使用苹果登录首先需要在苹果开发者后台开启 App 的 Sign In with Apple 服务
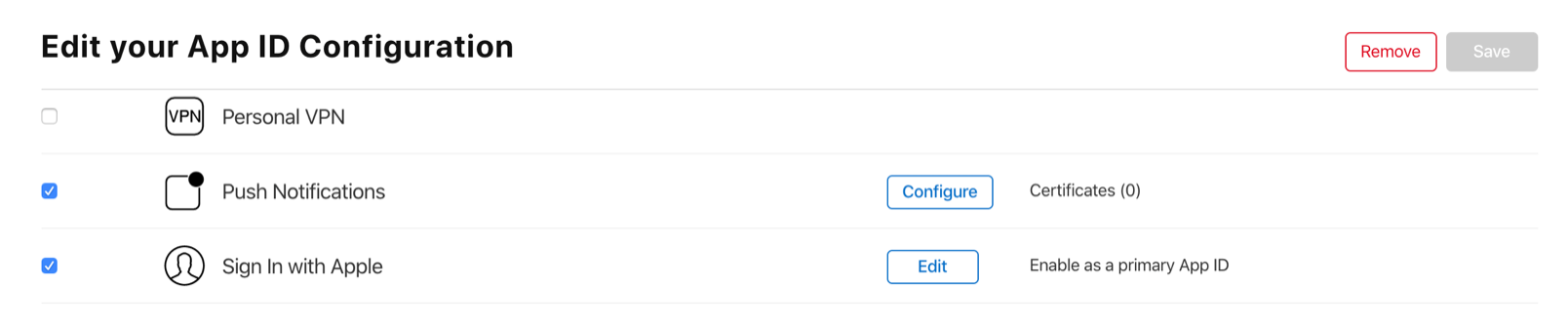
1.登录到苹果开发者后台 编辑对应的 Identifier 勾选 Sign In with Apple 服务并保存

2.勾选或取消服务,会导致之前的 profile 描述文件失效,不需要新建,只要点击 Edit 重新编辑对应的 profile文件,然后保存下载使用新的profile文件即可

在 HBuilderX 编辑项目的 manifest.json ,在 App SDK配置中找到苹果登录,并勾选。

登录按钮样式
苹果对登录按钮样式有要求,请按照苹果要求统一设置登录按钮的样式,否则审核可能会被拒绝
需要注意的是:
- 按钮必须在显著的位置(避免滑动屏幕才能看到)
- 登录按钮有三种外观:白色,带有黑色轮廓线的白色和黑色,其他设计可能会影响审核;
- 按钮圆角范围及按钮最小尺寸也有要求;
- 具体规则请参考苹果 官方文档
注:因为是 iOS13+ 系统才支持苹果登录,所以建议在App的界面入口判断下,只有 iOS13 才显示Apple登录的选项
onLoad() { uni.getSystemInfo({ success:(res) => { // console.log(res) this.system = res.system // ios this.platform = res.platform // 14.3 } }) },
<!-- 苹果登录 --> <view class="item-1-2" v-if="platform == 'ios' && system >= '13'" @click="LoginForApple">
<image mode="widthFix" src="../../../static/center-icon/OS_Apple-2.png"></image>
</view>
// 苹果登录 LoginForApple() { uni.getProvider({ service: 'oauth', success: function (res) { // console.log(res.provider) if(~res.provider.indexOf('apple')) { uni.login({ provider: 'apple', success: loginRes => { uni.getUserInfo({ provider: 'apple', success: userInfoRes => { console.log('获取用户信息成功'+JSON.stringify(userInfoRes)) } }) }, fail: err => { // console.log('apple登录失败' + JSON.stringify(err)) uni.showToast({ title:'登录失败', icon:'none' }) } }) } }, fail: err => { uni.showToast({ title:'登录失败', icon:'none' }) } }) }
appleInfo
| 属性 | 类型 | 说明 |
|---|---|---|
| user | String | 苹果用户唯一标识符 |
| state | String | 验证信息状态 |
| String | 用户共享的可选电子邮件 | |
| fullName | Object | 用户共享的可选全名 |
| authorizationCode | String | 验证数据 |
| identityToken | String | Web令牌(JWT) |
| realUserStatus | Number | 标识用户是否为真实的人 0:当前平台不支持,忽略该值;1:无法确认;2:用户真实性非常高 |
| scope | String | 返回信息作用域 |
fullName
| 属性 | 类型 | 说明 |
|---|---|---|
| namePrefix | String | 名字前缀,头衔、敬称 |
| givenName | String | 名字 |
| middleName | String | 中间名 |
| familyName | String | 姓 |
| nameSuffix | String | 名字后缀,学位、荣誉 |
| nickName | String | 昵称 |
授权失败 code 说明
| code | 说明 |
|---|---|
| 1000 | 未知错误 |
| 1001 | 取消授权 |
| 1002 | 返回值无效 |
| 1003 | 请求未处理 |
| 1004 | 授权失败 |
最后提交云打包或自定义基座打包进行功能测试 !
分类:
uni-app、微信小程序






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了