Spring MVC系列之Hello World(SpringBoot)(六)
前言
我们将SpringBoot可以看做是集大成者,说的通俗一点就是简化了配置,接下来我们看看在SpringBoot中如何启用并使用Spring MVC,Spring MVC和.NET或者.NET Core中MVC思想一样,只不过名词不一样罢了,好了,我们来看看在SpringBoot中如何使用Spring MVC。
Spring MVC之Hello World
在我们默认创建的SpringBoot项目中,我们在Maven管理包的pom.xml里添加如下包对JSP进行编译
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
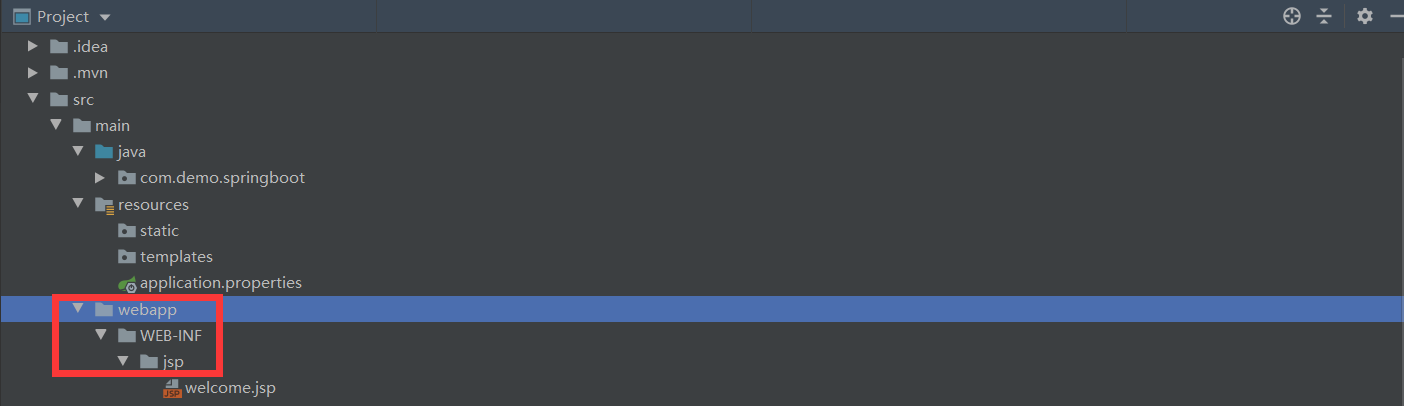
这里需要额外说明下,包spring-boot-starter-web虽然包含spring-boot-starter-tomcat,同时spring-boot-starter-tomcat包含了tomcat-embed-core包,但是,包tomcat-embed-core并未包含tomcat-embed-jasper,实际上,是包括tomcat-embed-core的依赖项的tomcat-embed-jasper,通过上述我们可以看到,包tomcat-embed-jasper被标记为已提供(provided),因此表明我们希望JDK或容器在运行时提供依赖项,该作用域仅在编译和测试类路径上可用,并且不可传递。总之,spring-boot-starter-web包含tomcat嵌入式依赖关系,但不包含jasper嵌入式依赖关系,因此我们需要显式声明来编译JSP。接下来我们根据Java Web的约定创建文件目录并在application.properties配置文件中配置搜索视图即JSP的位置。

spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp
接下来我们创建HelloWorld的控制器,如下:
package com.demo.springboot.controllers; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.RequestParam; @Controller public class HelloWorldController { @RequestMapping(value = "/greeting", method = RequestMethod.GET) public String helloWorld(@RequestParam String name, ModelMap model) { model.put("greeting", "Hello:" + name + " from Spring 4.3x MVC"); return "welcome"; } }
通过@Controller注解将该类标记为spring bean,它可以根据在类上指定的映射或各个控制器方法来处理不同的HTTP请求,而@RequestMapping注解用于将Web请求映射到特定的处理程序类和/或处理程序方法,注解@RequestMapping具有几个属性[value,method,params,..],可用于将映射范围缩小到更具体的选择,方法附加了带有value属性的映射声明,将满足/greeting格式的请求,属性方法用于指定此方法可以服务的HTTP请求的类型,如果映射不包含“方法”属性,则该映射的控制器方法将在该映射的URL上处理所有类型的请求。注解@RequestParam用于接收请求参数且该参数是来自查询字符串,ModelMap是一个Map实现,就是将值进行绑定从而视图能够进行获取,查看helloWorld方法的返回值,这些值将带有后缀,并以在视图解析器中定义的后缀和前缀作为前缀,以形成实际的视图文件名。最后我们创建welcome.jsp的视图文件,如下:
<%@ page contentType="text/html;" pageEncoding="utf-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
${greeting}!
</body>
</html>
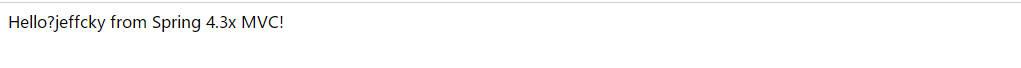
注意在该视图页上要声明页面编码,否则对于后台的中文在视图中将显示乱码,如下图中的问号:

总结
本节我们开始了Java Web的学习,并以最终视图输出Hello World而结束,小菜每天积累一点,感谢您的阅读,我们下节见。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号