使用sortablejs拖拽el-table排序时,对于纯文本表格,正常使用即可,不会卡顿
initSort() { const tbody = document.querySelector('.el-table__body-wrapper tbody') const _this = this Sortable.create(tbody, { draggable: '.el-table__row', filter: ".handle", handle: ".allowDrag", preventOnFilter: false, onEnd: evt => { const {newIndex, oldIndex} = evt; const temp = _this.tableData[oldIndex]; if (!temp || temp === "undefined") { return } const currRow = _this.tableData.splice(oldIndex, 1)[0]; _this.tableData.splice(newIndex, 0, currRow); } }) },
initSort在请求到数据后执行

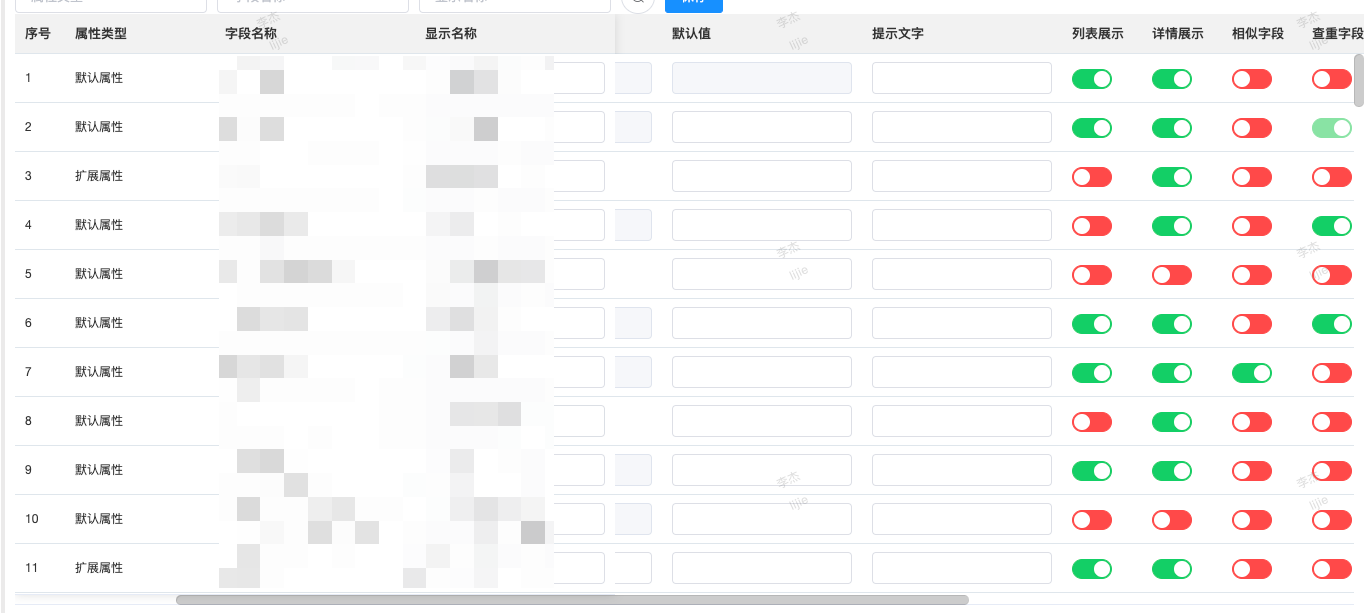
但是对于表格单元格中有嵌套表单组件,左右有固定fixed的列,这时推拽会卡顿

解决思路:
选择拖动的行后将fixed列取消固定,开始拖动时将表单组件全部渲染成纯文本,拖动结束后再变成初始状态,也可以在拖动时将后面的列全部用骨架屏代替,只保留名称几列信息,拖动结束后再变成初始状态,可以给表格加loading渲染
代码:
<el-table-column prop="fieldName" label="显示名称" width="200px" class-name="handle" :fixed="isFixed ? 'left' : false"> <template slot-scope="scope"> <template v-if="!isDrop"> <el-input v-model="scope.row.fieldName"></el-input> </template> <template v-else> <span>{{ scope.row.fieldName }}</span> </template> </template> </el-table-column>
initSort() { const tbody = document.querySelector('.el-table__body-wrapper tbody') const _this = this Sortable.create(tbody, { draggable: '.el-table__row', filter: ".handle", handle: ".allowDrag", preventOnFilter: false, onStart: function (/**Event*/evt) { // 是否拖动 _this.isDrop = true; }, onChoose: function (/**Event*/evt) {
// 是否固定列 _this.isFixed = false; }, onEnd: evt => { _this.tableScreenLoading = true; const {newIndex, oldIndex} = evt; const temp = _this.tableData[oldIndex]; if (!temp || temp === "undefined") { return } const currRow = _this.tableData.splice(oldIndex, 1)[0]; _this.tableData.splice(newIndex, 0, currRow); setTimeout(() => { _this.isDrop = false; },1000) setTimeout(() => { _this.$refs.table.doLayout(); _this.tableScreenLoading = false; _this.isFixed = true; _this.scrollTable(10); },1200) } }) },
渲染后固定的列显示第一行,滚动条和非固定列显示在拖动结束那里
拖动后可以加滚动,随意滚动一下即可
// 添加fixed列后 fixed列显示在第一行 让列表滚动一下 scrollTable(pixels) { const tableBodyWrapper = this.$refs.table.$el.querySelector('.el-table__body-wrapper'); if (tableBodyWrapper) { tableBodyWrapper.scrollTop += pixels; } },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通