css里的position的static|relative|absolute|fixed的区别
前提:仅以div块为例,其它不清楚
注:1.下面截图看起来不是从页面左上角位置开始,是因为body元素有默认的margin,有边框
2.当position不是static时,top和bottom需要指定一个(不指定有默认值),left和right需要指定一个(不指定有默认值),top优先级高于bottom,left优先级高于right
-
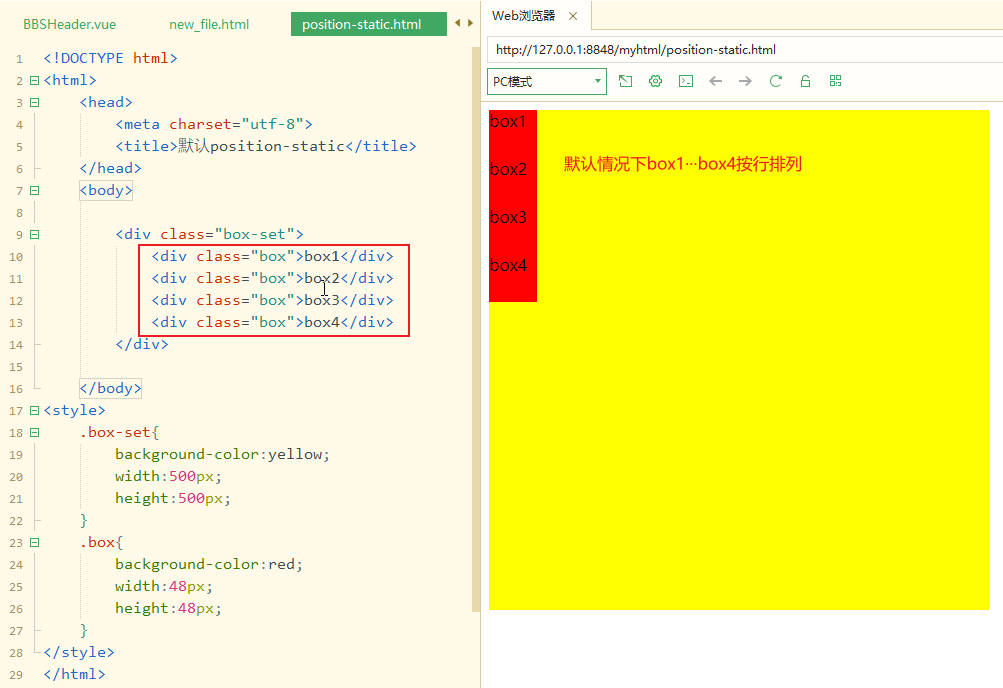
默认position:static,div是块类型元素,不管它有多宽,都会直接占一行。此时top,bottom,left,right属性即使设置了也不会生效

-
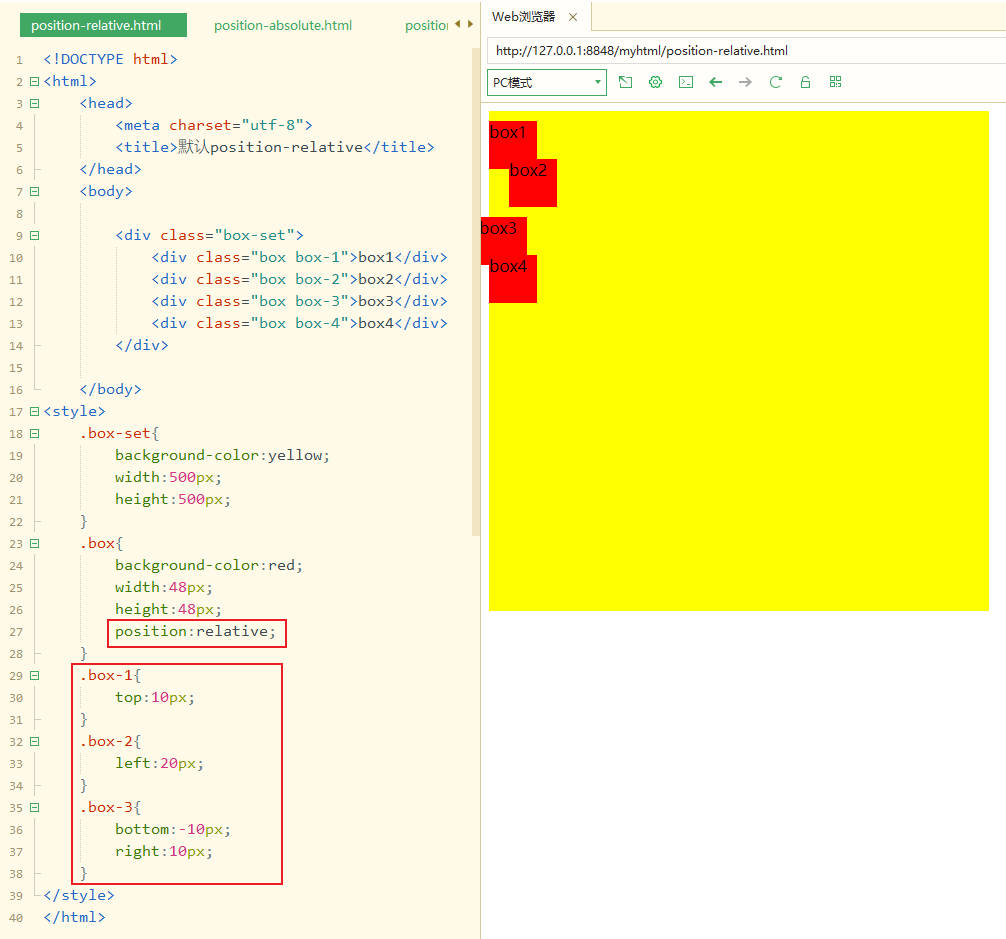
position:relative,相对于自己的默认位置而言的,也就是相对自己position:static时的位置

-
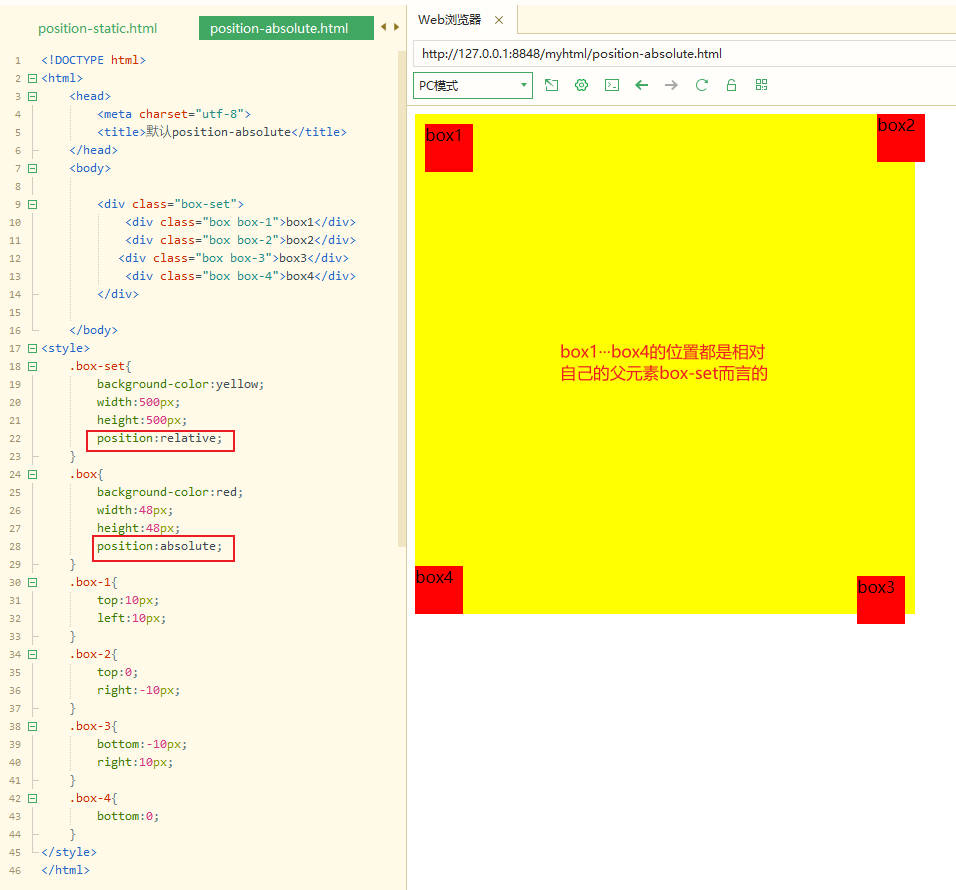
position:absolute,相对于自己的非postion:static的父元素(可以是祖父,祖祖父等)的位置

-
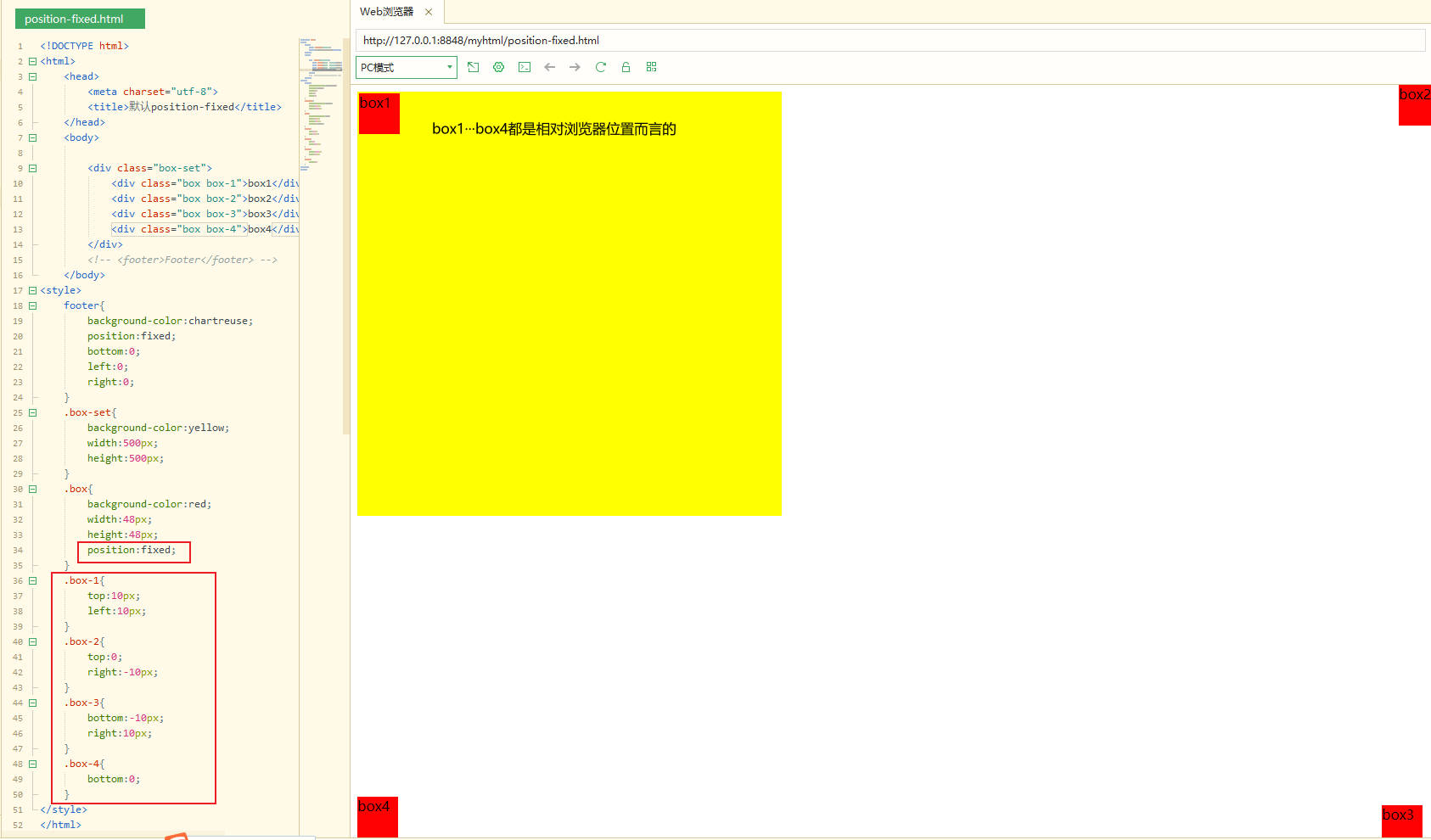
position:fixed,相对于整个浏览器

参考博客:https://blog.csdn.net/u013848401/article/details/52422727
本文来自博客园,作者:ControlO_o,转载请注明原文链接:https://www.cnblogs.com/ControlO-o/p/17426926.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具