Vue整合swiper报错Could not compile template .....swiper\dist\css\swiper.css解决办法
问题描述
今天做一个前端项目,安装幻灯片插件vue-awesome-swiper后 运行npm run dev 后报错如下:
`ERROR Could not compile template E:\java\JavaWorkSpace\OnlineEducation\WebReview\vue-front-1010\node_modules\@nuxt\vue-app\template\App.js: Cannot resolve "swiper/dist/css/swiper.css" from "E:\java\JavaWorkSpace\OnlineEducation\WebReview\vue-front-1010\swiper\dist\css\swiper.css"
at node_modules@nuxt\builder\dist\builder.js:6057:17
at async Promise.all (index 0)
at async Builder.compileTemplates (node_modules@nuxt\builder\dist\builder.js:6035:5)
at async Builder.generateRoutesAndFiles (node_modules@nuxt\builder\dist\builder.js:5722:5)
at async Builder.build (node_modules@nuxt\builder\dist\builder.js:5634:5)
at async Object._buildDev (node_modules@nuxt\cli\dist\cli-dev.js:106:5)
at async Object.startDev (node_modules@nuxt\cli\dist\cli-dev.js:64:7)
at async Object.run (node_modules@nuxt\cli\dist\cli-dev.js:51:5)
at async NuxtCommand.run (node_modules@nuxt\cli\dist\cli-index.js:2811:7)`
我操作流程:
1.新建项目 vue-front-1010
2.将https://github.com/nuxt-community/starter-template/archive/master.zip连接下载的Nuxt压缩包解压之后,将template中的内容复制到vue-front-1010
3.安装ESLint
4.修改package.json
5.修改nuxt.config.js
6.在命令提示终端中进入项目目录
npm install
7.测试运行
npm run dev
目前为止,一切正常,浏览器访问localhost:3000 正常显示Vue的界面
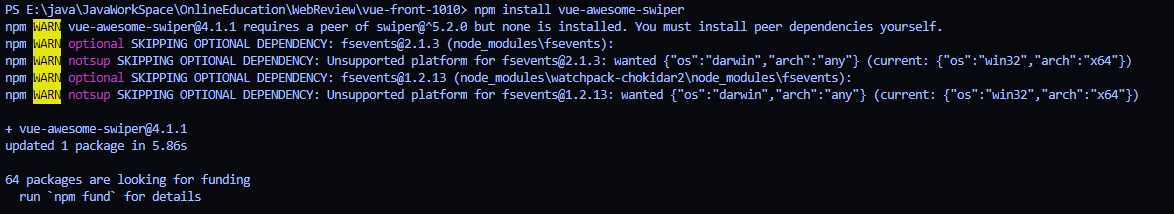
8.接下来安装幻灯片插件
npm install vue-awesome-swiper

9.在 plugins 文件夹下新建文件 nuxt-swiper-plugin.js,内容是
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'Vue.use(VueAwesomeSwiper)
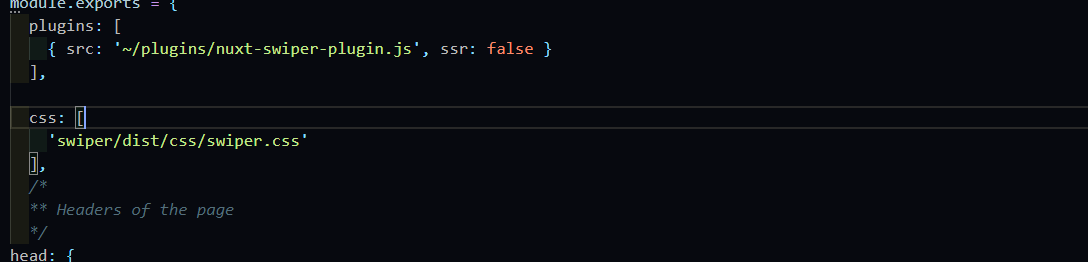
10.在 nuxt.config.js 文件中配置插件
将 plugins 和 css节点 复制到 module.exports节点下

11.修改layouts目录下default.vue
12.npm run dev 后产生上述错误!
看了一下午swiper Github官网后,才知道是因为因为我们导入的import 'swiper/css/swiper.css'在低版本中有,Swiper 6.0.0或者更高版本就不是这个导入地址了,所以解决方案有两种:
方案一:
导入import 'swiper/swiper-bundle.css', 同时删除import 'swiper/css/swiper.css'
方案二:
把安装的vue-awesome-swiper版本回退到低版本,这样就可以保留import 'swiper/css/swiper.css':
指令为: npm i vue-awesome-swiper@3.1.3 --save
或者 将package.js里面的dependencies下的"vue-awesome-swiper": "^4.x.x(是swiper 6.x)"改为3.1.3,然后npm install
在之后启动还会报一个错:
potentially fixable with the
--fixoption
解决办法:
找到 nuxt.config.js在extend (config, { isDev, isClient }) {}括号内最后面添加options: {
fix: true
}
也就是:
extend (config, { isDev, isClient }) { if (isDev && isClient) { config.module.rules.push({ enforce: 'pre', test: /\.(js|vue)$/, loader: 'eslint-loader', exclude: /(node_modules)/, options: { fix: true } }) } }

.jpg) `ERROR Could not compile template E:\java\JavaWorkSpace\OnlineEducation\WebReview\vue-front-1010\node_modules\@nuxt\vue-app\template\App.js: Cannot resolve "swiper/dist/css/swiper.css" from "E:\java\JavaWorkSpace\OnlineEducation\WebReview\vue-front-1010\swiper\dist\css\swiper.css"
`ERROR Could not compile template E:\java\JavaWorkSpace\OnlineEducation\WebReview\vue-front-1010\node_modules\@nuxt\vue-app\template\App.js: Cannot resolve "swiper/dist/css/swiper.css" from "E:\java\JavaWorkSpace\OnlineEducation\WebReview\vue-front-1010\swiper\dist\css\swiper.css"
