ASP.NET MVC之分部视图和ChildAction(三)
前言
上节我们已经非常清晰并且明确的讲了@Html.ActionLink的作用,这一节我们开始讲讲分部视图以及孩子Action。
话题
在C#中我们知道继承的目的是为了代码的复用,在Web应用程序同样也是如此,同样重复的代码我们需要进行复用。 例如在博客园我们需要渲染每个博客园友的信息。下面我们开始进行演示。我们在创建的项目中的Models文件夹下添加如下一个博客类:
public class Blog { public long Id { get; set; } public string Name { get; set; } public string BlogAddress { get; set; } public string Description { get; set; } }
紧接着我们添加一个博客控制器,如下:
public ActionResult Index() { List<Blog> blogs = new List<Blog>() { new Blog { Id =1, Name ="xpy0928 1",BlogAddress="http://www.cnblogs.com/CreateMyself/", Description ="出生非贫即贵,你我无能为力"}, new Blog { Id =2, Name ="xpy0928 2", BlogAddress="http://www.cnblogs.com/CreateMyself/",Description ="后天若不加以努力赶之超之,又能怪谁呢!"}, new Blog { Id =3, Name ="xpy0928 3",BlogAddress="http://www.cnblogs.com/CreateMyself/", Description ="自己都靠不住不靠谱,又能靠谁呢!" }, new Blog { Id =4, Name ="xpy0928 4", BlogAddress="http://www.cnblogs.com/CreateMyself/",Description ="靠自己!"} }; return View(blogs); }
最后我们在该Action方法对应的视图Index添加如下代码:
@model IEnumerable<ASP.NET_MVC_3.Models.Blog> <style type="text/css"> span { color: white; } </style> @foreach (var product in Model) { <div style="background-color:crimson"> ID: <span>@product.Id</span> Name: <span>@product.Name</span> Description: <span>@product.Description</span> Price: <span>@product.Price</span> <hr style="color:white" /> </div> }
下面我们运行程序看看效果:
 上面我们简单的描述了下获取博客的相关信息,一切都是正常的进行。
上面我们简单的描述了下获取博客的相关信息,一切都是正常的进行。
那么问题来了,要是每个博客对象有很多属性那该如何呢?要是我们想在所有页面都要获取对象的信息又该如何呢?
难道我们就需要在所有页面都要写出所有的对象的属性吗?No,MVC已经完全给出了解决方案:利用分部视图。接下来我们进入分部视图。
分部视图
在上面的基础上,我们来进行改造,我们将视图Index页面改写成如下:
@model IEnumerable<ASP.NET_MVC_3.Models.Blog> <style type="text/css"> span { color: white; } </style> <h2>Blogs</h2> @foreach (var blog in Model) { @Html.Partial("BlogDetails", blog) }
在上述我们利用 @Html.Partial 该方法来请求分部视图,同样我们可以利用 Html.RenderPartial 来请求分部视图,但是这二者处理起来有点区别,当我们在利用 @Html.Partial 渲染分部视图时我们这样用:
@foreach (var blog in Model) { @Html.Partial("BlogDetails",blog) }
但是我们利用 Html.RenderPartial 时,如下:
@foreach (var blog in Model) { Html.RenderPartial("BlogDetails",blog) }
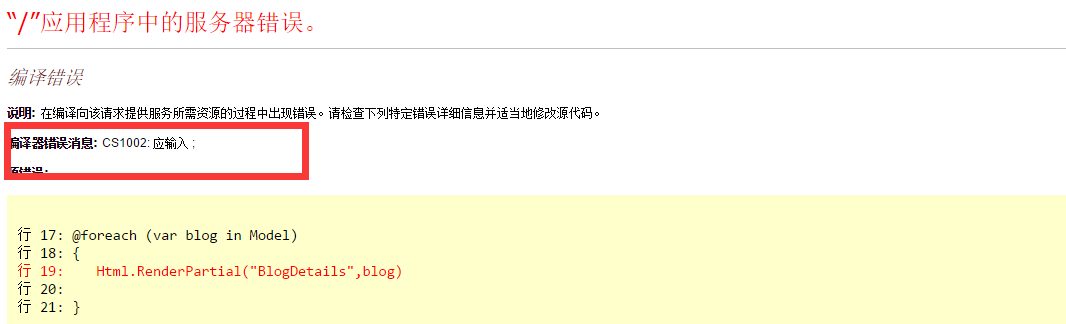
此时或报错,如下:

也就是说在该句末尾必须添加分号(;)。而@Html.Partial有无分号(;)皆可,这个是需要注意的地方,二者还有其他区别。
区别
@Html.Partial返回字符串,而Html.RenderPartial返回void,我们完全可以保存@Html.Partial在一个变量中或者从一个函数中进行返回,但是在Html.RenderPartial不能这样做,因为其结果在执行期间已经写到了响应流中 ,由于Html.RenderPartial将结果写到了响应流中所以Html.RenderPartial的比@Html.Partial执行更加快且高效。因此建议使用Html.RenderPartial。
我们接着在Views文件夹下的Shared下添加BlogDetails视图,并添加如下代码:
@model ASP.NET_MVC_3.Models.Blog <div style="background-color: crimson"> ID: <span>@Model.Id</span> Name: <span>@Model.Name</span> BlogAddress: <span>@Model.BlogAddress</span> Description: <span>@Model.Description</span> <hr style="color: white" /> </div>
下面我们继续来看看结果:

我们利用分部视图复用了代码,如果我们想改变对象或者添加属性我们只需要改变分部视图即可,利用分部视图动态进行渲染。上述我们是利用分部视图进行渲染数据。
那么问题来了,我们上述利用分部视图是直接请求视图,要是我们需要根据博客对象传到后台进行处理过滤数据,我们该如何做呢?请继续往下看。
ChildAction(孩子Action)
在上述中我们需要将遍历的博客对象传到后台进行相应的处理来过滤数据最终跳转到分部视图,此时我们需要用到ChildAction特性,我们首先在博客控制器下再创建一个方法,如下:
public ActionResult DisplayBlog(Blog blog) { switch (blog.Id) { case 1: blog.Name = "Child Action Blog 1"; blog.Description = "Child Action Description 1"; break; case 2: blog.Name = "Child Action Blog 2"; blog.Description = "Child Action Description 2"; break; case 3: blog.Name = "Child Action Blog 3"; blog.Description = "Child Action Description 3"; break; case 4: blog.Name = "Child Action Blog 4"; blog.Description = "Child Action Description 4"; break; default: break; } return PartialView("BlogDetails", blog); }
接下来我们在Index页面需要请求Action方法,如下:
@model IEnumerable<ASP.NET_MVC_3.Models.Blog> <style type="text/css"> span { color: white; } </style> <h2>Blogs</h2> @foreach (var blog in Model) { @Html.Action("Displayblog", blog) }
此时我们运行程序看看,结果如下:

结果正确,但是我们得注意到上述我们没有用到ChildAction特性,要是有心人直接请求Blog控制器下的DisplayBlog方法呢?我们来看看结果:

没有得到我们预想的结果,因为我们需要通过Index视图传过来的博客对象并对对象作出相应的处理而返回对应的数据,我们直接去请求肯定不会达到我们所预想。由于我们是通过Index视图传到DisplayBlog方法,也就是说该方法只是起到了一个间接的作用也就是作为Index的子方法,所以此时我们在该方法上添加如下一句:
[ChildActionOnly] public ActionResult DisplayBlog(Blog blog)
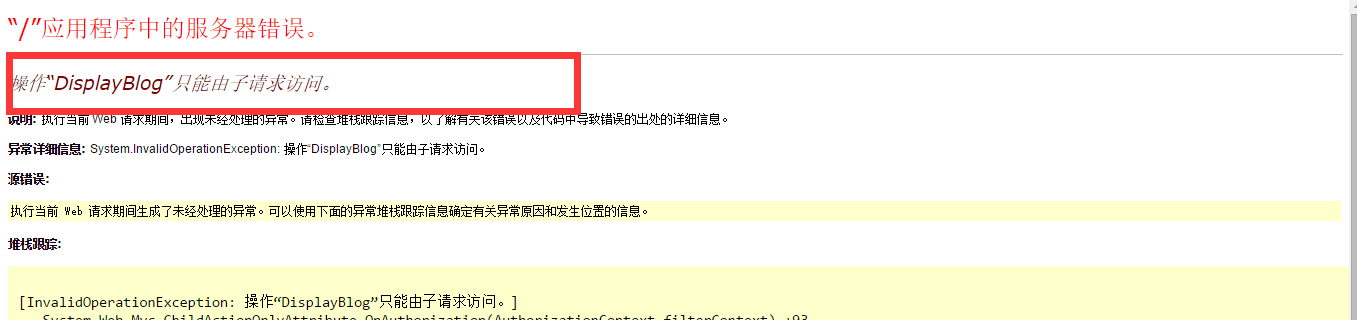
此时我们照样也得到上述结果,但是当我们直接请求该方法,那么结果该如何呢?我们来看下:

通过[ChildAction]特性修饰后,上述我们是直接请求该DisplayBlog所以会出现如下错误,这样就完全达到了我们的期望,此时若直接请求该方法出现如上错误,我们完全可以捕捉到该异常,进行下异常处理并响应不存在该页面,访问出错即可。
结语
本节我们讲了分部视图以及ChildAction的用途,同时也比较两种分部视图执行的高效问题,希望对阅读本篇文章的你有点帮助,我们下节再见。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号