浅谈JavaScript的函数的call以及apply
我爱撸码,撸码使我感到快乐!
大家好,我是Counter。
今天就来谈谈js函数的call以及apply,具体以代码举例来讲解吧,例如有函数:
function func(a, b) { return a + b; }
非常简单的一个函数,返回a + b 的结果,那么这边可以用到函数的call方法,call方法可以是函数在那个对象中执行,就好比在这个对象中,增加一个属性,是这个函数,让调用这个函数,执行完之后删除这个函数属性。
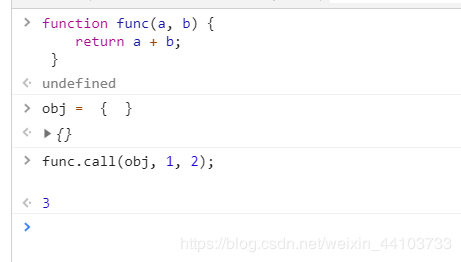
就比如我有个对象 obj = { } 就比如空对象,那么我可以用到函数的call方法执行,先说说call方法的语句,function.call(Object, param1, param2…)。apply方法类似,只不过传递的参数方式不一样,function.apply(Object, [param1, param2…])。就拿上面函数以及这个空对象举例,那么我可以这样来调用函数,func.call(obj, 1, 2); 函数执行后结果为:
结果为3。是不是感觉为什么要这样转过来转过去,这么麻烦,我直接func(1, 2)一执行不是也返回3,还剩了你那么麻烦,但是我这边强调,如果你这个函数是这种构造,看好了
function func() { return this.a + this.b; }
对象为obj = { a: 1, b: 2} 那么这个时候你就是想用到这个对象里的值,就必然要这样func.call(obj); 如果在全局作用域下,有变量var a = 2; var b =3的话,那么此时,你想用到obj里的a和b,如果你还是直接调用函数func()那么将返回你想要的值3吗,答案肯定是不能的,注意此时的函数里的this指向,当前这个函数是在全局作用域下运行的,就是window调用它,我们有一句话那就是,谁调用的这个this就指向谁,显然这个时候this是指向window的,你不相信吗,没事我都帮你验证了:
显然结果就变为5了,明显这个不是我们想要的结果,那么此时函数的call就派上用场了,你想要obj对象里的属性值,那么func.call(obj);那么this就指向obj了,结果就是我们想要的。


