C# GUI(Winform)案例
项目知识点补充#
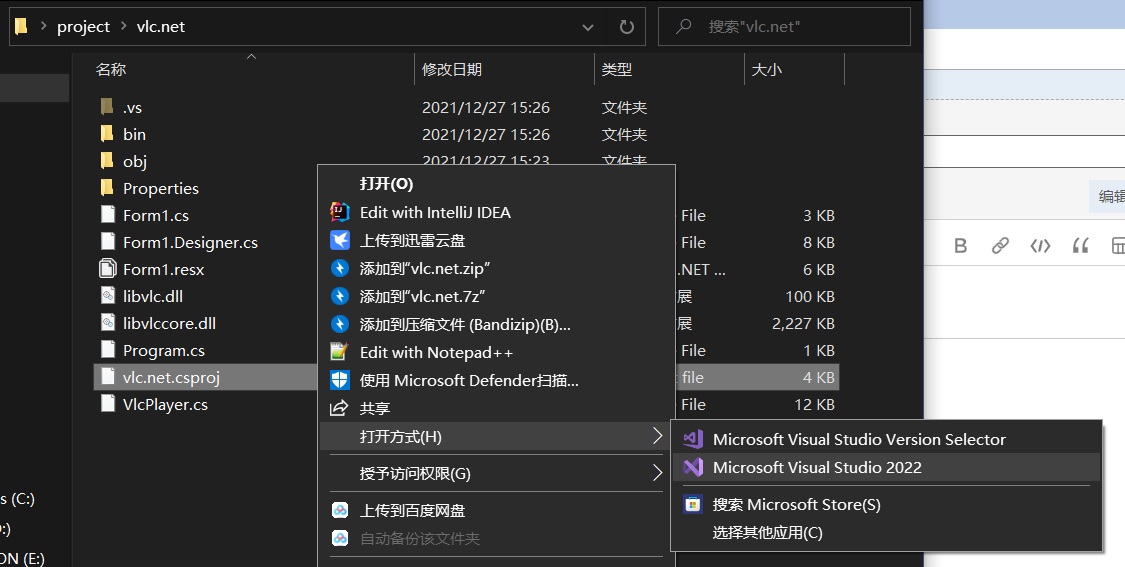
① C# 项目没有 sln 怎么用 VS 打开

② 临时测试,程序是否运行成功
// 控制台输出内容 Console.WriteLine(...);
// 比如下面就是测试 vlc 控件是否运行成功,输出 mp4 文件名
private void openbutton_Click(object sender, EventArgs e)
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = "视频文件(*.mp4)|*.mp4";
if(ofd.ShowDialog() == DialogResult.OK)
{
Console.WriteLine(ofd.FileName);
}
}
③ 控件名改了,但代码没变
对代码控件名部分使用 ctrl + H,更改成新的控件名
④ 控件添加动作(如 click)
要点击 GUI 界面的控件并 Enter,出来代码再做修改,直接复制粘贴代码是没有用的
案例一:音乐播放器#
参考:C#使用axWindowsMediaPlayer实现音乐播放器
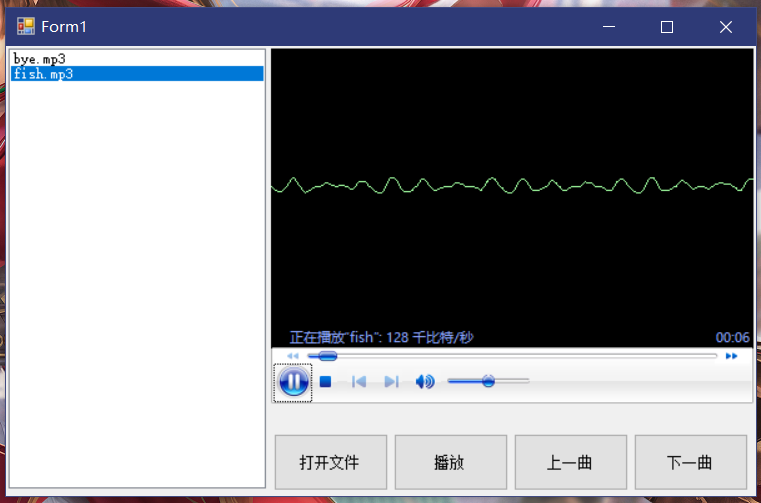
示例图片

代码示例
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.IO;
namespace Video_player
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
List<string> listSong = new List<string>();
private void openbutton_Click(object sender, EventArgs e)
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Title = "请选择文件";
ofd.Multiselect = true;
ofd.InitialDirectory = @"C:\Users\14805\Desktop\music";
ofd.Filter = "mp3文件|*.mp3";
ofd.ShowDialog();
//获得我们在文件夹中选择所有文件的全路径
string[] path = ofd.FileNames;
for (int i = 0; i<path.Length; i++)
{
//将音乐文件的文件名加载到ListBox中
listBox1.Items.Add(Path.GetFileName(path[i]));
//将音乐文件的全路径存储到泛型集合中
listSong.Add(path[i]);
}
}
private void playbutton_Click(object sender, EventArgs e)
{
if (playbutton.Text=="播放")
{
// axWindowsMediaPlayer1.URL = listSong[listBox1.SelectedIndex];
axWindowsMediaPlayer1.Ctlcontrols.play();
playbutton.Text = "暂停";
}
else
{
axWindowsMediaPlayer1.Ctlcontrols.pause();
playbutton.Text = "播放";
}
}
private void lastbutton_Click(object sender, EventArgs e)
{
// 获得当前选中歌曲的索引
int index = listBox1.SelectedIndex;
index--;
if (index < 0)
{
index = listBox1.Items.Count - 1;
}
//将重新改变后的索引重新的赋值给当前选中项
listBox1.SelectedIndex = index;
axWindowsMediaPlayer1.URL = listSong[index];
axWindowsMediaPlayer1.Ctlcontrols.play();
}
private void nextbutton_Click(object sender, EventArgs e)
{
int index = listBox1.SelectedIndex;
index++;
if (index==listBox1.Items.Count)
{
index = 0;
}
listBox1.SelectedIndex = index;
axWindowsMediaPlayer1.URL = listSong[index];
axWindowsMediaPlayer1.Ctlcontrols.play();
}
}
}
步骤:
① 添加 TableLayoutPanel 控件
用于布局接下来的控件
② 添加控件(ListBox、axWindowsMediaPlayer、FlowLayoutPanel、Button)
ListBox:RowSpan 属性设置 2(跨列)
axWindowsMediaPlayer:在 COM 组件中找到
FlowLayoutPanel:为多个 Button 控件安放位置,因为 TableLayoutPanel 一个位置只能有一个控件
Button:共四个,分别为 openbutton、playbutton、lastbutton、nextbutton,作用如其名
思考
明白了先布局后布置控件的步骤是重要的,而且在布置控件的过程中,我发现有些控件很难摆放到自己想要的位置,说白了还是自己不熟练(或者根本不明白各属性的作用),这个小项目只有 5% 是按照自己想法完成的,大部分还是参考网上大佬的,毕竟是速成嘛
案例二:视频播放器#
大步骤一:下载并尝试 vlc 控件#
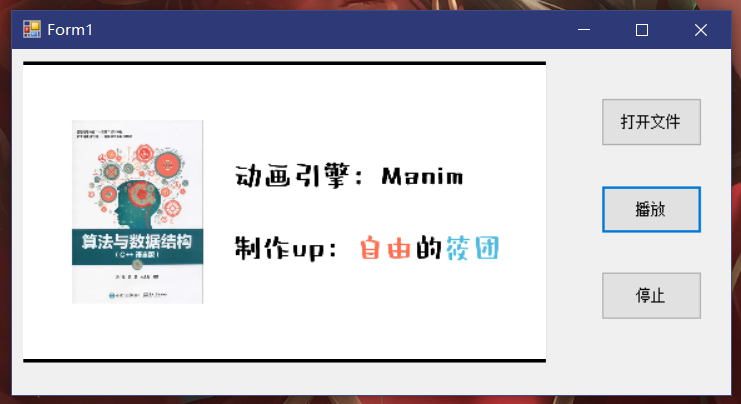
示例图片

代码示例:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.IO;
namespace vlc_test
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void openbutton_Click(object sender, EventArgs e)
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = "视频文件(*.mp4)|*.mp4";
if(ofd.ShowDialog() == DialogResult.OK)
{
Console.WriteLine(ofd.FileName);
vlcControl1.SetMedia(new System.IO.FileInfo(ofd.FileName));
}
}
private void playbutton_Click(object sender, EventArgs e)
{
if(playbutton.Text == "播放")
{
vlcControl1.Play();
playbutton.Text = "暂停";
} else
{
vlcControl1.Pause();
playbutton.Text = "播放";
}
}
private void stopbutton_Click(object sender, EventArgs e)
{
vlcControl1.Stop();
}
}
}
细分步骤
① 更改调试功能 Any CPU 为 x64
② 工具 》NuGet 包管理器 》管理解决方案的 NuGet 程序包,并下载 Vlc.DotNet.Forms 插件,并经过一系列调整(具体细节观看参考视频)
③ 写代码(轻车熟路了已经)
大步骤二:初步美化#
参考视频:基于C#的扁平化音乐播放器UI实现——高响应、侧边栏、Drop Down按钮
参考文章:IU Moderno, Menú
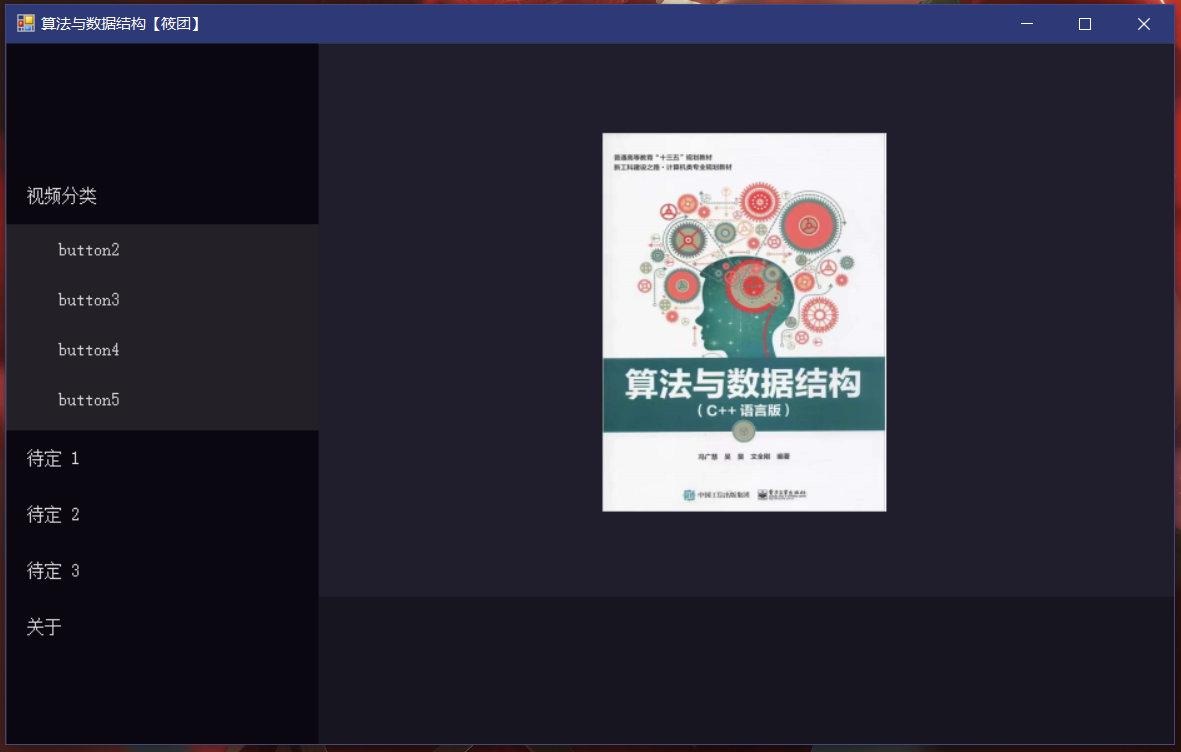
示例图片

代码示例:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace beautiful_vlc
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
hideSubMenu();
}
private void hideSubMenu()
{
// 隐藏子菜单
panelMediaSubMenu.Visible = false;
panelPlaylistSubMenu.Visible = false;
panelToolsSubMenu.Visible = false;
}
private void showSubMenu(Panel subMenu)
{
if (subMenu.Visible == false)
{
hideSubMenu();
subMenu.Visible = true;
}
else
subMenu.Visible = false;
}
private void btnMedia_Click(object sender, EventArgs e)
{
showSubMenu(panelMediaSubMenu);
}
#region MediaSubMenu
#endregion
private void btnPlaylist_Click(object sender, EventArgs e)
{
showSubMenu(panelPlaylistSubMenu);
}
#region PlaylistSubMenu
#endregion
private void btnEqualizer_Click(object sender, EventArgs e)
{
openChildFormInPanel(new Form3());
//..
//your codes
//..
hideSubMenu();
}
private void btnTools_Click(object sender, EventArgs e)
{
showSubMenu(panelToolsSubMenu);
}
#region ToolsSubMenu
#endregion
private void btnHelp_Click(object sender, EventArgs e)
{
hideSubMenu();
}
private Form activeForm = null;
private void openChildFormInPanel(Form childForm)
{
if (activeForm != null)
activeForm.Close();
activeForm = childForm;
childForm.TopLevel = false;
childForm.FormBorderStyle = FormBorderStyle.None;
childForm.Dock = DockStyle.Fill;
panelChildForm.Controls.Add(childForm);
panelChildForm.Tag = childForm;
childForm.BringToFront();
childForm.Show();
}
private void button2_Click(object sender, EventArgs e)
{
openChildFormInPanel(new Form2());
//..
//your codes
//..
hideSubMenu();
}
}
}
细分步骤
跟着视频走即可
大步骤三:最终美化并打包#
参考文章:Diseño IU
参考视频:去 YouTuBe 找!!!
思考
相比于 WPF,Winform 播放视频还得另下载 vlc 控件,真是麻烦,不过 WPF 在只能写代码上,可能会更麻烦。看了很多扁平化视频,包括下面的评论,我发现扁平化可能是最简单的入门项目,进阶还需要学习 mvvm 模式(mvc 模式的改进版),而且比较理解了不止有 WPF、Winform 这两个基于 .net 的框架,还要很多很多框架(甚至能跨平台),也比较能看懂 C# 是服务于这些框架的小 case 了,看来自顶向下学习总归是没错的(谢谢催稿的冯老师😀),还有 QT,尽管它也是 GUI,但它隶属于 C++ 的 QT 自身的框架(毕竟 QT 不止 GUI)。
数据库命令看此篇笔记:sql_node
// cmd 连接数据库
mysql -u root -p -P3306
最终步骤:开发已完成!!#
作者: 筱团
出处:https://www.cnblogs.com/CourserLi/p/15736350.html
本站使用「CC BY 4.0」创作共享协议,转载请在文章明显位置注明作者及出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了