Python Web 开发(入门)
Web 开发历史#
架构:
- CS 架构,Client/Server【软件开始主要运行在桌面上,而数据库这样的软件运行在服务器端】
- BS 架构,Browser/Serve【客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取 Web 页面,并把 Web 页面展示给用户即可】
Web 应用开发阶段:
- 静态 Web 页面【由文本编辑器直接编辑并生成静态的 HTML 页面,如果要修改 Web 页面的内容,就需要再次编辑 HTML 源文件】
- CGI【由于静态Web页面无法与用户交互,比如用户填写了一个注册表单,静态Web页面就无法处理。要处理用户发送的动态数据,出现了 Common Gateway Interface,简称 CGI,用 C/C++ 编写】
- ASP/JSP/PHP【由于 Web 应用特点是修改频繁,用 C/C++ 这样的低级语言非常不适合 Web 开发,而脚本语言由于开发效率高,与 HTML 结合紧密,因此,迅速取代了 CGI 模式。ASP 是微软推出的用 VBScript 脚本编程的 Web 开发技术,而 JSP 用 Java 来编写脚本,PHP 本身则是开源的脚本语言】
- MVC【为了解决直接用脚本语言嵌入 HTML 导致的可维护性差的问题,Web 应用也引入了 Model-View-Controller 的模式,来简化 Web 开发。ASP 发展为 ASP.Net,JSP 和 PHP 也有一大堆 MVC 框架】
- 新技术【如异步开发、新的 MVVM 前端技术】
Flask Web 框架#
【参考用例:廖雪峰 -- 使用模板】
这里就以一个简单的例子(登入框架)来演示:

整个框架只有 app.py 和 templates 文件夹(包含页面模板),非常简洁,要启动时运行 python app.py 即可
下面来看看 app.py
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def home():
return render_template('home.html')
@app.route('/signin', methods=['GET'])
def signin_form():
return render_template('form.html')
@app.route('/signin', methods=['POST'])
def signin():
username = request.form['username']
password = request.form['password']
if username=='admin' and password=='password':
return render_template('signin-ok.html', username=username)
return render_template('form.html', message='Bad username or password', username=username)
if __name__ == '__main__':
app.run()

这是典型的 MVC 模型:
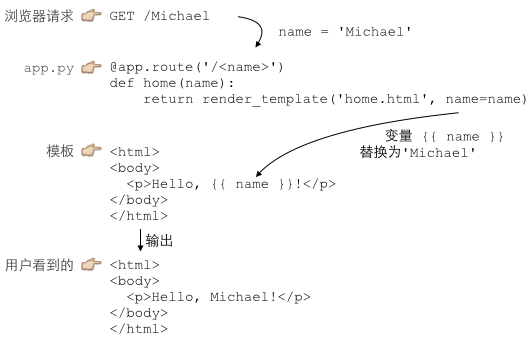
M:Model,用于传递 View 的参数(比如 { 'name': 'Michael' })
V:View,代指 home.html、form.html 等页面
C:Controller,代指全部的函数
值得注意的是,在 HTML 中,可以用 {{ name }} 表示一个需要替换的变量,也用 {% ... %} 表示指令(循环、条件判断等)【后者为 Jinja2 模板】
<!-- 循环输出页码 -->
<html>
<body>
{% for i in page_list %}
<p href="/page/{{ i }}">{{ i }}</a>
{% endfor %}
</body>
</html>
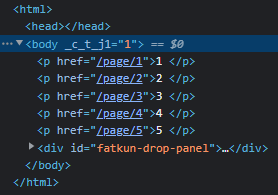
举个例子,如果 page_list 是一个 list:[1, 2, 3, 4, 5],上面的模板将输出 5 个超链接
@app.route('/test', methods=['GET'])
def test():
return render_template('test.html', page_list=[1, 2, 3, 4, 5])

作者: 筱团
出处:https://www.cnblogs.com/CourserLi/p/16579328.html
本站使用「CC BY 4.0」创作共享协议,转载请在文章明显位置注明作者及出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了