切换中英文等其他语言,步骤如下:
1、获取vue-i18n的js文件
官方下载地址 https://unpkg.com/vue-i18n@8.21.0/dist/vue-i18n.js
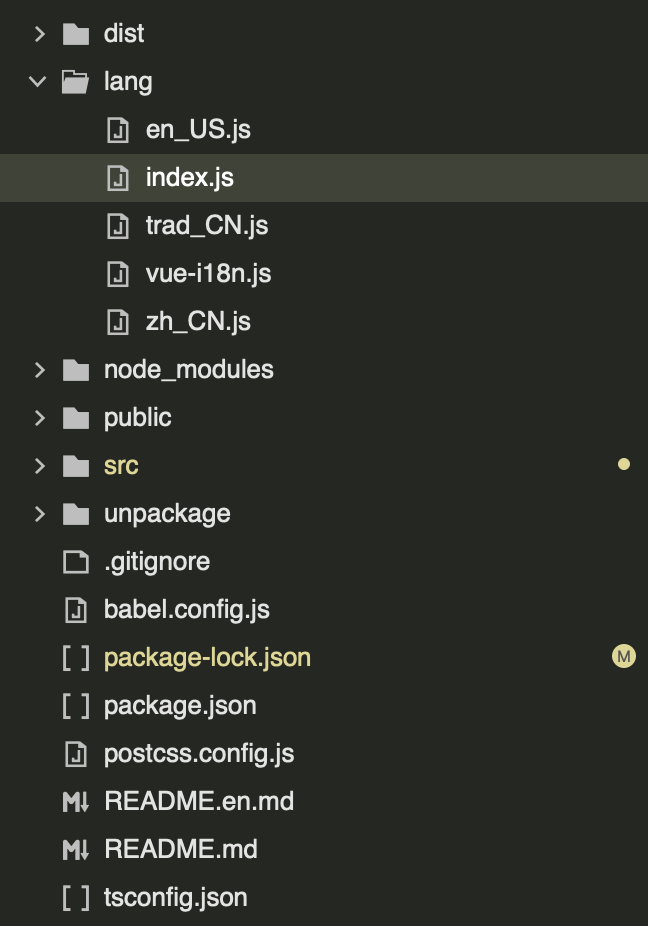
或者在https://gitee.com/TANJIE-2020/vue-i18n下载demo源码,将demo源码中的lang文件夹直接复制到项目根目录,与src同层级;
目录结构如下图:

2、lang文件夹
vue-i18n.js 就是下载的 国际化语言js;
zh_CN.js 中文js
export default { index: { title:'你好,UNI-APP', navBack:'返回', set:'设置', mine:'我的', navTitle:'菜单', currentSystemLang:'当前系统语言', langChange:'语言切换', navRightMenu:'菜单', tabBar:{home:'首页',shop:'商店',search:'搜索',mine:'我的'} }, }
en_US.js 英文js
export default { index: { // 首页语言 title:'HELLO,UNI-APP', navBack:'back', set:'set', mine:'mine', navTitle:'menu', currentSystemLang:'Current system language', langChange:'Language switch', navRightMenu:'menu', tabBar:{home:'home',shop:'shop',search:'search',mine:'mine'} }, }
trad_CN.js 繁体js
等等各种语言...
index.js 所有语言汇总,最后将index.js引入main.js中
// index.js import Vue from 'vue' import VueI18n from './vue-i18n' Vue.use(VueI18n) const system_info = uni.getStorageSync('system_info') console.log(system_info) if (!system_info) { // 获取设备信息 uni.getSystemInfo({ success: function (res) { console.log('设备信息'+res) if(res.language.indexOf('zh') >= 0) { return uni.setStorageSync('system_info', {language:'zh_CN'}) } if(res.language.indexOf('en') >= 0) { return uni.setStorageSync('system_info', {language:'en'}) } } }) } const cur_lang = system_info.language == 'en' ? 'en' : 'zh_CN' const i18n = new VueI18n({ locale: cur_lang || 'zh_CN', // 默认选择的语言 messages: { 'en': LangEn, 'zh_CN': LangCn, 'trad_CN': LangTrad } }) export default i18n
// main.js import Vue from 'vue' import App from './App' Vue.config.productionTip = false; App.mpType = 'app'; import i18n from './lang/index' Vue.prototype._i18n = i18n const app = new Vue({ i18n, ...App }) app.$mount()
语言切换页面 language.vue
<template>
<view class="language-container">
<view class="language-content">
<view class="item" v-for="(item,index) in List" :key="index" @click="chooseLanguage(index,item.lang)">
<view class="item-left">{{ item.name }}</view>
<view class="item-right" v-if="item.src != ''">
<image mode="widthFix" :src="item.src"></image>
</view>
</view>
</view>
</view>
</template>
<script>
export default{
data() {
return{
system_lenguage:'',
List:[
{
name:'跟随系统',
lang:'',
src:'../../../../static/center-icon/icon_grzx_xtsz_yy_xz.png'
},
{
name:'中文(简体)',
lang:'zh_CN',
src:''
},
{
name:'中文(繁体)',
lang:'trad_CN',
src:''
},
{
name:'English',
lang:'en',
src:''
}
]
}
},
onLoad() {
const system_info = uni.getStorageSync('system_info')
this.system_lenguage = this._i18n.locale = system_info.language
const langList = uni.getStorageSync('langList')
if(langList.length == 0) {
//
} else {
this.List = langList
}
},
onShow() {
uni.setNavigationBarTitle({
title:this.$t('pagesTitle').Language
})
},
computed: {
i18n() {
return this.$t('home')
}
},
methods:{
// changeLanguage(){
// console.log('语言切换')
// const system_info = uni.getStorageSync('system_info')
// this.system_lenguage = system_info.language;
// system_info.language === 'en' ? system_info.language = this._i18n.locale = 'zh_CN' : system_info.language = this._i18n.locale = 'en'
// uni.setStorageSync('system_info',system_info)
// uni.setTabBarItem({index: 0,text: this.i18n.tabBar.home});
// uni.setTabBarItem({index: 1,text: this.i18n.tabBar.shop});
// uni.setTabBarItem({index: 2,text: this.i18n.tabBar.search});
// uni.setTabBarItem({index: 3,text: this.i18n.tabBar.mine});
// uni.reLaunch({
// url: 'index'
// })
// },
chooseLanguage(index,lang) {
let self = this
const system_info = uni.getStorageSync('system_info')
self.system_lenguage = system_info.language;
self.List.forEach((item,i) => {
if(index == 0) {
uni.getSystemInfo({
success: function (res) {
if(res.language.indexOf('zh') >= 0) {
return system_info.language = self._i18n.locale = 'zh_CN'
}
if(res.language.indexOf('en') >= 0) {
return system_info.language = self._i18n.locale = 'en'
}
}
})
}
if(index == i) {
if(item.src == '../../../../static/center-icon/icon_grzx_xtsz_yy_xz.png') return
item.src = '../../../../static/center-icon/icon_grzx_xtsz_yy_xz.png'
system_info.language = self._i18n.locale = lang
} else {
item.src = ''
}
})
uni.setStorageSync('system_info',system_info)
uni.setStorageSync('langList',self.List)
}
}
}
</script>
<style lang="scss" scoped>
.language-container{
background-color: #f5f6f7;
min-height: 100vh;
padding-top: 20rpx;
.language-content{
background-color: #fff;
.item{
display: flex;
justify-content: space-between;
padding: 0 20rpx;
align-items: center;
height: 90rpx;
border-bottom: 1px solid #f4f1f1;
.item-left{
color: #444;
font-size: 28rpx;
}
.item-right{
width: 30rpx;
image{
width: 100%;
height: 100%;
}
}
}
}
}
</style>
其他页面中
<template>
<view class="popula-container">
<view class="popula-content">
<view class="popu-img">
<image mode="widthFix" src="../../../static/center-icon/icon_grzx_mlz.png"></image>
</view>
<view class="popu-title">{{ i18n.ruheyongyourenqizhi }}</view> // 页面中使用
<view class="popu-text">{{ i18n.ruheyongyourenqizhidezhi }}</view>
</view>
</view>
</template>
<script>
export default{
data() {
return {
system_lenguage:'',
}
},
onLoad() {
const system_info = uni.getStorageSync('system_info')
this.system_lenguage = this._i18n.locale = system_info.language
},
mounted() {
uni.setNavigationBarTitle({
title:this.$t('pagesTitle').Popularity // js 中使用
})
},
computed: {
i18n() {
return this.$t('center')
}
},
}
</script>
<style lang="scss" scoped>
.popula-container{
background-color: #f5f6f7;
min-height: 100vh;
position: relative;
.popula-content{
width: 500rpx;
height: 500rpx;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-250rpx,-250rpx);
.popu-img{
width: 200rpx;
margin: 0 auto;
image{
width: 100%;
height: 100%;
}
}
.popu-title{
font-size: 35rpx;
color: #333;
text-align: center;
margin: 30rpx 0;
}
.popu-text{
color: #999;
font-size: 30rpx;
text-align: center;
}
}
}
</style>
每个页面中都要使用 onLoad() 和 computed 中的代码
分类:
uni-app、微信小程序






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了