VSCode 插件
我的全部插件#
全局设置:Ctrl + Shift + P 搜索 Preferences: Open Settings (JSON),在 setting.json 中添加规则
必安装项
- Chinese Simplified(中文)
- Color Info(识别颜色)
- Code Runner(运行各种代码)
- Prettier Formatter(格式化代码【JavaScript、TypeScript、CSS、HTML、JSON、Vue、Markdown、YAML】)
- 设置 -> 指定每行代码的最佳长度,如果超出该长度则格式化 -> 160
- 设置 -> 指定一个制表符等于的空格数 -> 2
- One Dark Pro(更改主题颜色)
- Open Folder Context Menus for VS Code(进入文件夹)
- vscode-icons(文件更换 icon)
- background(更换背景)
Python
- Python(必装项)
- Pylance(智能补全)
- 设置 ->
python.languageserver->pylance - 设置 ->
python.analysis.diagnosticSeverityOverrides->"reportMissingModuleSource": "none"
- 设置 ->
- black formatter(格式化工具)
- 设置 ->
setting.json->"[python]": { "editor.defaultFormatter": "ms-python.black-formatter", "editor.formatOnType": true, },
- 设置 ->
- Jupyter(Notebook,懂得懂得)
- Jupyter Keymap(Jupyter 功能的补充)
- Jupyter Notebook Renderers(同上)
C / C++
- C/C++(必装项)
- 设置 ->
C_Cpp › Default: Compiler Path->setting.json->"C_Cpp.default.compilerPath": "D:/Software/MinGW/bin/g++.exe"
- 设置 ->
- Better C++ Syntax(C++ 语法高亮)
Rust
- rust-analyzer(支持 Rust 语言)
Go
- Go(支持 Go 语言)
后端
- Django(支持相关的语法,需要选择语言模式为 Django HTML)
- MySQL(作者:Weijan Chen,支持 MySQL, PostgreSQL, SQLite, Redis 数据库)
前端
- HTML CSS Support(支持 CSS)
- CSS Initial Value(展示 CSS 初始值)
- JavaScript and TypeScript Nightly(xxScript 语法高亮和智能补全)
- JavaScript Debugger Nightly(基本同上)
- JSDoc Markdown highlighting(增加 Markdown 注释高亮)
- Live Preview(服务器形式显示 HTML)
- Stylelint(大概是 CSS 语法高亮)
- Vue Language Features Volar(支持 VUE)
- TypeScript Vue Plugin Volar(VUE 的插件)
- Template String Converter(
${开头的模板转换)
其他
- Better Comments(注释代码高亮)
- ENV(.env 文件高亮)
- File Browser(显示文件,常用
>File Browser: Open打开别的目录的文件) - File Utils(处理文件,常用
>File Browser: Move,移动到别的目录,还有 Rename、Delete、Duplicate 等) - Font Preview(展示字体文件)
- Gif Player(播放 Gif)
- vscode-pdf(显示 PDF)
- Image Preview(显示图片链接的图片)
- Markdown All in One(支持 Markdown)
- Markdown Checkboxes(Markdown 功能的补充)
- Markdown yaml Preamble(同上)
- GitHub Markdown Preview(Markdown 显示器)
- Markdown Preview Github Styling(同上)
- Markdown Emoji(同上)
- IntelliCode(代码补全)
- IntelliCode API Usage Examples (展示函数用法的实际例子)
- Path Autocomplete(补全输入路径)
- shell-format(脚本语言的语法高亮和智能补全)
- Version Lens(检查配置文件中调用的版本)
- XML(支持 xml 文件)
- YAML(支持 yaml 文件)
- Excel Viewer(支持查看 Excel 文件)
- WSL(能在 WSL 中使用 code . 进入 VSCode)
推荐(但我未安装)
- Github Copilot(过于智能了)
- Code Spell Checker(纠正拼写错误的,但有时我需要错误的变量名)
- Git History(展示 Git 历史,但我不在 VSCode 中用 Git)
- GitLens(强化 Git 效果,不适用的原因同上)
- View GitHub Repository(参考 Github 库,不适用的原因同上)
- GitHub Pull Requests and Issues(提交 pr 和 issue,不适用的原因同上)
- gitignore(忽略部分本地文件,暂不需要)
- Hex Editor(显示文件十六进制,暂不需要)
- Luna Paint — Image Editor(处理图片文件,暂不需要)
- Markdown Kbd(Markdown kbd 功能的补充,暂不需要)
- markdownlint(Markdown 语法的检查,暂不需要)
- Todo Tree(在代码后面加上
TODO就出现在待办页面中) - vscode-archive(解压压缩文件,暂不需要)
未尝试
- 声音播放器
- C/C++ Advanced Lint(更好的处理 C++ 静态链接)
- Compare View(代码对比异同)
- crates(管理 Cargo.toml)
- ESLint(集成 ESLint)
- Even Better TOML(支持 TOML 语言)
- Flame Chart Visualizer for JavaScript Profiles(可视化 JavaScript 配置文件)
- JS/TS Import/Export Sorter(自动导入导出 JS / TS)
- PicGo(图床)
- Snippets Ranger(检查片段)
- Text Power Tools(文本检索工具)
插件配置信息上传 / 下载至 Github【现已不支持,别用】#
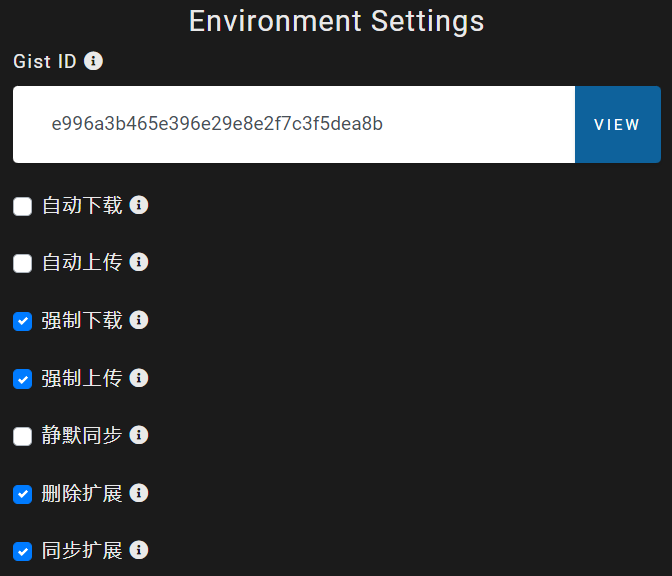
用到的插件是 Settings Sync,只需要两步,即可在任意地方使用同样的 VSCode 插件配置,第一步下载改插件并登入 Github,第二步上传 Gist ID 并进行如下配置,最后重启 VSCode 就好啦

在 .vscode 的 settings.json 文件中配置如下
{
...
// Settings Sync Extension
"sync.gist": "e996a3b465e396e29e8e2f7c3f5dea8b",
"sync.autoDownload": false,
"sync.autoUpload": false,
"sync.forceDownload": true,
"sync.removeExtensions": true,
"sync.syncExtensions": true,
"sync.forceUpload": true,
"sync.quietSync": false
}
上传快捷键 Shift + Alt + U
下载快捷键 Shift + Alt + D
我自己的 Gist ID:e996a3b465e396e29e8e2f7c3f5dea8b
作者: 筱团
出处:https://www.cnblogs.com/CourserLi/p/16743528.html
本站使用「CC BY 4.0」创作共享协议,转载请在文章明显位置注明作者及出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2021-09-30 Windows DOS命令\批处理脚本