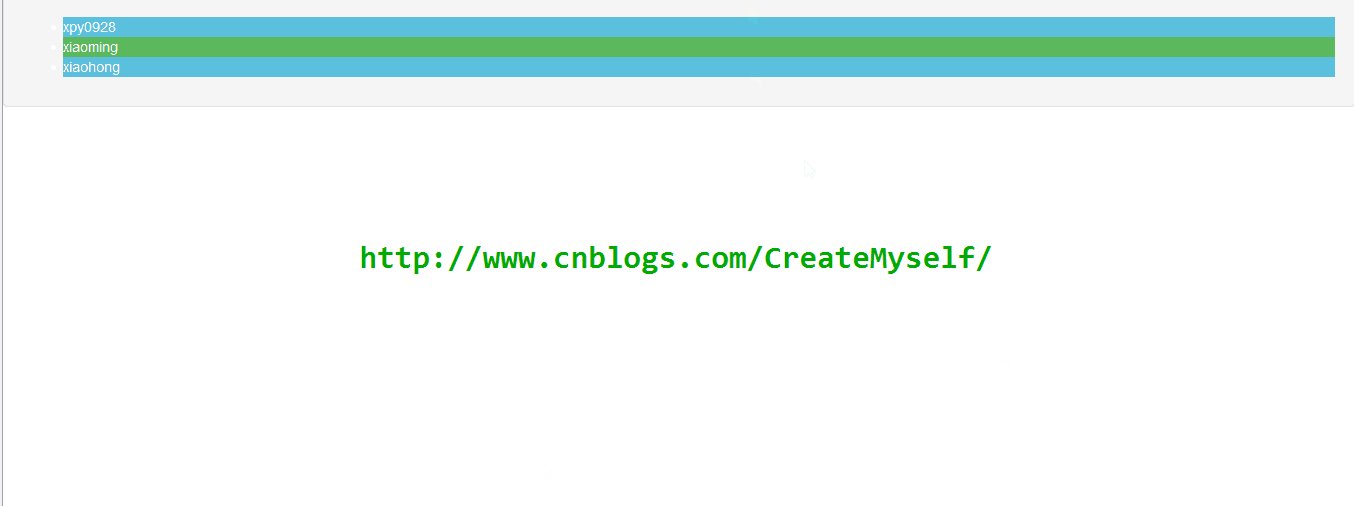
<div class="well"> <ul> <li ng-class="$even ? 'btn-info' : 'btn-danger'" ng-repeat="item in items">{{ item.name }}</li> </ul> </div>
效果:

总结
本节我们讲了讲ng-class指令,通过给出几种不同的使用方式来说明其灵活性,来告知我们在不同情况下选择适合你的场景。
你所看到的并非事物本身,而是经过诠释后所赋予的意义

 浙公网安备 33010602011771号
浙公网安备 33010602011771号