kendo ui - grid 数据表格系列
kendo-ui 官网: https://www.telerik.com/documentation
初始化 grid:
引入文件:
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.rtl.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.silver.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.mobile.all.min.css"/>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.all.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.messages.zh-CN.min.js"></script> <!-- 汉化表格 -->
创建表格盒子:
<div id="grid"><div>
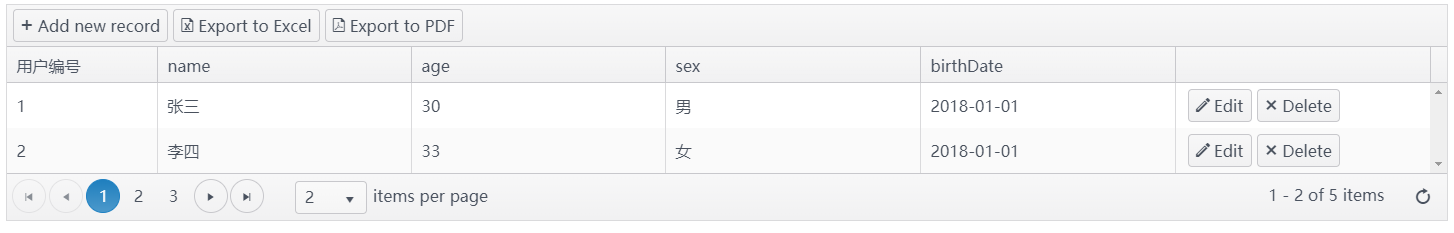
1. 数据源 -- 本地数据
$("#grid").kendoGrid({
height: 500, // 表格高度 (单位px)
dataSource: {
data: [
{ id: 1, name: "张三", age: 30, sex: "男", birthDate: "2018-01-01" },
{ id: 2, name: "李四", age: 33, sex: "女", birthDate: "2018-01-01" },
{ id: 3, name: "王五", age: 28, sex: "男", birthDate: "2018-01-01" },
{ id: 4, name: "赵四", age: 22, sex: "女", birthDate: "2018-01-01" },
{ id: 5, name: "钱六", age: 24, sex: "男", birthDate: "2018-01-01" }
],
schema: {
model: {
id: "id",
fields: {
"id": { type: "number" }, //数据类型为 数字
"birthDate": { type: "date" } //数据类型为 日期
}
}
},
pageSize: 2 //定义分页每页几条数据
},
toolbar: ["create", "excel", "pdf"], // create(创建) excel(导出当前表格格式为excel) pdf(导出当前表格格式为pdf)
columns: [
{ field: "id", title: "用户编号", width: 150 }, // field 绑定dataSource数据源的关键字
{ field: "name" }, // title 当前关键字的标题名称, 如果不写默认就是field关键字名
{ field: "age" }, // width 当前表格列的宽度 默认单位px
{ field: "sex" },
{ field: "birthDate", format: "{0:yyyy-MM-dd}" }, // format 定义时间格式
{ command: ["edit", "destroy"] } // command edit(编辑) destroy(删除)
],
pageable: { //表格分页
refresh: true, //刷新
pageSizes: true, //打开按钮分页
buttonCount: 5 //分页数量
},
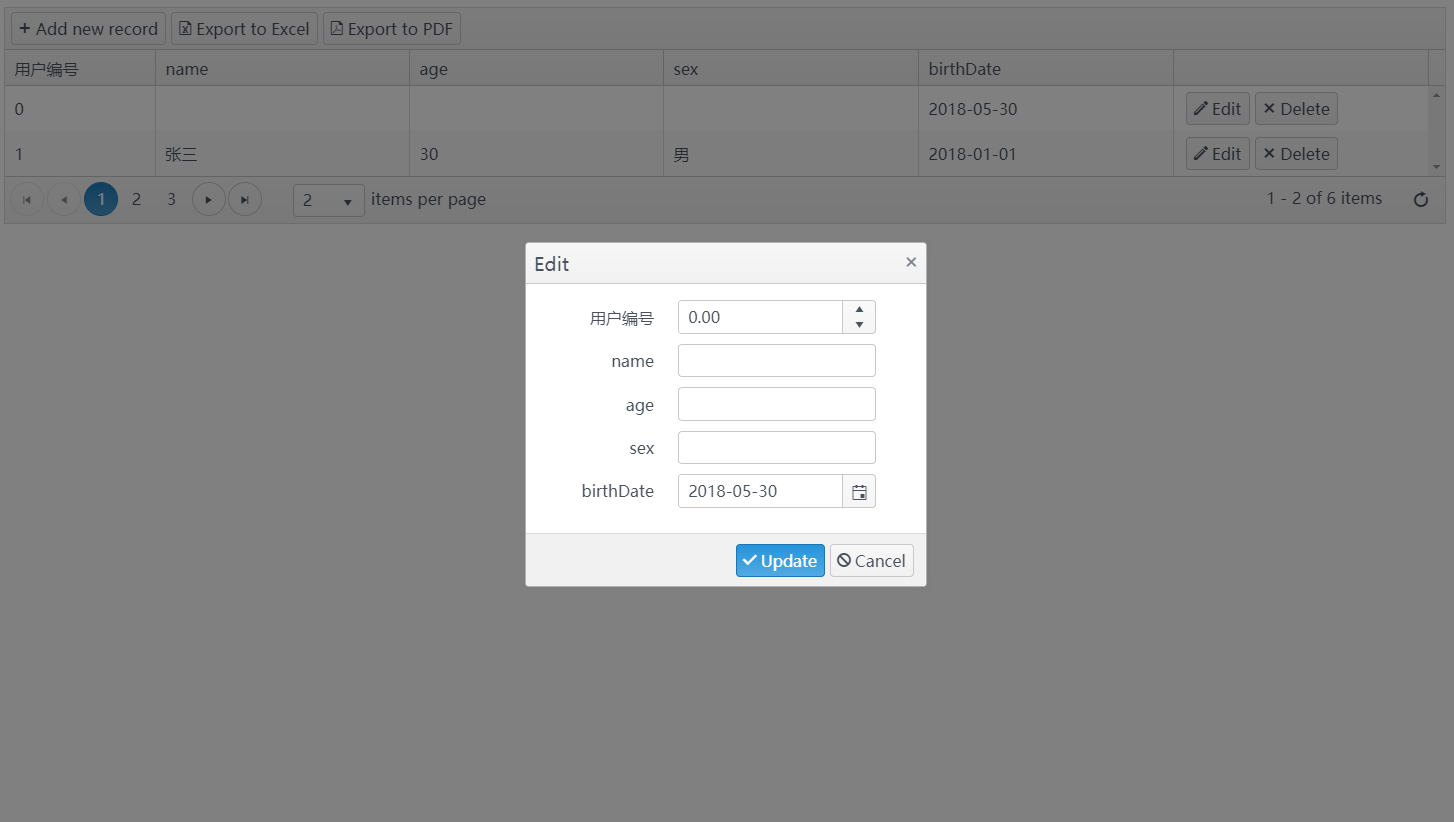
editable: "popup", // 数据编辑方式 inline(行内) popup(弹出)
edit: function(e) {
if (!e.model.isNew()) {
// 使 id 列不能编辑当其编辑的时候 ( 但是新建时可编辑 )
var numeric = e.container.find("input[name=id]").data("kendoNumericTextBox");
numeric.enable(false);
}
}
});
2. 数据源 -- 后台数据
var dataSource = new kendo.data.DataSource({ transport: { read: function(options){ $.ajax({ url: url, type: "GET", dataType: "json", success: function(result) { options.success(result) }, error: function (error) { options.success(error) } }) } } });
$("#grid").data("kendoGrid").setDataSource(dataSource); //设置数据源


我要成为酷酷的人http://www.cnblogs.com/CooLLYP/



