js 日历插件开发
1.HTML完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="style.css" /> <style> .datepicker{ border: 1px solid #ccc; border-radius: 4px; padding: 5px; height: 24px; line-height: 24px; width: 230px; margin: 50px auto; display: block; } .datepicker:focus{ outline: 0 none; border: 1px solid #1abc9c; } </style> </head> <body> <input type="text" class="datepicker" /> <script src="data.js"></script> <script src="main.js"></script> <script> datepicker.init('.datepicker'); </script> </body> </html>
2.css样式如下:
.ui-datepicker-wrapper{ width: 240px; font-size: 16px; color: #666; box-shadow: 2px 2px 8px 2px rgba(128, 128, 128, 0.3); display: none; position: absolute; } .ui-datepicker-wrapper-show{ display: block; } .ui-datepicker-wrapper .ui-datepicker-header{ padding: 0 20px; height: 50px; line-height: 50px; text-align: center; background: #f0f0f0; border-bottom: 1px solid #ccc; font-weight: bold; } .ui-datepicker-wrapper .ui-datepicker-btn{ font-family: serif; font-size: 20px; width: 20px; height: 50px; line-height: 50px; color: #1abc9c; text-align: center; cursor: pointer; text-decoration: none; } .ui-datepicker-wrapper .ui-datepicker-prev-btn{ float: left; } .ui-datepicker-wrapper .ui-datepicker-next-btn{ float: right; } .ui-datepicker-wrapper .ui-datepicker-body table{ width: 100%; border-collapse: collapse; } .ui-datepicker-wrapper .ui-datepicker-body th, .ui-datepicker-wrapper .ui-datepicker-body td{ text-align: center; height: 30px; } .ui-datepicker-wrapper .ui-datepicker-body th{ font-size: 12px; height: 40px; line-height: 40px; } .ui-datepicker-wrapper .ui-datepicker-body td{ font-size: 10px; border: 1px solid #f0f0f0; cursor: pointer; } .ui-datepicker-wrapper .ui-datepicker-body td.not{ color: #c0bbbb; font-weight: normal; } .ui-datepicker-wrapper .ui-datepicker-body td.active{ background-color: #1abc9c; font-weight: normal; color: #fff; }
3.js代码如下:
data.js如下:
(function(){ var datepicker = {}; datepicker.getMonthData = function(year, month){ var ret = []; // month 为真实的数据 if(!year || !month){ // if(!year && !month){ var today = new Date(); year = today.getFullYear(); month = today.getMonth() + 1; } // 当月第一天 var firstDay = new Date(year, month-1, 1); // 当月第一天的星期几 var firstDayWeekDay = firstDay.getDay(); // 周日处理 if(firstDayWeekDay === 0){ firstDayWeekDay = 7; } year = firstDay.getFullYear(); month = firstDay.getMonth() + 1; // if(month < 10){ // month = "0" + month; // } //上个月的最后一天 (当月的第0天) var lastDayOfLastMonth = new Date(year, month-1, 0); //上个月的最后一天的日期 var lastDateOfLastMonth = lastDayOfLastMonth.getDate(); //当月第一天前面显示多少上月的数据 var preMonthDayCount = firstDayWeekDay - 1; //当月的最后一天 var lastDay = new Date(year, month, 0); //当月的最后一天的日期 var lastDate = lastDay.getDate(); for(var i = 0; i < 7*6; i++){ //当月对应的日期 var date = i + 1 - preMonthDayCount; var showDate = date; //显示的是哪一天 var thisMonth = month; //当月 if(date <= 0){ //上一月 thisMonth = month - 1; showDate = lastDateOfLastMonth + date; } else if(date > lastDate){ //下一月 thisMonth = month + 1; showDate = showDate - lastDate; } if(thisMonth === 0){ thisMonth = 12; } if(thisMonth === 13){ thisMonth = 1; } ret.push({ year: year, month: thisMonth, date: date, showDate: showDate }) } return { year: year, month: month, days: ret, lastDate: lastDate }; } window.datepicker = datepicker; })();
main.js如下:
(function(){ var datepicker = window.datepicker; var monthData; var $wrapper; //querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。 datepicker.buildUi = function(year, month){ monthData = datepicker.getMonthData(year,month); var html = '<div class="ui-datepicker-header">'+ '<a href="#" class="ui-datepicker-btn ui-datepicker-prev-btn"><</a>'+ '<a href="#" class="ui-datepicker-btn ui-datepicker-next-btn">></a>'+ '<span class="ui-datepicker-curr-month">'+monthData.year+'-'+padding(monthData.month)+'</span>'+ '</div>'+ '<div class="ui-datepicker-body">'+ '<table>'+ '<thead>'+ '<tr>'+ '<th>一</th>'+ '<th>二</th>'+ '<th>三</th>'+ '<th>四</th>'+ '<th>五</th>'+ '<th>六</th>'+ '<th>日</th>'+ '</tr>'+ '</thead>'+ '<tbody>'; for(var i = 0; i < monthData.days.length; i++ ){ var date = monthData.days[i]; if(i%7 === 0){ html += "<tr>"; } // html += '<td data-date="'+date.date+'">'+date.showDate+'</td>'; if(date.date <= 0 || date.date > monthData.lastDate){ html +='<td class="not" data-date="'+ date.date +'">'+date.showDate+'</td>'; } else if(date.year === (new Date()).getFullYear() && date.month === ((new Date()).getMonth()+1) && date.date === (new Date()).getDate()){ html +='<td class="active" data-date="'+ date.date +'">'+date.showDate+'</td>'; } else{ html +='<td data-date="'+ date.date +'">'+date.showDate+'</td>'; } if(i%7 === 6){ html += "</tr>"; } }; html += '</tbody>'+ '</table>'+ '</div>'; return html; }; datepicker.render = function(direction){ var year,month; if(monthData){ year = monthData.year; month = monthData.month; } if(direction === 'prev'){ month--; if(month === 0){ month = 12; year--; } } if(direction === 'next'){ month++; } // var html = datepicker.buildUi(year, month); // $wrapper = document.createElement("div"); // $wrapper.className = 'ui-datepicker-wrapper'; // $wrapper.innerHTML = html; // document.body.appendChild($wrapper); var html = datepicker.buildUi(year, month); $wrapper = document.querySelector('.ui-datepicker-wrapper'); if(!$wrapper){ $wrapper = document.createElement("div"); document.body.appendChild($wrapper); $wrapper.className = 'ui-datepicker-wrapper'; } $wrapper.innerHTML = html; } datepicker.init = function(input){ datepicker.render(); var $input = document.querySelector(input); var isOpen = false; $input.value = format(new Date()); $input.addEventListener('click',function(){ if(isOpen){ $wrapper.classList.remove('ui-datepicker-wrapper-show') isOpen = false; }else{ $wrapper.classList.add('ui-datepicker-wrapper-show') var left = $input.offsetLeft; var top = $input.offsetTop; var height = $input.offsetHeight; $wrapper.style.top = top + height + 2 + "px"; $wrapper.style.left = left + "px"; isOpen = true; } },false); $wrapper.addEventListener('click',function(e){ var $target = e.target; if(!$target.classList.contains('ui-datepicker-btn')){ return; } // 上一月 if($target.classList.contains('ui-datepicker-prev-btn')){ datepicker.render('prev'); } // 下一月 else if($target.classList.contains('ui-datepicker-next-btn')){ datepicker.render('next'); } }, false); $wrapper.addEventListener('click',function(e){ var $target = e.target; if($target.tagName.toLowerCase() !== 'td'){ return; } var date = new Date(monthData.year, monthData.month - 1, $target.dataset.date); $input.value = format(date); $wrapper.classList.remove('ui-datepicker-wrapper-show') isOpen = false; }, false); } var padding = function(num){ if(num <= 9){ return "0"+num; } return num; } function format(date){ var ret = ''; ret += date.getFullYear() + "-"; ret += padding(date.getMonth() + 1) + "-"; ret += padding(date.getDate()); return ret; } })();
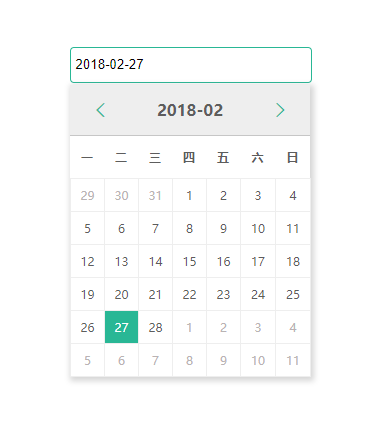
4.最终完成效果如下:

我要成为酷酷的人http://www.cnblogs.com/CooLLYP/



