使用jsonp获取天气情况
在这里使用的是百度天气: 整体代码如下: js: <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script> $.ajax({ url: "http://api.map.baidu.com/telematics/v3/weather?location=郑州(需要的城市名字)&output=json&ak=AK(我的AK值例如:9kyhDI0YZPNEk3O6myQcZhNYDqhTXEQx)", datatype: "jsonp", success: getWeather (成功的回调) }); function getWeather(data){ console.log(data); //此项数据返回的是一个集合,你需要什么就可以在页面上显示什么 $("body").append(` //这里做了一个简单的demo向body中插入了 当前日期,地址,以及PM2.5值 <div>日期:${data.date} 地址:${data.results[0].currentCity} pm值:${data.results[0].pm25} </div> `); }; </script>
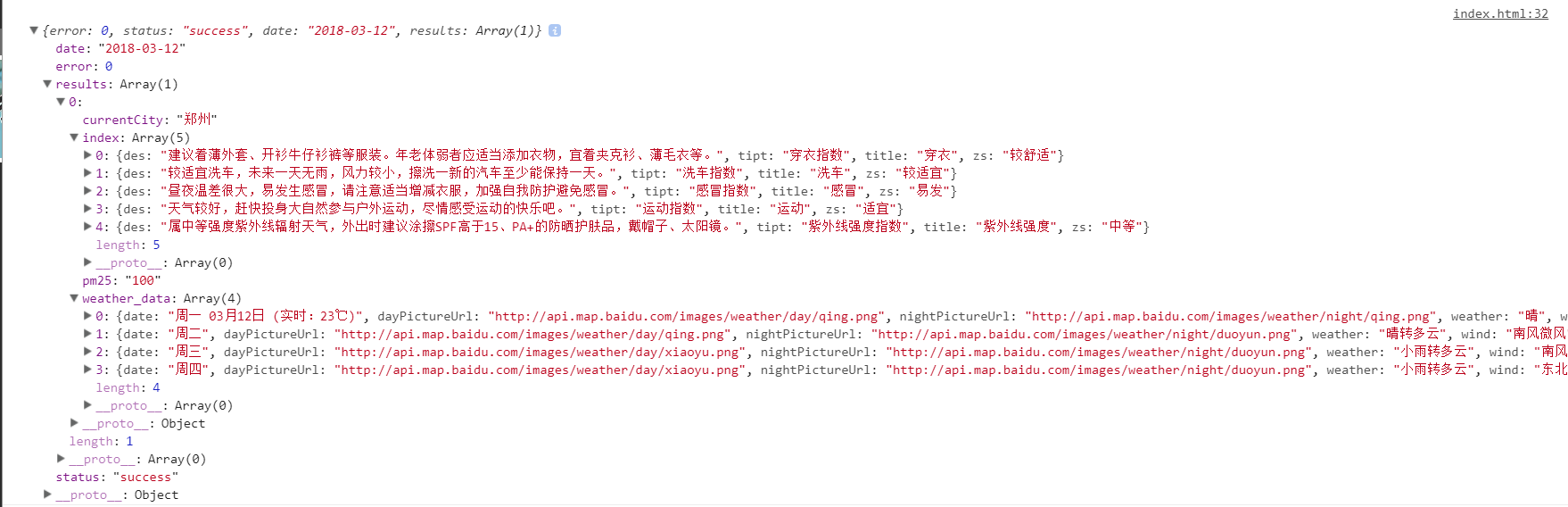
例如:调用郑州市返回的回调函数的data集合如下:
$.ajax({ url: "http://api.map.baidu.com/telematics/v3/weather?location=郑州&output=json&ak=9kyhDI0YZPNEk3O6myQcZhNYDqhTXEQx", dataType: "jsonp", success: getWeather }); function getWeather(data){ console.log(data); };
截图如下:

data.results 返回的各项详细数据可根据自己所需要的取值。
我要成为酷酷的人http://www.cnblogs.com/CooLLYP/



