vue项目,注册登录,登录完成后返回一个token
前提:注册,登录走通,vue、express、axios
登录成功后,给前端发送一个 user 对象,以及用jwt生成的token,作用:告诉服务端对应哪个数据
安装jwt: npm install jsonwebtoken
// jwt.sign。签名,第一个参数:用户id;第二个参数:密钥,保密的文件,全局唯一,用来加密(SECRET)
1 const token = jwt.sign({ 2 id:String(user._id) 3 },SECRET);
res.send({
user:user,
token:token
})
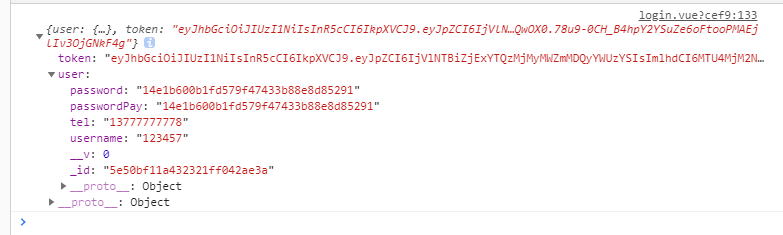
传给前台的token及user:

使用token:假设一个请求,token加在请求头中
this.$axios.get('/adadad', { headers:{ 'Authorization':'Bearer '+localStorage.getItem('token') } } ).then(res => { // console.log(res.data) })
服务端调用接口, console.log(req.headers.authorization) 得到token

// 验证,解密
get('/adadad',async (req,res) => {
const raw = String(req.headers.authorization).split(' ').pop();// token
// 验证解密
const tokendata = require('jsonwebtoken').verify(raw,SECRET) // 解密
const id = tokendata.id
const user = await require('../../models/Users/user').findById(id) // 找用户
res.send(user)
})
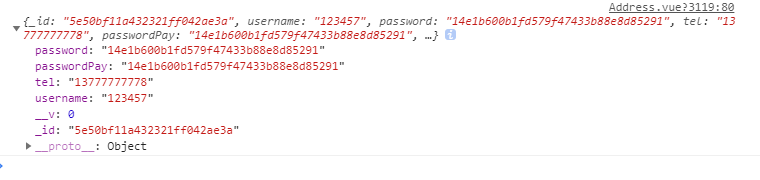
发送,返回得到用户信息:

需要登录的地方都需要token,因此把解密部分写在公共地方,中间件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了