详情页面根据id获取每条id对应的数据
(假如有两个组件, shoplist.vue 和 shopinfo.vue ,其中 shopinfo.vue 为详情组件)
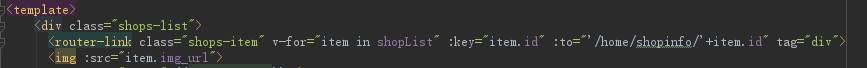
1.shoplist.vue 将对应的 id 传给shopinfo.vue
shoplist 得到后台数据,跳转到shopinfo 时将 id 通过属性绑定的形式传给 shopinfo

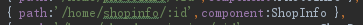
2.路由文件引入shopinfo时接收id

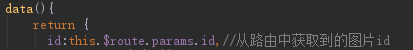
3.shopinfo.vue 组件中,将id放入data

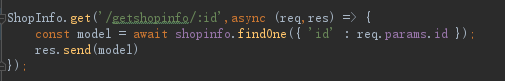
4.后台node中,根据id查找对应数据

console.log(req.params) // { id: '1' }
console.log(req.params.id) // 1
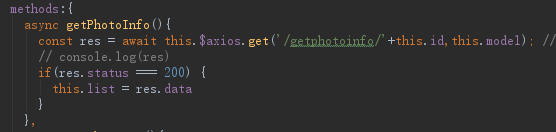
5.数据请求

分类:
Vue 杂记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了