360 前端面试题
1.下面代码的输出值
alert(1&&2);
2.写出下列代码的输出值
var obj = { a: 1, b: function() { console.log(this.a) } }; var a = 2; var objb = obj.b; obj.b(); objb(); obj.b.call(window);
3.写出下列代码的输出值
function A() {} function B(a) { this.a = a; } function C(a) { if (a) { this.a = a; } } A.prototype.a = 1; B.prototype.a = 1; C.prototype.a = 1; console.log(new A()); console.log(new B()); console.log(new C(2));
4.写出下列代码的输出值
var a = 1; function b() { var a = 2; function c() { console.log(a); } return c; } b()();
5.添加一些CSS代码让内容水平垂直居中
<div style="____________________________________________">왕대욱</div>
6.填写代码,使得点击时,前景色为红,背景色为蓝
<div onclick="__________________________________________">왕대욱</div>
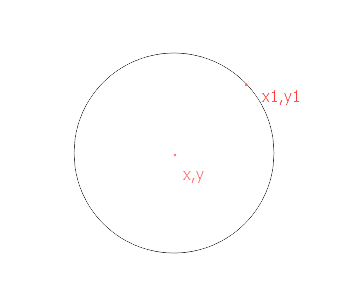
7.已知圆心(x,y),求圆上任一点(x1,y1)的坐标

答案就不公布了 自己试试 说服力更强 也能加深印象 ↖(^ω^)↗⛽️:)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号