vue上传图片,组件用element-ui上传组件
<el-upload class="avatar-uploader" action="https://jsonplaceholder.typicode.com/posts/" :show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload"> <img v-if="imageUrl" :src="imageUrl" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload>
其中:action 采用绑定的形式,表示上传的接口地址,api :配置跨域时的接口
:action = "/api/+'upload'"
axios.defaults.baseURL = '/api';
on-success 上传成功之后。。。
before-upload 上传之前。。。,比如验证,大小,尺寸
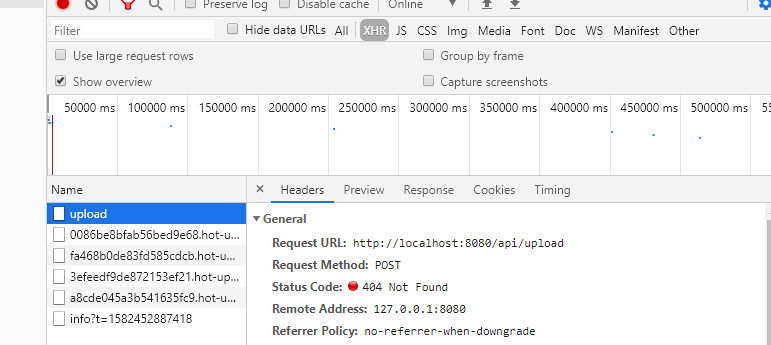
上传接口配置完成后,上传一张图片,可以看到有一个请求,查看请求地址,无问题

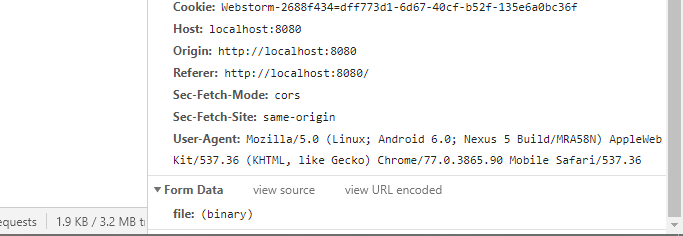
看到有一个数据Form Data,已经把图片转成了二进制数据,把数据传到服务器了,接下来写服务器

// 获取上传文件,但 express 本身没有能力获取到上传文件的数据,因此要一个中间件专门用来获取上传文件 npm i multer const express = require('express'); const path = require('path'); const multer= require('multer'); // 上传中间件,dest:目标地址 __dirname:当前文件所在文件夹,绝对地址,将来上传的图片二进制文件保存在此处 const upload = multer({dest:__dirname + '/../../Public/uploadAvatars'}); // const user = require('../../models/Users/user'); const UploadAvatar = express.Router(); //file 就是前段上传图片的 Form Data // express 本身没有req.file,加了中间件,把数据赋值到req上,才有了req.file UploadAvatar.post('/upload',upload.single('file'),async (req,res) => { const file = req.file; res.send(file) }); module.exports = UploadAvatar;
服务器写好,上传图片,可以看到有图片信息在里边,包括路径,大小,filename等

再看服务器,已经有一个图片二进制文件了,就是刚上传的图片

接下来,就是把这张图片以URL的形式返回给客户端
首先,存放在服务器的二进制文件要能被访问到,所有要开放出来
// 开放静态文件 app.use('/Public',express.static(__dirname + '/Public'));
然后在服务器端,还是上面的接口里,但这次多了一个自己拼出来的URL,通过URL客户端就可以访问到图片
UploadAvatar.post('/upload',upload.single('file'),async (req,res) => {
const file = req.file;
file.url = `http://localhost:3000/uploads/${file.filename}`;
res.send(file)
});

可以看到,数据里多了一个URL
前端,将URL赋值给 组件中的imageUrl
afterUpload(res){ this.imageUrl = res.url }
分类:
Vue 杂记






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了