kendo ui - DropDownList 下拉列表系列
kendo-ui 官网: https://www.telerik.com/documentation
初始化 grid:
引入文件:
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.rtl.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.silver.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.mobile.all.min.css"/>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.all.min.js"></script>
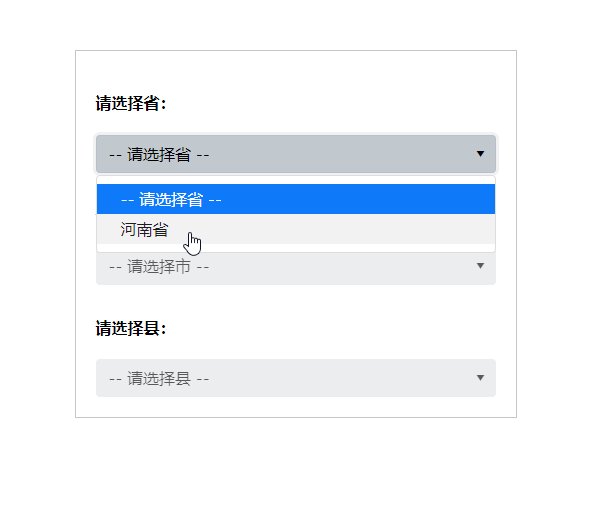
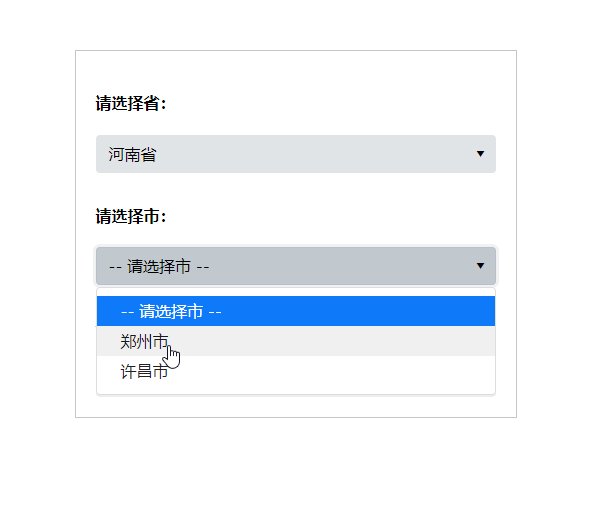
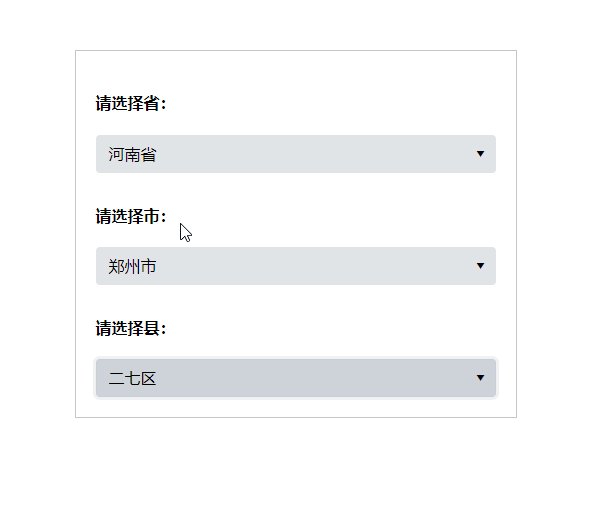
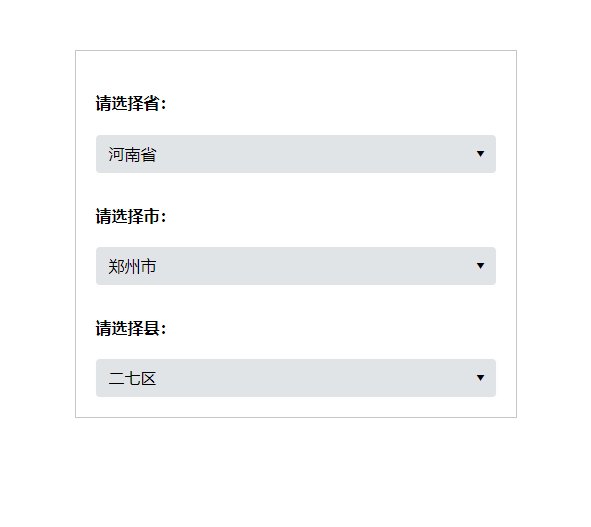
1. 定义省市县三级下拉列表:
创建盒子:
<div class="content" style="width: 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;"> <h4>请选择省:</h4> <input id="province" style="width: 100%;" /> <h4 style="margin-top: 2em;">请选择市:</h4> <input id="city" disabled="disabled" style="width: 100%;" /> <h4 style="margin-top: 2em;">请选择县:</h4> <input id="country" disabled="disabled" style="width: 100%;" /> </div>
定义js:
$(document).ready(function() { var sheng = [{ Province: "河南省", ProvinceID: "41" }]; var shi = [ { City: "郑州市", ProvinceID: "41", CityID: "4101" }, { City: "许昌市", ProvinceID: "41", CityID: "4110" } ]; var xian = [ { County: "中原区", ProvinceID: "41", CityID: "4101", CountyID: "410102" }, { County: "二七区", ProvinceID: "41", CityID: "4101", CountyID: "410103" }, { County: "管城回族区", ProvinceID: "41", CityID: "4101", CountyID: "410104" }, { County: "金水区", ProvinceID: "41", CityID: "4101", CountyID: "410105" }, { County: "上街区", ProvinceID: "41", CityID: "4101", CountyID: "410106" }, { County: "惠济区", ProvinceID: "41", CityID: "4101", CountyID: "410108" }, { County: "中牟县", ProvinceID: "41", CityID: "4101", CountyID: "410122" }, { County: "巩义市", ProvinceID: "41", CityID: "4101", CountyID: "410181" }, { County: "荥阳市", ProvinceID: "41", CityID: "4101", CountyID: "410182" }, { County: "新密市", ProvinceID: "41", CityID: "4101", CountyID: "410183" }, { County: "新郑市", ProvinceID: "41", CityID: "4101", CountyID: "410184" }, { County: "登封市", ProvinceID: "41", CityID: "4101", CountyID: "410185" }, { County: "魏都区", ProvinceID: "41", CityID: "4110", CountyID: "411002" }, { County: "许昌县", ProvinceID: "41", CityID: "4110", CountyID: "411023" }, { County: "鄢陵县", ProvinceID: "41", CityID: "4110", CountyID: "411024" }, { County: "襄城县", ProvinceID: "41", CityID: "4110", CountyID: "411025" }, { County: "禹州市", ProvinceID: "41", CityID: "4110", CountyID: "411081" }, { County: "长葛市", ProvinceID: "41", CityID: "4110", CountyID: "411082" } ]; var province = $("#province").kendoDropDownList({ optionLabel: "-- 请选择省 --", dataTextField: "Province", dataValueField: "ProvinceID", dataSource: sheng //定义本地数据源 }).data("kendoDropDownList"); var city = $("#city").kendoDropDownList({ autoBind: false, cascadeFrom: "province", optionLabel: "-- 请选择市 --", dataTextField: "City", dataValueField: "CityID", dataSource: shi }).data("kendoDropDownList"); var country = $("#country").kendoDropDownList({ autoBind: false, cascadeFrom: "city", optionLabel: "-- 请选择县 --", dataTextField: "County", dataValueField: "CountyID", dataSource: xian }).data("kendoDropDownList"); });

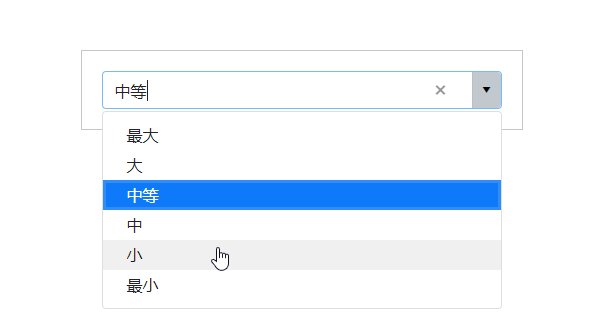
2. 定义组合下拉框:
创建盒子:
<div class="content" style="width: 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;">
<input id="size" placeholder="-- 请选择尺寸 --" style="width: 100%;" />
</div>
定义js:
$(document).ready(function() { var size = $("#size").kendoComboBox({ dataTextField: "text", dataValueField: "value", dataSource: [ //定义数据源 { text: "最大", value: "1" }, { text: "大", value: "2" }, { text: "中等", value: "3" }, { text: "中", value: "4" }, { text: "小", value: "5" }, { text: "最小", value: "6" } ], filter: "contains", //筛选条件 按内容筛选 suggest: true, index: 3 //默认选择index为3的值 首项index为0 }).data("kendoComboBox"); // 获取当前多选框的值 size.value() 或者 $("#size").val(); });

我要成为酷酷的人http://www.cnblogs.com/CooLLYP/



