Ajax(二)
Ajax(二)
https://edu.aliyun.com/course/1747
实例
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
div部分用于显示来自服务器的信息;
按钮点击时,调用loadXMLDoc()的函数。
创建 XMLHttpRequest 对象
该对象用于在后台与服务器交换数据。对网页的某部分进行更新。
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
XHR请求
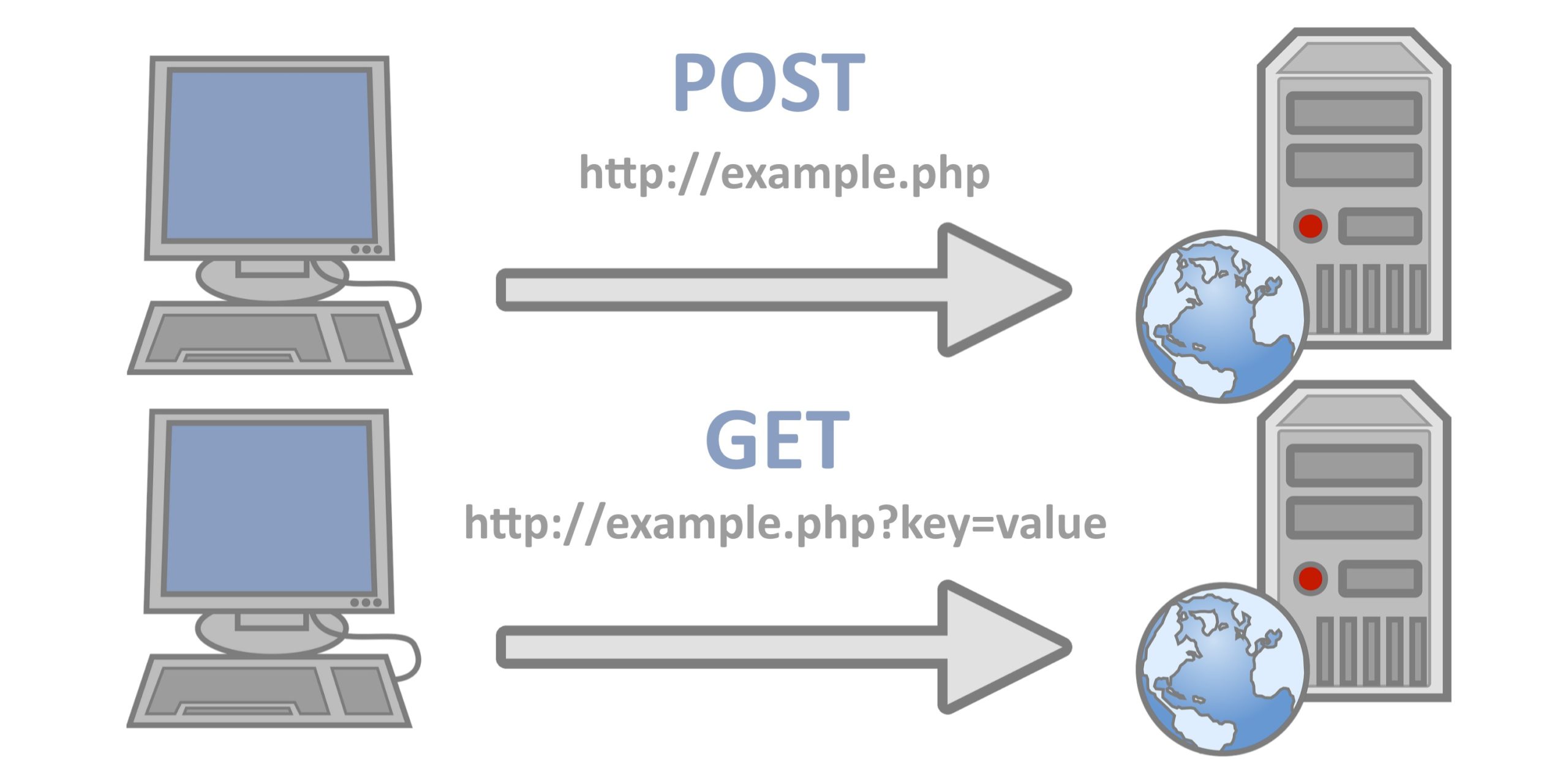
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();

POST请求:
不愿使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据
发送包含未知字符的用户输入
XHR响应
服务器响应
responseText 获得字符串形式的响应数据;
返回字符串的响应。
responseXML获得XML形式的响应数据;
解析XML对象。
readyState
readyState属性存有 XMLHttpRequest 的状态信息。
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
readyState
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
status
200: "OK"
404: 未找到页面


