在 vue 项目中,通过 v-for 循环出的买家秀中,点赞功能,点击一项只对这一项有作用
首先,在组件中,两个点赞图标,这里使用阿里巴巴矢量图标库, v-if 和 v-else 显示其中一个。如下代码
<p class="zan"> <i class="icon iconfont icon-weibiaoti--" v-if="item.flag" @click="dianZan(i)"></i> <i class="icon iconfont icon-weibiaoti--" style="color: crimson" v-else @click="dianZan(i)"></i> <span>{{ item.zanNum }}</span> </p>
数据库中,存放着点赞的数量及标识符flag, “flag”:true ,默认未点赞
刚开始错误做法:
数据库中没有flag标识符和zanNum,只在data中定义flag:true,num:0
1 if (this.flag) { 2 this.flag = false; 3 this.num++ 4 } else { 5 this.flag = true; 6 this.num-- 7 }
然后 localStorage.setItem('weiWeiTaoZanNum',this.num) 存放进本地浏览器中,在进入页面时,在生命周期函数created中调用 this.num = localStorage.getItem('weiWeiTaoZanNum');
这种做法的确可以实现点赞和图标变化,但是点其中一项,其余全部会变
正确做法:
数据库中存放flag标识符,点击事件中将 索引传递过来,然后some遍历数据数组,找到相同索引那一项,判断是否点过赞, array[i].flag = true 时,表示还未点赞,为 false 时,已经点过赞,且点赞图标已经变为红色,在点一次就要取消赞,flag变为 true ,接着将改变后的对象传给后台,更新数据库中的数据。
代码如下:
methods:{ dainZan(i){ // i 表示当前点击的那一项 // console.log(i) this.List.some((value, index, array) => { // console.log(index) // console.log(array) if (i === index) { if (array[i].flag) { array[i].zan++; array[i].flag = false } else { array[i].zan--; array[i].flag = true } // console.log(array[i]) const zanObj = array[i]; this.$axios.post('/updatezan',zanObj).then((res) => { // 更新赞 }) )} } }
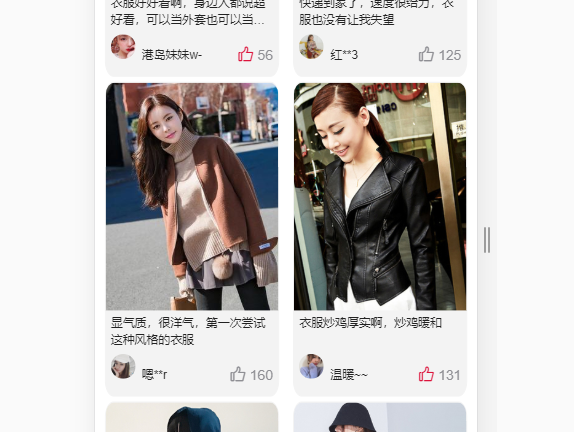
成品图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了