JQuery利用sort对DOM元素进行排序
前言
排序对于我们是再熟悉不过了,在绝大数应用程序中都会有这样一个场景:当我们从服务器端获取一个列表时,在界面上进行渲染,我们可以会依赖于某一个规则来进行排序,当然此时绝大多数会再次与服务器进行交互来进行重新渲染列表到客户端,这样做未尝不可,但是在有些情况下,我们既不需要利用框架也不需要重新生成列表到客户端,明明可以在客户端进行,达到我们的目的,为何要再一次发送请求到服务器呢?下面我们来看看。
话题
我们首先看看在w3c中js的sort方法。
<script type="text/javascript"> var arr = new Array(6) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" arr[3] = "James" arr[4] = "Adrew" arr[5] = "Martin" document.write(arr + "<br />") document.write(arr.sort()) </script>
结果输出:
George,John,Thomas,James,Adrew,Martin
Adrew,George,James,John,Martin,Thomas
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序,但是我们可以自定义排序规则。
我们在sort方法参数中自定义排序函数,如下:
<script type="text/javascript"> function sortNumber(a,b) { return a - b } var arr = new Array(6) arr[0] = "10" arr[1] = "5" arr[2] = "40" arr[3] = "25" arr[4] = "1000" arr[5] = "1" document.write(arr + "<br />") document.write(arr.sort(sortNumber)) </script>
输出如下:
10,5,40,25,1000,1 1,5,10,25,40,1000
如上是在w3c中的例子,是不是sort方法就这么简单呢?有何实际用途没有呢?
我能想到的实际场景:在页面上渲染一个列表时,可能该页内容比较多,我们需要滚动鼠标才能看到其他内容或者说该页前几条内容我们已经看过,想看看其他内容,此时我们需要将页面内容进行反转,我们该如何做呢?
利用sort方法对DOM元素排序
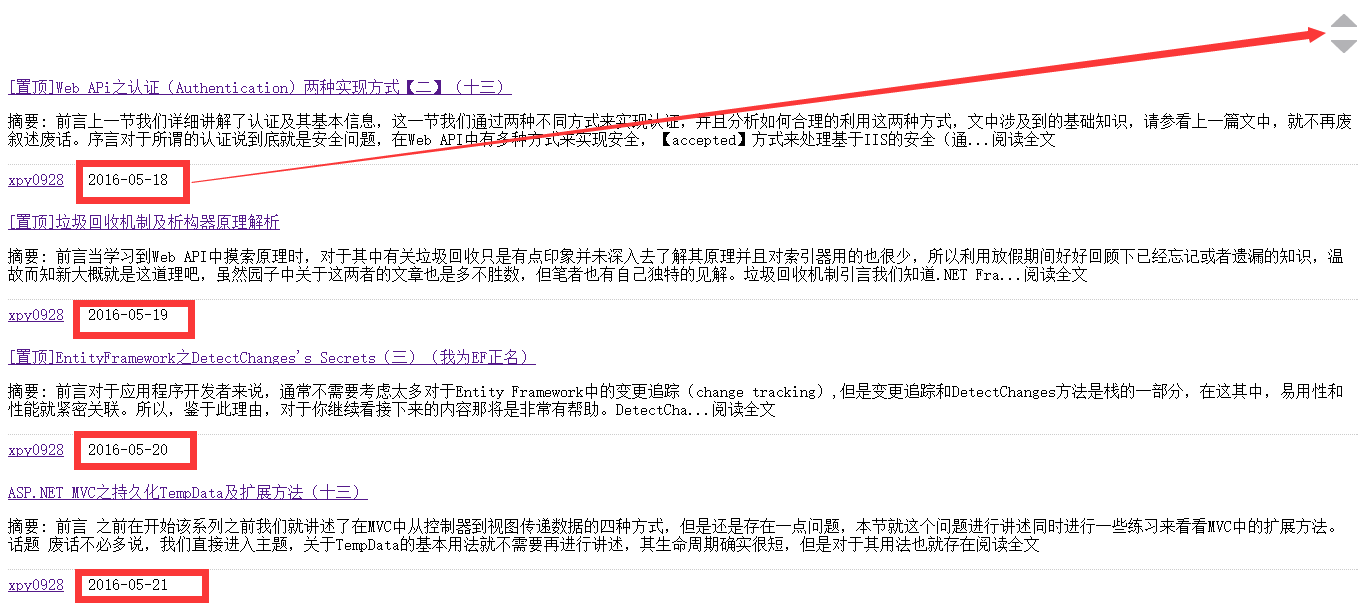
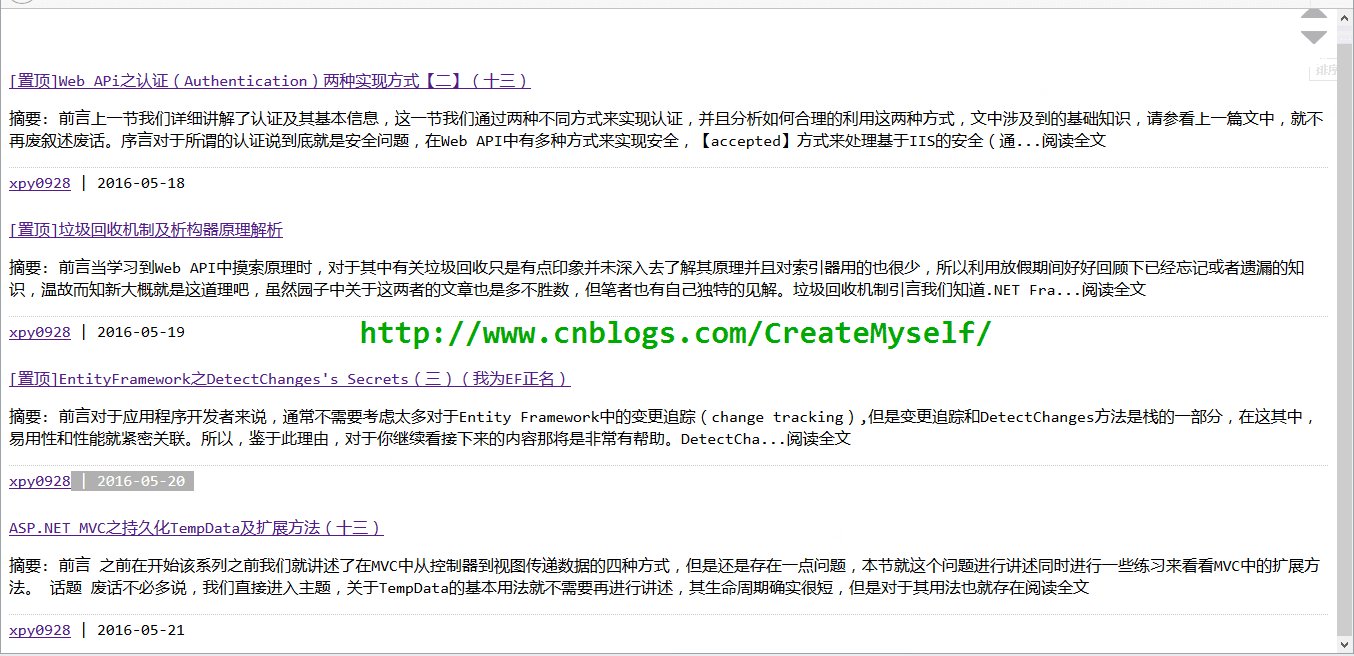
首先我们来看看界面效果,如下:

上述列表是通过日期进行排序,在右上角有一个排序图标,我们需要实现的是点击该排序图标,来实现列表升序和降序的切换。
既然是排序我们首先需要考虑的是要有一个排序规则,我们添加一个排序序号则可以实现在客户端列表的排序或者反转。接下来我们通过ASP.NET MVC来实现演示sort的反转。看下视图代码:
<div id="MessageList"> @{ int count = 0; foreach (var m in Model) { count++; <div class="message-list-item" data-sort="@count"> <div class="main-content"> <div style="margin-top:20px"><a href="#">@m.title</a></div> <div class="q_content"> <p>@m.body</p> </div> <div class="q_answeroption" style="border-top: 1px dotted #CCC;padding-bottom: 5px;padding-top: 5px;"> <div class="lf"> </div> <div class="answer_author"> <a href="#" class="bluelink">@m.author</a> <span class="v-split">|</span> @m.postDate </div> </div> </div> </div> } } </div>
上述 class="message-list-item" 有一个特性 data-sort ,通过此特性来实现初始化的排序。该特性会用于进行DOM元素值的比较,紧接着利用sort方法进行排序。其实说则是调用JQuery中的sort方法,最终还是调用js中的sort方法而已。我们需要对列表进行反转,需要以下几步。
(1)定义一个全局变量。
为什么要定义全局变量?此变量用来保存排序的状态(asc or desc)。
(2)用JQuery来选择列表中的所有元素。
(3)运行JQuery中sort方法来进行排序。
(4)通过detach方法来重新将列表attach到父节点中。
下面给出整个代码。
<script type="text/javascript">
var sortThread = {};
$(function () {
sortThread.sortAscending = true;
$("#ReverseOrder").on("click", function () {
sortThread.sortAscending = !sortThread.sortAscending;
var $msgListItem = $(".message-list-item");
$msgListItem.sort(function (a, b) {
var sort1 = a.getAttribute('data-sort') * 1;
var sort2 = b.getAttribute('data-sort') * 1;
var sortNum = 1;
if (!sortThread.sortAscending)
sortNum = -1;
if (sort1 > sort2)
return 1 * sortNum;
if (sort1 < sort2)
return -1 * sortNum;
return 0;
});
$msgListItem.detach().appendTo("#MessageList");
});
});
</script>
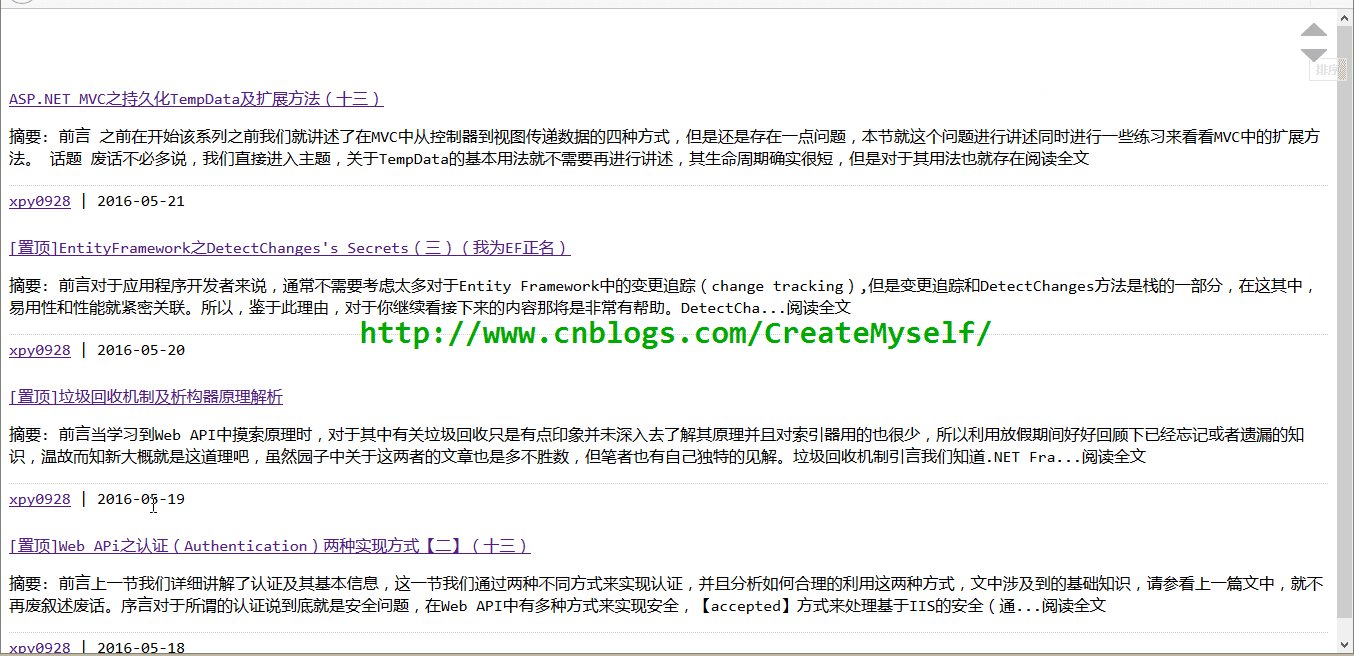
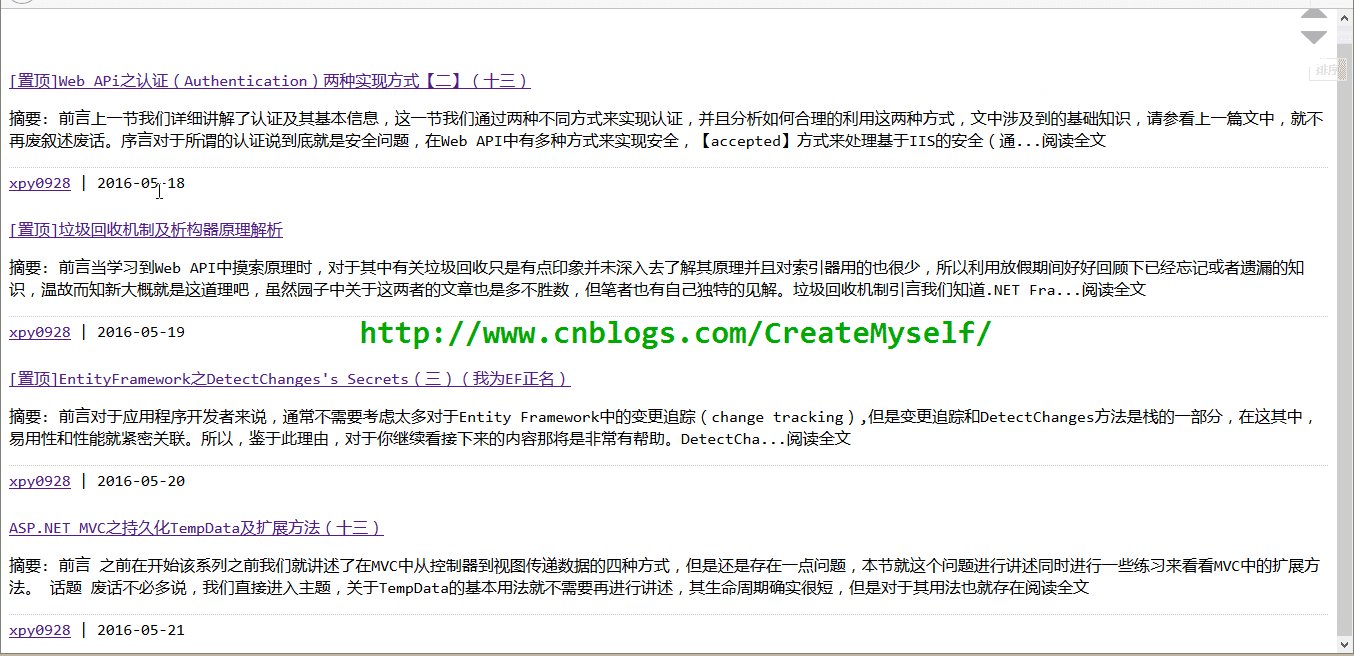
我们来演示一下:

当然在客户端利用sort不仅仅是反转,还可以排序,如下人员信息列表。
<ul class="peopleList"> <li data-name="John Doe">Mr. John Doe</li> <li data-name="Trent Richardson">Mr. Trent Richardson</li> <li data-name="Cindy Smith">Ms. Cindy Smith</li> <li data-name="Bill Williams">Mr. Bill Williams</li> <li data-name="Jane Doe">Mrs. Jane Doe</li> </ul>
同理获取上述data-name特性来进行人名排序。
总结
本节通过实际例子来讲述了JQuery中的sort方法。我也是在查资料过程中看到在客户端排序的思路,于是进行了学习并和大家分享下。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号