Emgu学习之(二)——图像读取、显示、保存
visual Studio Community 2015 工程和源代码:http://pan.baidu.com/s/1o6u5Fdw
内容
在这篇文章中将提到以下内容:
- 从文件中读取图像
- Image类
- 显示图像
- 保存图像
在上一篇文章Emgu学习之(一)——Emgu介绍中,我介绍了如何创建Emgu的工程,但是上一个Demo使用的是OpenCV的HighGUI窗体显示图像,这一
次我们要用WinForm窗体显示图像,并将图像进行操作后另存为新的图像文件。首先我们要做的是在Visual studio中新建一个ImageShowing的WinForm
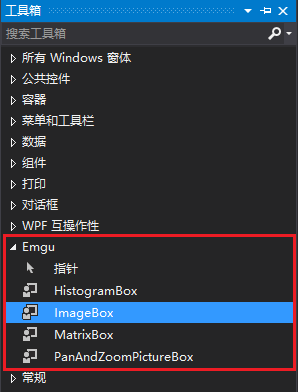
窗体项目。再在工具箱中添加Emgu的控件,控件添加地址为Emgu安装目录下的..\bin\Emgu.CV.UI.dll,添加完成后如下图:

添加完Emgu的控件后,在Form1中添加Emgu下的ImageBox控件和Flip、SaveAs按键,布局如下:

在From1.cs文件中添加命名空间引用:
1 using Emgu.CV; 2 using Emgu.CV.Structure; 3 using Emgu.CV.CvEnum; 4 using Emgu.Util;
为Flip按键添加控件事件代码:
1 private void FlipButton_Click(object sender, EventArgs e) 2 { 3 if(imageBox1.Image != null) 4 { 5 var image = (Image<Bgr, Byte>)imageBox1.Image; 6 image._Flip(FlipType.Horizontal);//翻转图像 7 imageBox1.Image = image; 8 } 9 }
从文件中读取图像并显示
为Form1添加Load事件代码如下:
1 private void Form1_Load(object sender, EventArgs e) 2 { 3 Image<Bgr, Byte> image = new Image<Bgr, byte>(@"D:\src.jpg");//从文件加载图片 4 imageBox1.Image = image;//显示图片 5 }
以上代码,我们新建一个Image类的对象,我们指定了这个对象的色彩空间为BGR(OpenCV使用BGR而不是RBG),值深度为Byte。然后将这个对象赋值给
imageBox.Image属性。运行以上代码,效果如图:

Image类
OpenCV中使用IplImage数据结构描述图像数据,Emgu则将图像数据封装为一个托管类:Image<TColor, TDepth>,这个类包含两个泛型参数:TColor和
TDepth,也就是说当你要定义一个Image对象时,你需要指定色彩空间类型和数据深度。为了创建一个8bit 无符号整型灰度图像,在Emgu中需要像如下代码:
Image<Gray, Byte> image = new Image<Gray, Byte>(width, height);
其中Gray为图像的色彩控件,Emgu支持的色彩类型有:
- Gray
- Bgr (Blue Green Red)
- Bgra (Blue Green Red Alpha)
- Hsv (Hue Saturation Value)
- Hls (Hue Lightness Saturation)
- Lab (CIE L*a*b*)
- Luv (CIE L*u*v*)
- Xyz (CIE XYZ.Rec 709 with D65 white point)
- Ycc (YCrCb JPEG)
Byte为图像的值深度,Emgu支持的值深度类型有:
- Byte
- SByte
- Single (float)
- Double
- UInt16
- Int16
- Int32 (int)
尽管可以使用CVInvoke.cvCreateImage创建图像对象,但是仍然建议你使用Image<TColor, TDepth>类创建对象。使用Image<TColor, TDepth>这个托
管类,垃圾回收器会在对象没用时自动释放对象的内存空间,并且Image<TColor, TDepth>以类的方式提供了一些更方便的方法(这些方法OpenCV本身并未
提供)。
Image<TColor, TDepth>类继承了IDisposable接口,也就说你可以使用using关键字使image对象在使用完后可以被及时地释放。因为垃圾回收是在不确定的
时刻发生的,所以建议你显示使用Dispose方法或using关键字来限定image的作用域。
using (Image<Gray, Single> image = new Image<Gray, Single>(1000, 800)) { ... //使用image对象 } //image对象的Dispose方法会自动被调用,内存会被释放
对image的更多介绍会在后续的文章中一一介绍,更多内容请查看Emgu官方页面:http://www.emgu.com/wiki/index.php/Working_with_Images
保存图像
为SaveAs按键添加控件事件代码:
1 private void SaveAsButton_Click(object sender, EventArgs e) 2 { 3 if(imageBox1.Image != null) 4 { 5 imageBox1.Image.Save(@"D:\tmp.jpg");//保存图片 6 } 7 }
你可以点击Flip按键,然后保存图片,保存后的图片是翻转了图片: