使用WordPress搭建自己的博客
突然间发现自己在阿里上有一个免费的虚拟云空间,好像是什么时候阿里云搞活动赠送的。看了看还有不少时间,就决定自己搭建一个博客系统。说到搭建自己的博客,第一时间就想到WordPress,这个用起来应该是最方便的。
搭建博客
搭建比较容易,首先下载 WordPress 相应的版本,我这边用的是最新版本4.5.2。
然后访问相应的页面,按照提示一步步做下去就可以了。安装教程
下面说一些遇到的问题:
-
当我去创建 wp-config.php 时,系统一直报 500 的错误。
将 wp-config-sample.php 重命名为 wp-config.php,修改其中的参数如:
DB_NAMEDB_USERDB_PASSWORDDB_HOST等,注意这个时候数据库应该已经创建好了。 -
出错了,但没有错误信息
将 wp-config.php 中的
define('WP_DEBUG', false);改为 true -
安全相关
为了安全需要修改 wp-config.php 中如下的代码:
define('AUTH_KEY', 'put your unique phrase here');
define('SECURE_AUTH_KEY', 'put your unique phrase here');
define('LOGGED_IN_KEY', 'put your unique phrase here');
define('NONCE_KEY', 'put your unique phrase here');
define('AUTH_SALT', 'put your unique phrase here');
define('SECURE_AUTH_SALT', 'put your unique phrase here');
define('LOGGED_IN_SALT', 'put your unique phrase here');
define('NONCE_SALT', 'put your unique phrase here');
其实只需要访问一下地址 https://api.wordpress.org/secret-key/1.1/salt/ 拿到生成好的内容,替换掉相面的内容。
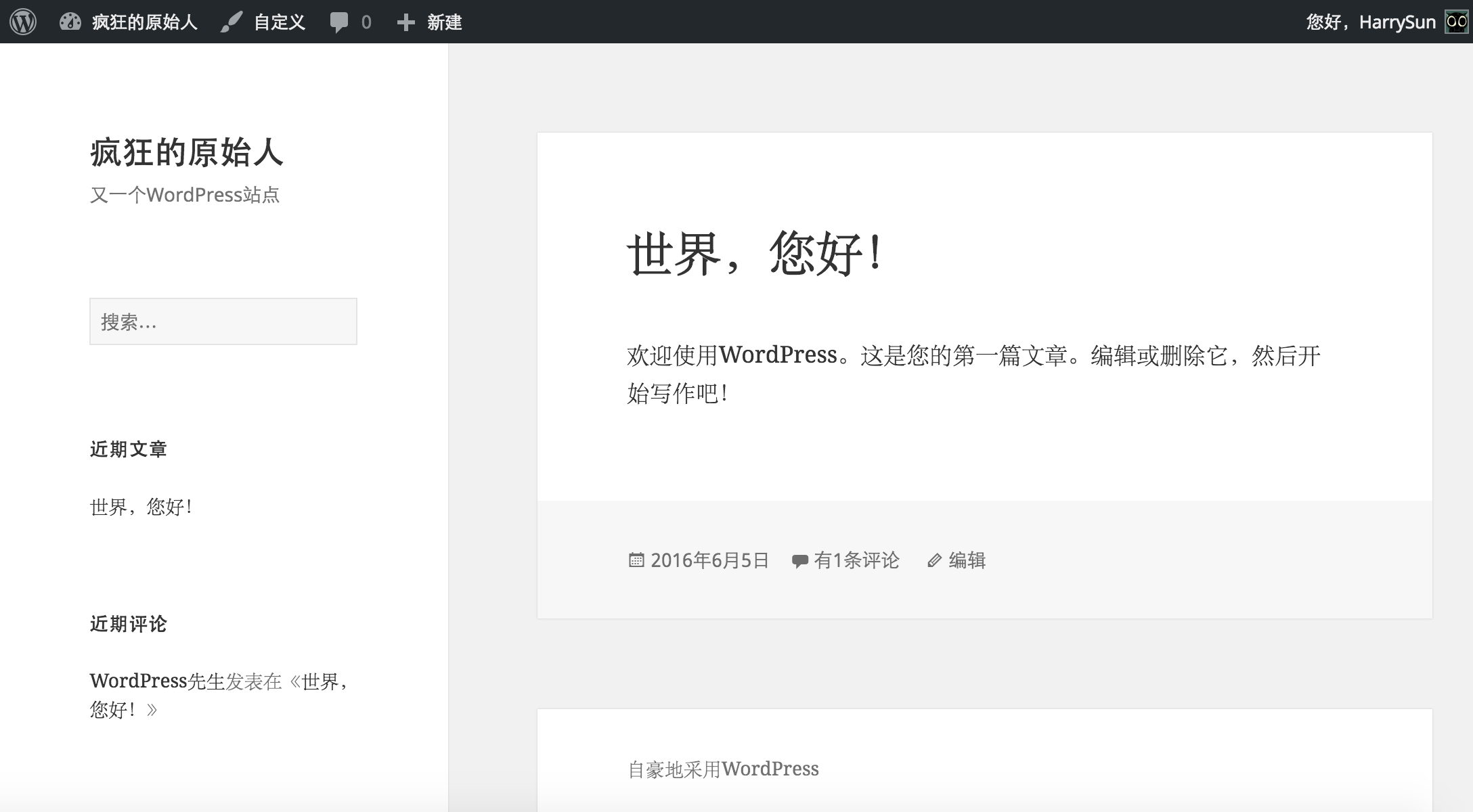
最终登录后,切换到前台可以看到如下页面

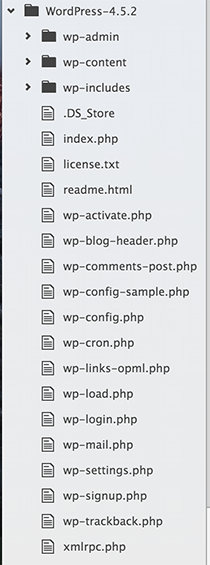
看一下我们项目的结构,项目结构如下

修改域名
之前使用了阿里云的默认域名安装的,但绑定好真实的域名之后发现,样式全部乱掉了,打开chrome的检查一看,发现很多资源还是从阿里云默认的域(即安装时的域名)名取的。就猜测应该是在那个地方存储了这个域名,查了下资料,发现是存在数据库中的,只需要执行如下3条SQL,即可修正。
UPDATE wp_options SET option_value = replace(option_value, 'http://旧域名', 'http://新域名') WHERE option_name = 'home' OR option_name ='siteurl' ;
UPDATE wp_posts SET post_content = replace(post_content, 'http://旧域名', 'http://新域名');
UPDATE wp_posts SET guid = replace(guid, 'http://旧域名' , 'http://新域名');
使用Composer管理项目
参考Using Composer with WordPress
不了解composer的可以查看Composer中文文档
删除多余的内容,只留下如下内容:
├── index.php
├── wp/
└── wp-config.php
然后初始化一下composer的配置,执行如下命令
composer init
最终初始化出来,修改过之后的composer.json内容如下
{
"name": "craryprimitiveman/wpblog",
"authors": [
{
"name": "Harry Sun",
"email": "sunguangjun@126.com"
}
],
"require": {
"php": ">=5.4",
"johnpbloch/wordpress": "4.2"
},
"extra": {
"wordpress-install-dir": "wp"
},
"repositories": {
"packagist": {
"type": "composer",
"url": "https://packagist.phpcomposer.com"
}
}
}
其中repositories的packagist配置是配置使用中国镜像。
然后执行install命令
composer install
然后修改文件 index.php 和 wp-config.php
// index.php
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
// wp-config.php
/** Absolute path to the WordPress directory. */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/wp/');
安装完毕之后,需要重新走安装wordpress的步骤(删除数据库),其实应该可以是通过更新数据库数据修改的,但我暂时没找到,还不太熟悉Wordpress的数据库,有知道的大神可以留言告知一声。
主题安装开发
我选择了使用sage来开发主题,它是基于HTML5 Boilerplate, gulp, Bower 和 Bootstrap 来开发的。
首先初始化你的theme
composer create-project roots/sage wp/wp-content/themes/your-theme-name-here
如果composer比较慢的话,可以考虑将composer的中国镜像配置到系统全局,命令如下
composer config -g repo.packagist composer https://packagist.phpcomposer.com
如果没有使用composer,也可以使用如下命令
git clone https://github.com/roots/sage.git wp/wp-content/themes/your-theme-name-here
这个时候需要通过wp-cli激活你的主题,安装wp-cli的命令如下
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
chmod +x wp-cli.phar
sudo mv wp-cli.phar /usr/local/bin/wp
# 测试是否正常
wp --info
安装好wp-cli后,使用如下命令激活你的主题
wp theme activate your-theme-name-here
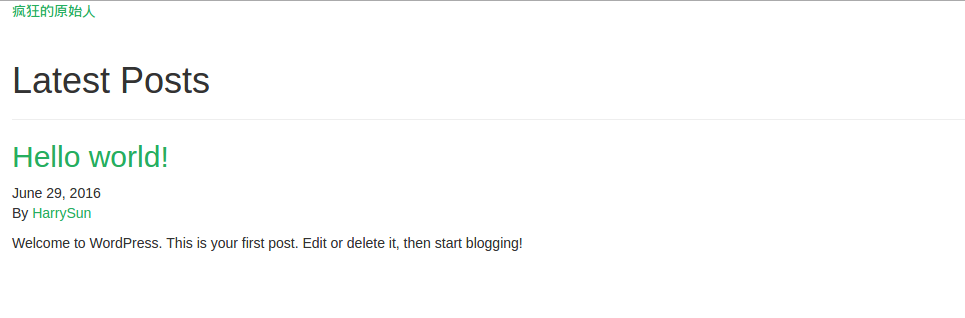
查看页面,可以看到如下页面

好像是变丑了,哈哈哈
但是我们可以开始自己开发了。
需要做的准备,安装gulp,bower等,命令如下:
npm install -g gulp bower
cd wp/wp-content/themes/your-theme-name-here
npm install
bower install
环境准备好之后就可以开始开发了,开发主题的文档sage docs
开发完,记得执行gulp的命令
这篇博客就先到这里~~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?