常见的两种夜间模式设计方式
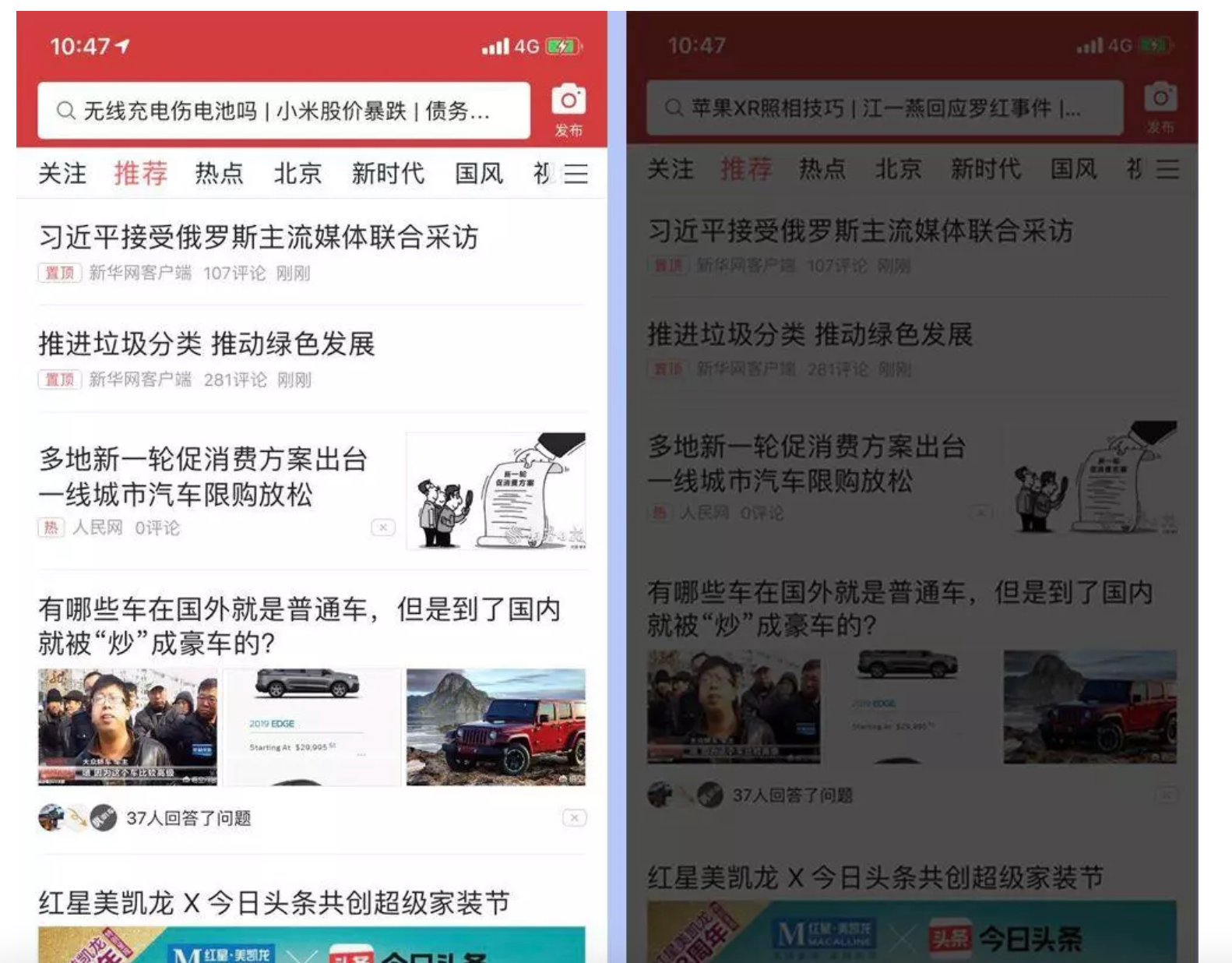
1、在所有页面上加一层黑色半透明的蒙版,例如今日头条、微博、百度、虎嗅等

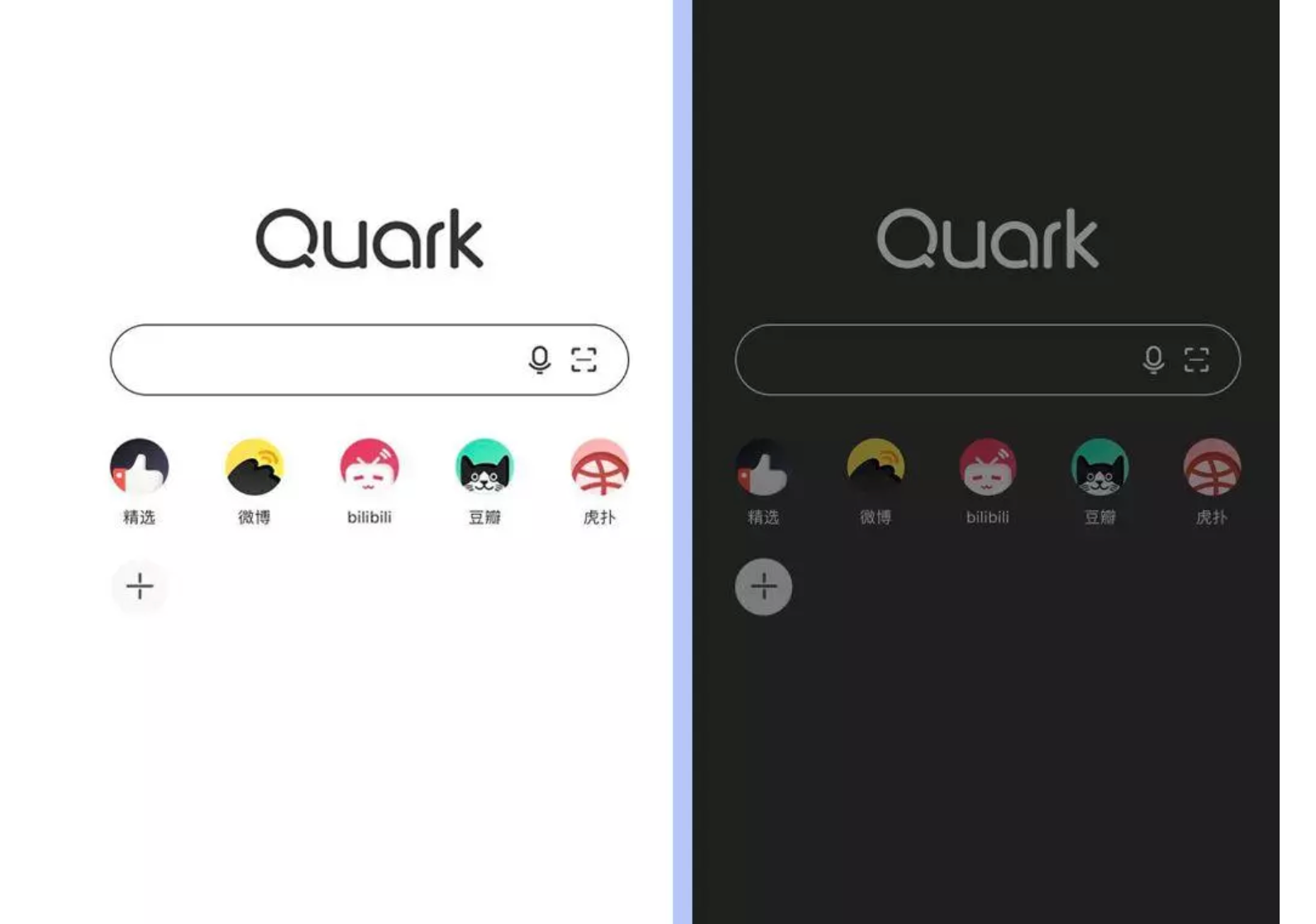
2、改变背景色色值和文字色值,例如:夸克浏览器、网易新闻、网易云音乐、糗事百科、QQ等

夜间模式是如何实现的
不同的元素实现方式有些区别:
-
文字和背景色只需要设置好两个不同的色值,通过打开和关闭夜间模式的按钮进行触发修改就能实现。
-
复杂一些的按钮和图标需要预先设计好两个场景所需的文件,同样在打开和关闭夜间模式的按钮时进行替换按钮图片即可。
-
如果使用的是一些特殊格式的图片(文字图片)可以通过代码来控制图片的颜色达到实现的目的。
-
对正常格式的图片进行处理是最麻烦的,图片在夜间模式下会变暗,这种变暗有两种实现方法:
-
-
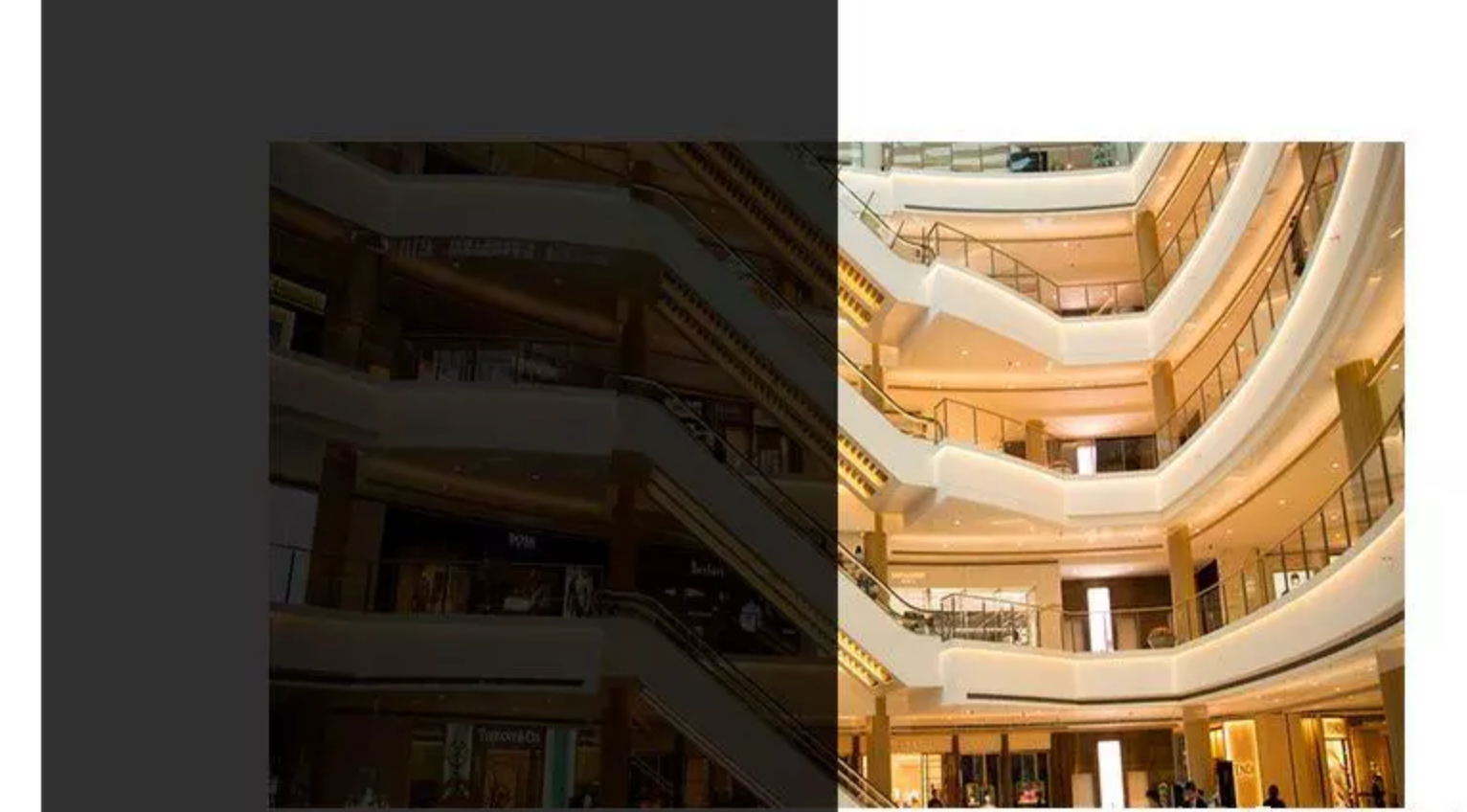
第一种和今日头条的实现方法类似,就是在图片上增加一层黑色半透明的蒙层来实现变暗,如下图
-

-
-
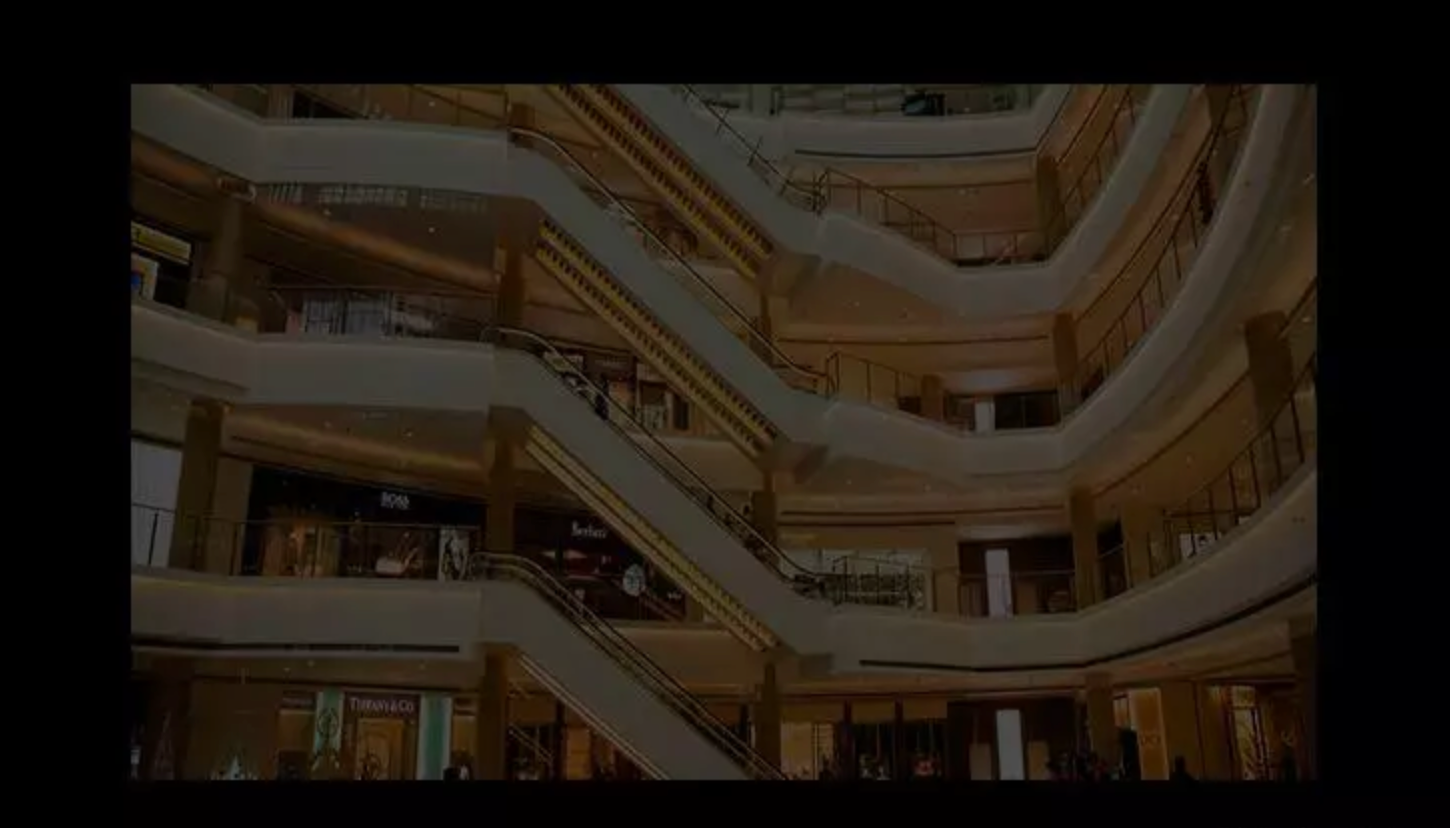
第二种是把图片置于顶层在底部放一个黑色色块,通过调整图片的透明度来实现变暗,两种方法效果差别不大
-




 浙公网安备 33010602011771号
浙公网安备 33010602011771号